【お寺のHP作成講座16】へようこそ!
ここまでの講座で6つの固定ページを作ってきました。
- 年間行事のページ【講座9】
- アクセスページ【講座10】
- 住職のあいさつページ【講座11】
- 問い合わせページ【講座13】
- 納骨壇・墓地の案内ページ【講座14】
- お寺の紹介ページ【講座15】
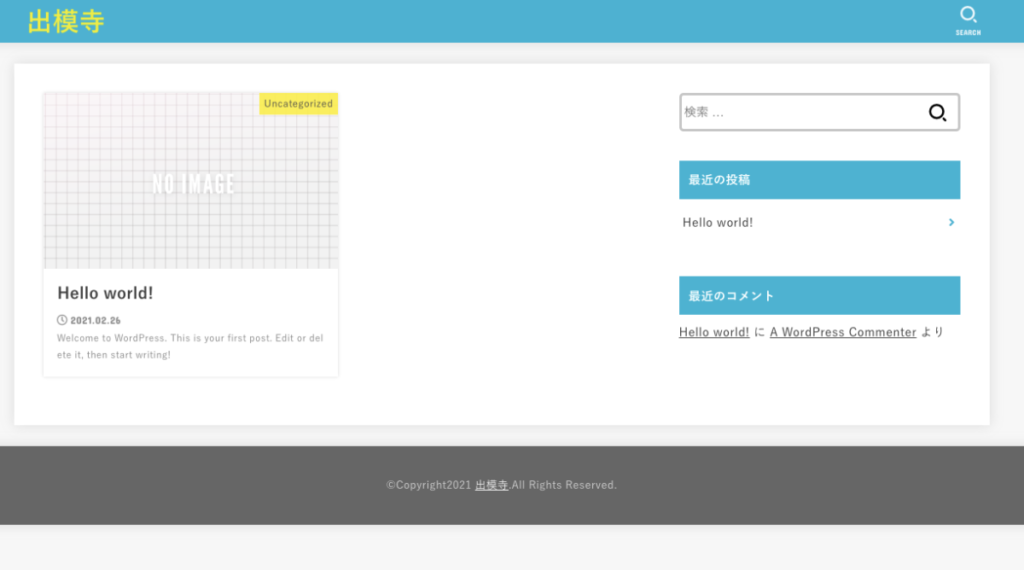
しかし今のままではホームページに何も表示されていませんよね。

