【お寺のHP作成講座14】へようこそ!
本記事では墓地や納骨壇の案内ページの作り方を解説します。
もうすでにいくつかページを作ってきたので、少し作業には慣れてきましたよね?
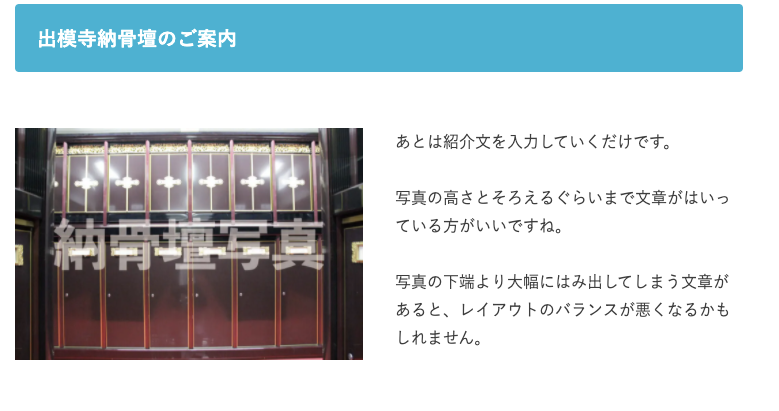
まずはサンプルとして出模寺の納骨壇ページをみてみましょう。
今回はこのようなページを作ってみます。
納骨壇・墓地の案内ページの作り方
納骨壇・墓地の案内ページも「固定ページ」で制作します。
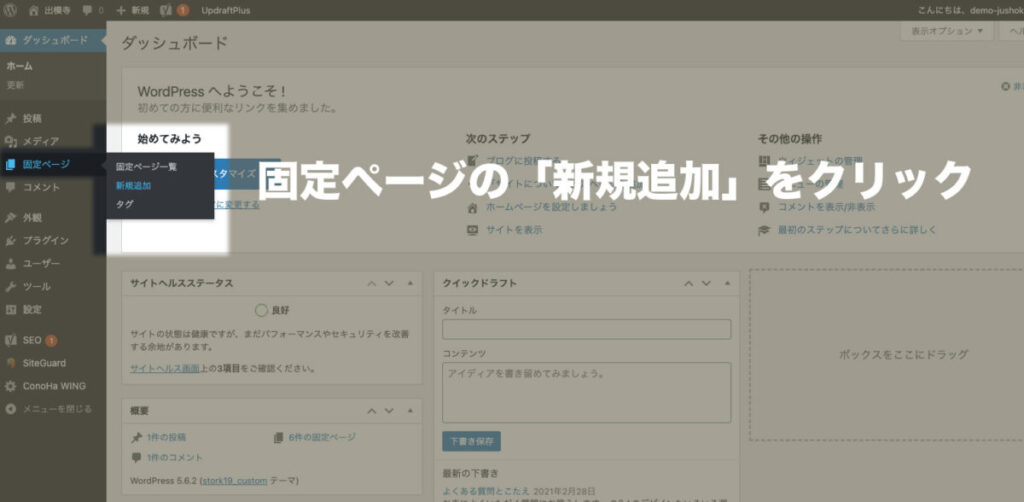
「固定ページ」→「新規投稿」で新しいページを作りましょう。

納骨壇案内のページで使っているブロック
納骨壇案内ページは以下のようなブロックを使って作っています。
- 見出し2
- カラム(50/50)
- 見出し3
- 画像
- テーブル(表)
- ボックス(タイトル付き)
- リスト(番号付きリスト)
- ボタン
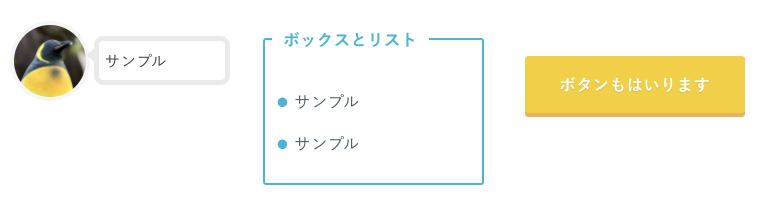
新しくでてきた「カラム」と「リスト(番号付きリスト)」を使ってみましょう。
カラムの作り方
カラムというのは編集範囲のエリアを分割してブロックを挿入する機能のことです。
出模寺の納骨壇案内のページをPCで見たときには「左半分に画像・右半分に文章」という形になっていますよね。