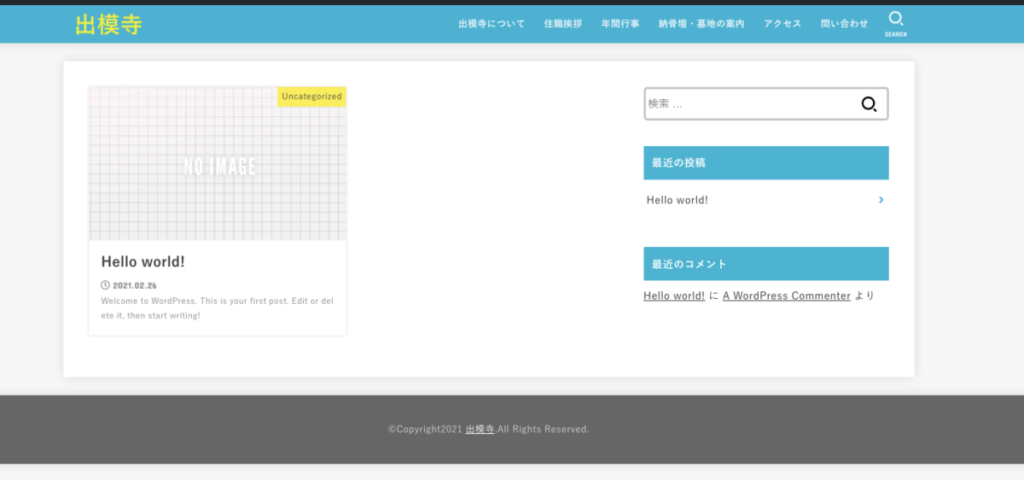
トップページもこんな状態でどこにも行けないですもんね。
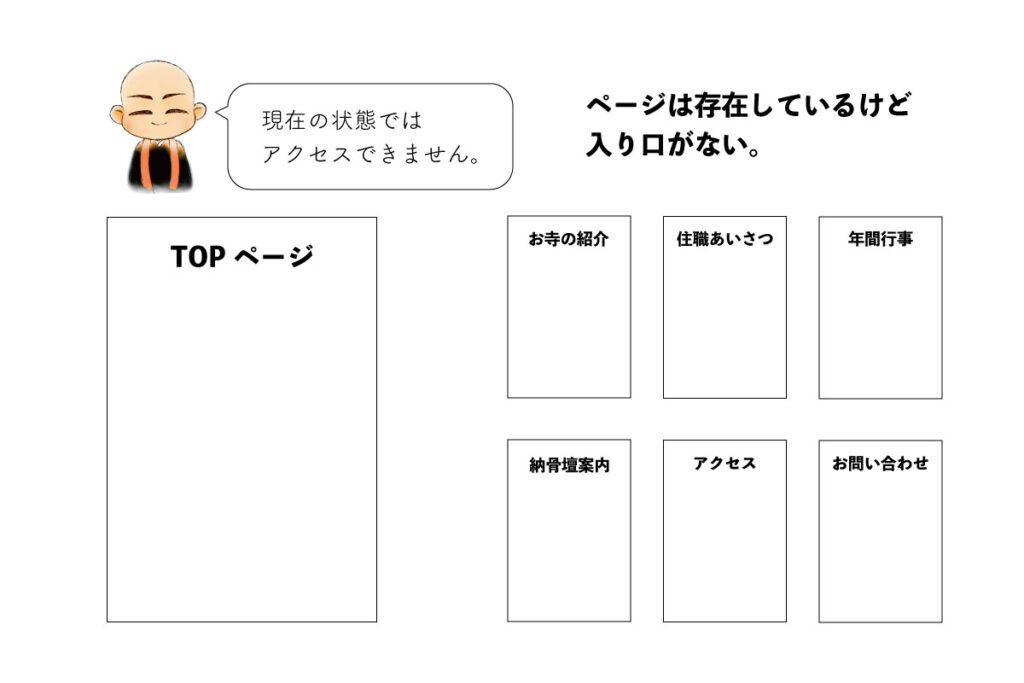
固定ページはリンクを使ってページへの入り口を作らないとアクセスできません。

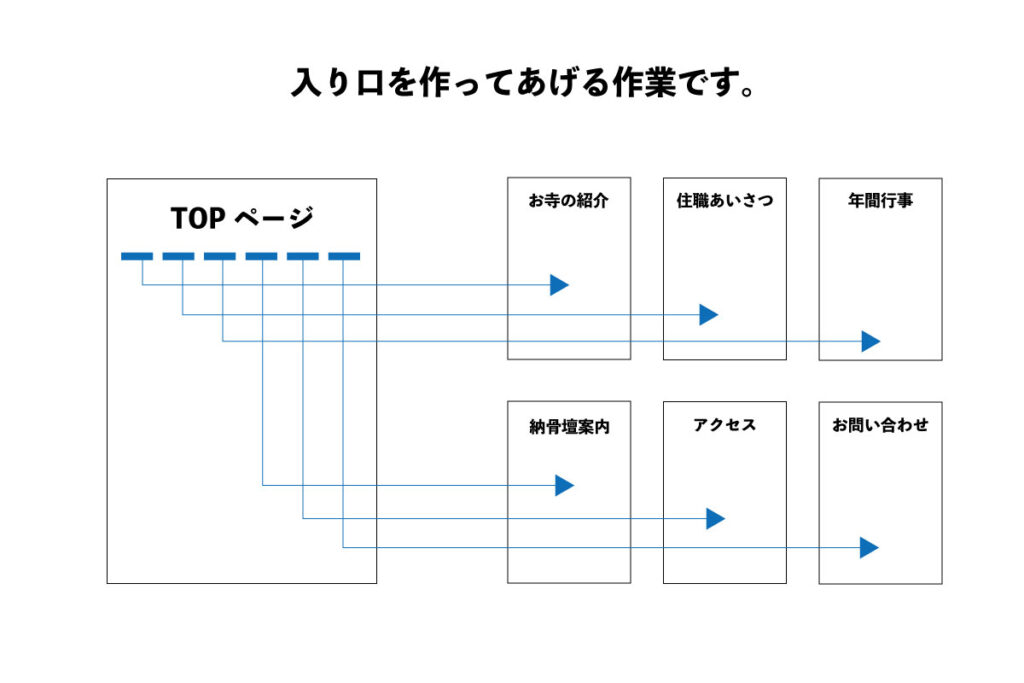
ということで、このページ上部に固定ページへの入り口を作ります。


これを「グローバルナビ」と言います!
【お寺のHP作成講座16】ではグローバルナビの設定方法を解説します!
グローバルナビの設定方法
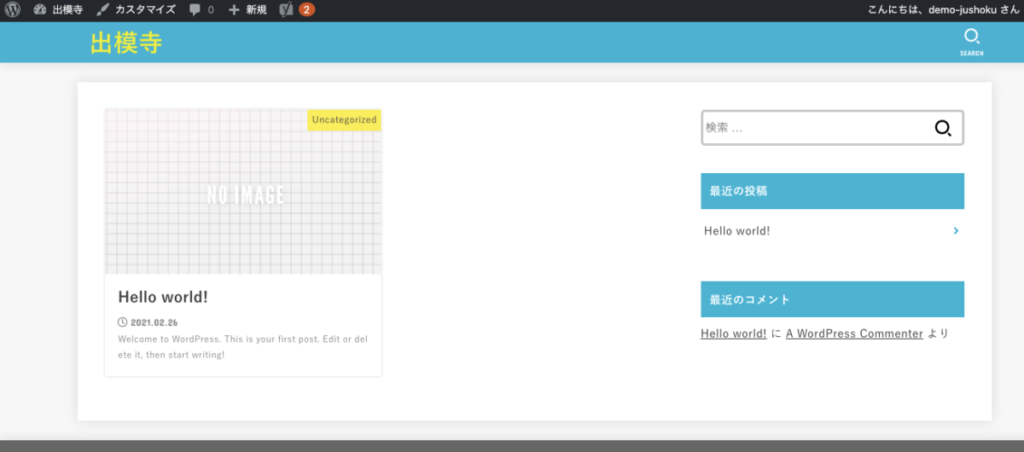
まずはワードプレスにログインした状態で、ご自身の制作しているページのトップページを開いてみてください。
ログイン状態ならページ上部に黒いメニューの帯が表示されています。

この中の「カスタマイズ」をクリックしてください。