上の写真のような表現をしたい時にカラムを使います。
カラムはPCで表示されるときだけ有効になっていて、スマホ表示の場合は自動的に縦に並ぶようになっています。

カラムの作り方
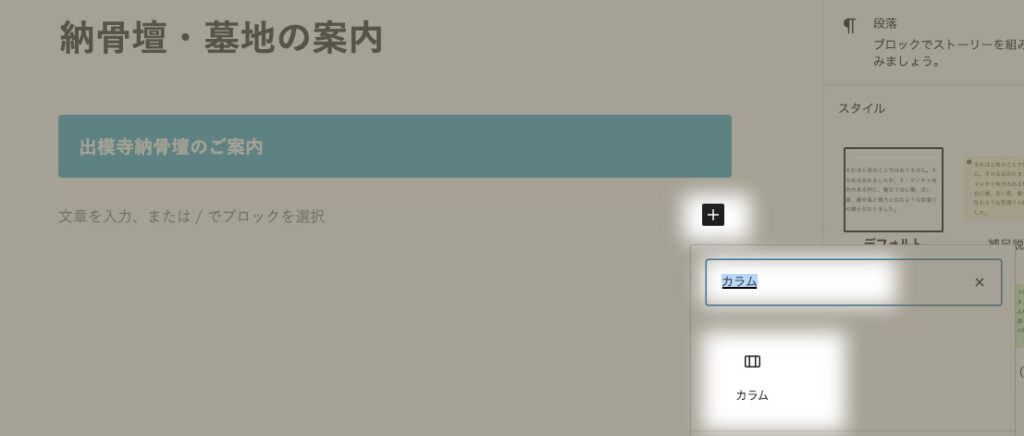
見出し2で「納骨壇の案内」などを入れた下に「カラムブロック」をいれてみましょう。
新規ブロックを追加する「+」マークをクリックし、検索窓に「カラム」と入力しカラムブロックを選択します

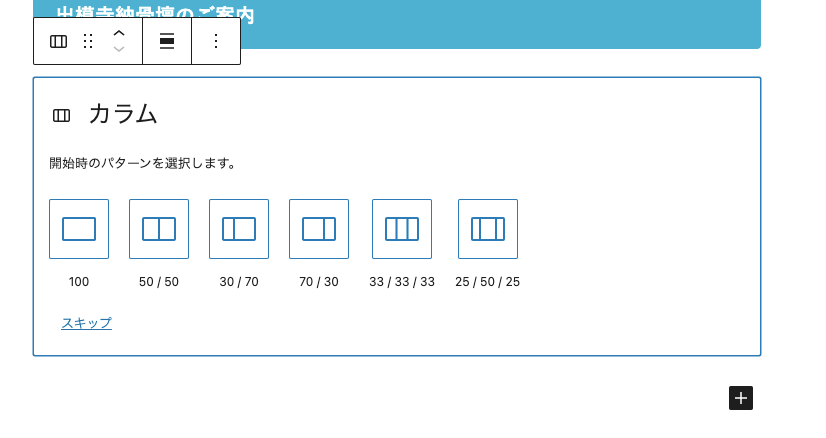
挿入するとどのようにエリアを分割するかの選択肢が表示されます。

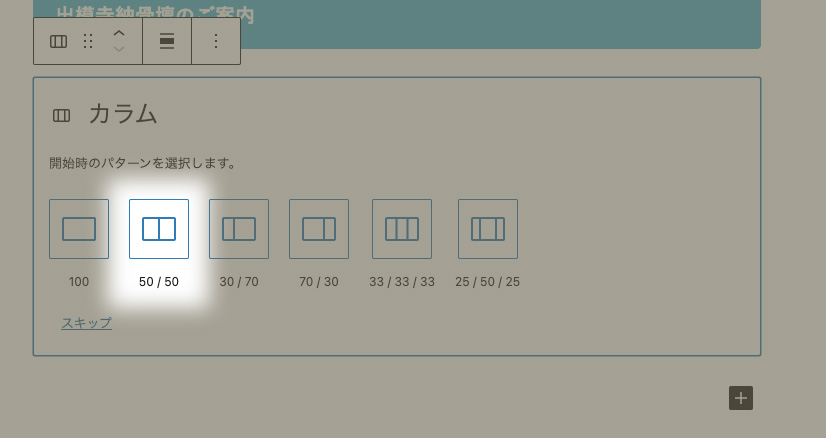
いろいろな分け方ができますが、今回はシンプルな「50/50」を選択しましょう。

「50/50」を選択すると2つのエリアが編集可能になります。

左側のカラムに写真を追加
まずは左側のカラムに画像を追加してみましょう。
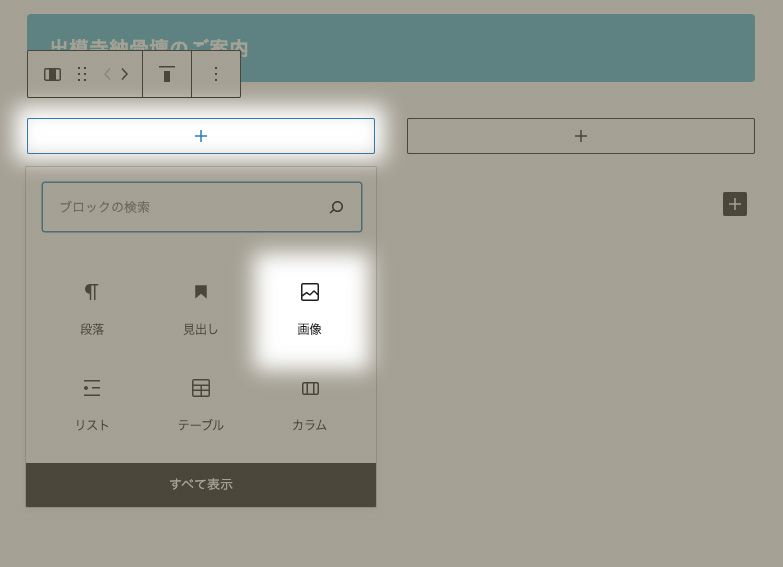
左側の「+」を押すと新規ブロックを追加するパネルが表示されます。
「画像ブロック」を選んでください。

新しく画像をアップロードする場合は「アップロード」を選択。
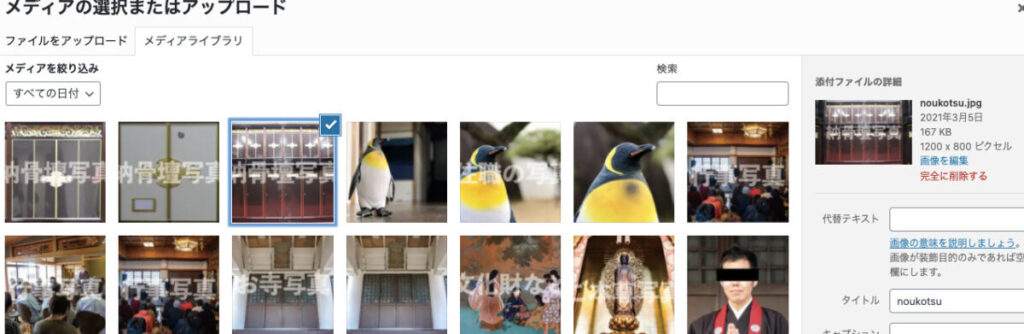
すでにアップロードしている写真から選ぶ場合は「メディアライブラリ」を選択してください。

写真を選んで挿入します。

これで左側のブロックに画像を入れることができました。

右側のカラムに段落ブロックを追加
右側のカラムは説明文をいれたいので「段落ブロック」を追加してみましょう。
「+」マークを押して「段落ブロック」を追加します。

ここは左側の写真とあわせて必要な説明文を入力してください。

これでカラムの使い方もわかりましたね。
今回は画像とテキストだけですが、カラムにはいろいろなブロックを入れて使うことができるのでご自身の表現を探してみてください。