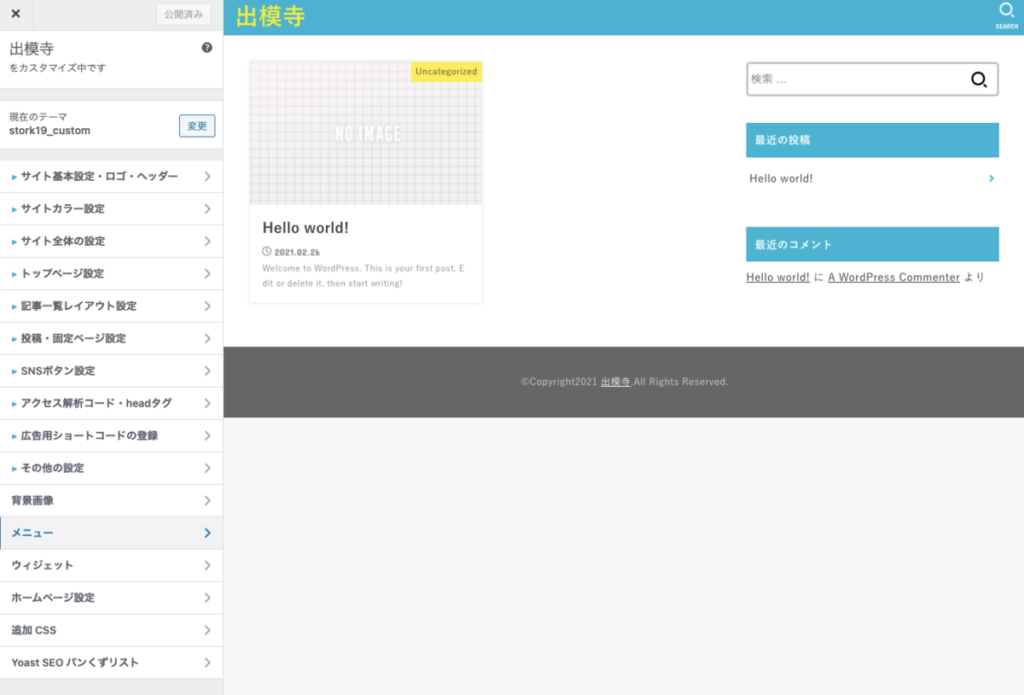
するとこんな画面になりましたね。

このカスタマイズから画面は色の設定やレイアウトの設定が変更できるようになっています。

色なども変えたくなりますが、それはまたあとの講座で解説します!
メニューを選択
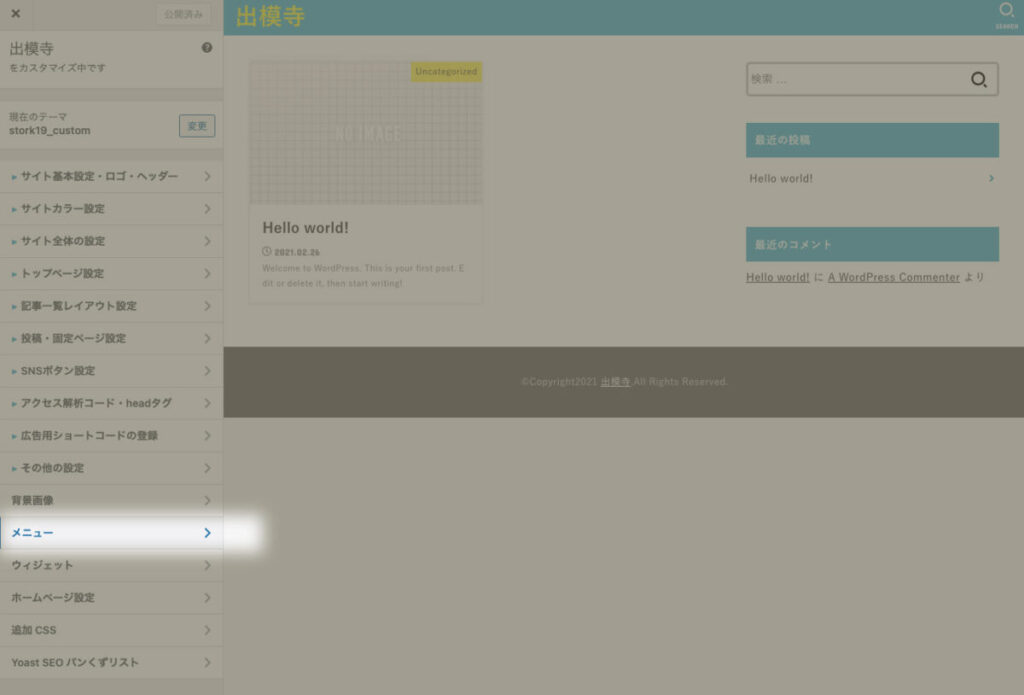