「納骨壇の詳細」欄の作成
続いてこの「納骨壇の詳細」部分を作ってみましょう。

まず見出し3で「納骨壇の詳細」という見出しを作ります。

その下に画像を追加します

表のコードをおいておくので、これを挿入したあと必要な項目に変更してご利用ください。
<figure class="wp-block-table"><table><tbody><tr><th>大きさ</th><td>大サイズ</td></tr><tr><th>サイズ</th><td>高さ35cm×横52cm×奥行き52cm</td></tr><tr><th>納骨数</th><td>○基</td></tr><tr><th>納骨懇志</th><td>00万円(管理費込)</td></tr></tbody></table></figure>表の入れ方がわからなくなったら、【講座9】の年間行事の作り方ページを参照ください。
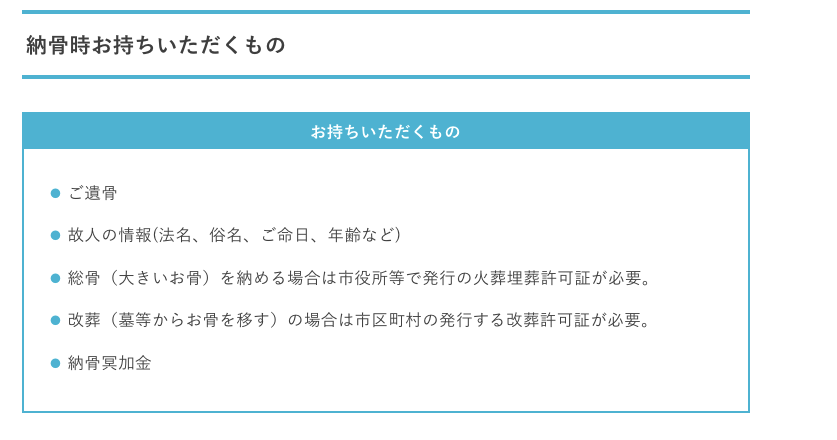
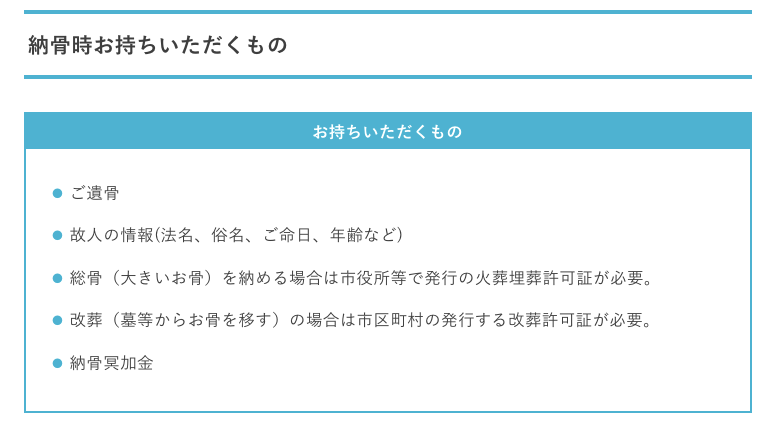
「納骨時お持ちいただくもの」欄の作成
続いて「納骨時お持ちいただくもの」欄を作ってみます。

「見出し3」で「納骨時お持ちいただくもの」と入力。

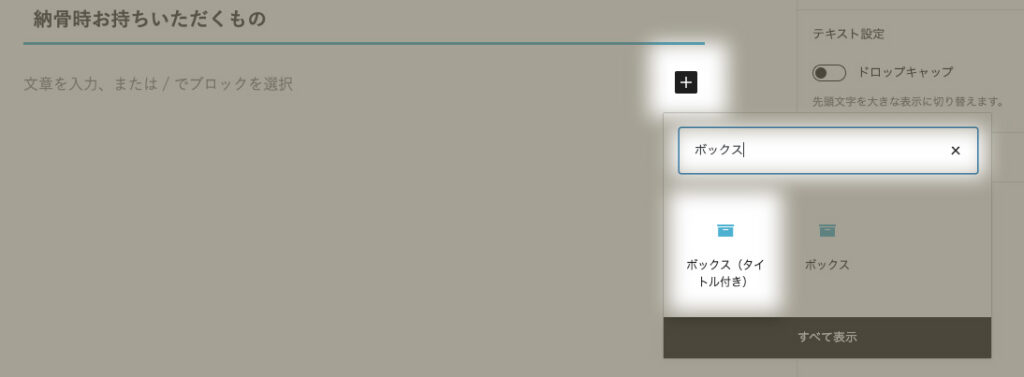
その下にボックスブロックを入れます。

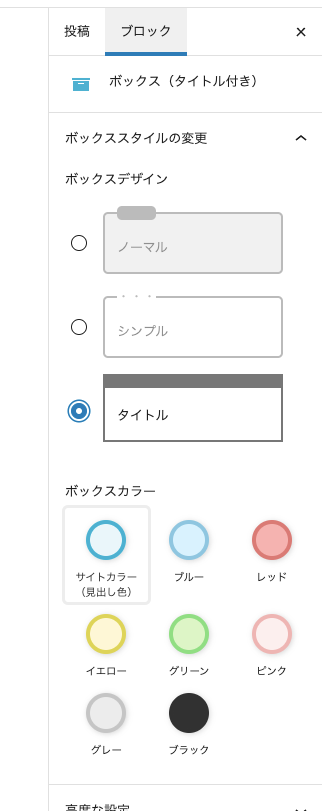
右側のブロックのメニューでデザインを選べるので、今回は1番下の「タイトル」を選びます。

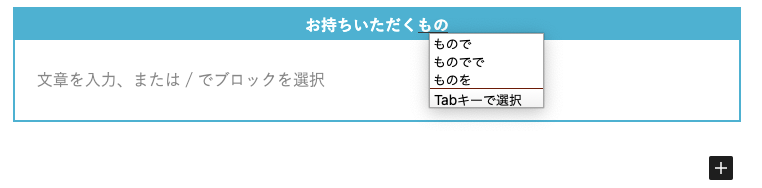
挿入されたボックスブロックに「お持ちいただくもの」など入力しましょう。

続いてリストブロックをボックスの中に入れます。

あとは必要事項を入力して完成です。

「納骨当日の流れ」欄の作成
続いて「納骨当日の流れ」欄を作りましょう。
「見出し3」を使い、「納骨当日の流れ」と入力。

リスト(番号付きリスト)の作り方
今回はじめて登場するのがリスト(番号付きリスト)です。
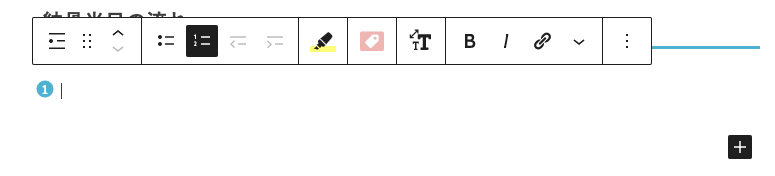
まずは今まで使ったことのあるリストと同じようにリストブロックを挿入します。

リストブロックが入りました。

このリストブロックのメニューの中から「番号付きリスト」を選択しましょう。

リストのマークが数字に変わります。

あとは手順を追加していきましょう。

番号付きリストは何かの手順や順番を示すときに使えるボックスです。
今後も順序や手順を説明するときなどにご利用ください。
利用案内欄の作り方
ここまでと同じ要領で「利用案内」部分を作ってみましょう。

- 「見出し3」で「利用案内」を入力
- ボックスブロック(タイトル付き)で「シンプル」を選択
- 中にリストブロックをいれてテキストを入力
この手順で作れます。
問い合わせボタンの作成
説明を読み終えた最後に問いあわせという行動をしてもらうために、ページの最後に問い合わせボタンを制作しましょう。
【講座13】問い合わせページの作り方で説明したように、ボタンを設置してフォームへのリンクを作成します。

このボタンから飛ばす先をご自身のお寺の方針と合わせて考えてみましょう。
- 問い合わせページへ
- 直接問い合わせGoogleフォームへ
- Googleフォームで納骨申し込み専用フォームを作ってリンクする
納骨壇や墓地の利用や詳細を問い合わせたい方にとって、どうなっていたら便利なのかはお寺によって違うと思います。
ご自身のお寺の環境と合わせて考えてみてください。

よくわからなかったら問い合わせページにしておきましょう。
納骨壇・墓地案内ページの完成!
サンプルの出模寺の納骨壇・墓地の案内ページではひとまず納骨壇だけでページを作っています。
情報の追加や削除、変更などはお寺の実情に合わせておこなってください。

ここまで作ってきた技能で十分ページの制作はできますので!
いろいろ工夫してみてください!
続いてお寺の紹介ページの制作をしてみましょう!









これまでの講座と同じような作業で作ることができます。