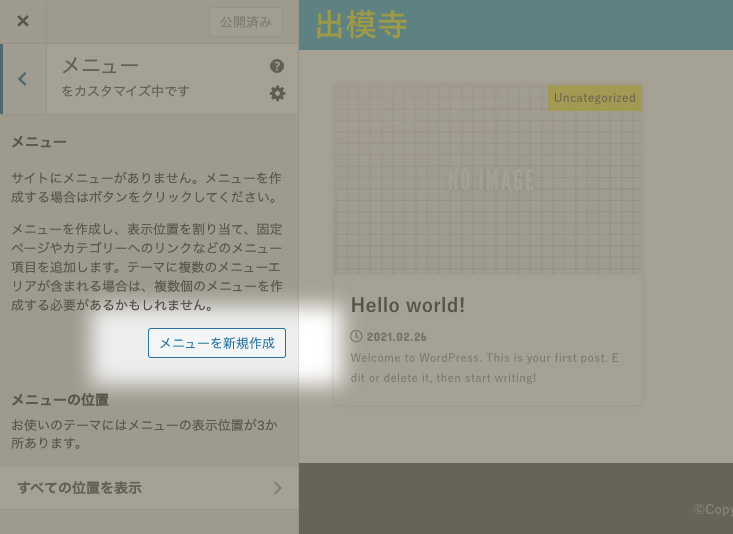
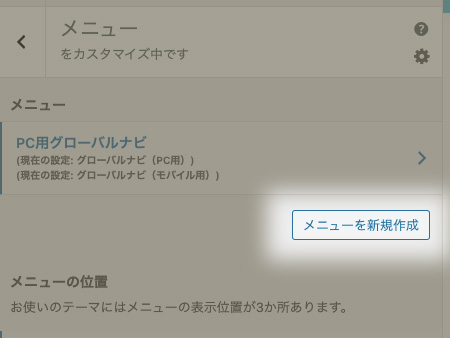
とりあえず今は「メニュー」を選択してください。

そして「新規作成」をクリックします。

PC用(パソコン画面表示用)の設定
まずはパソコンで表示される時のグローバルナビを作ってみましょう。
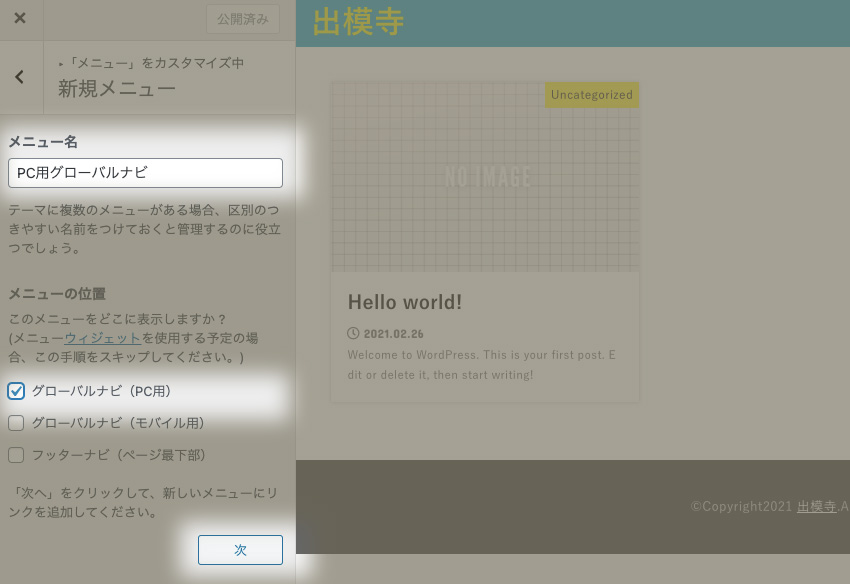
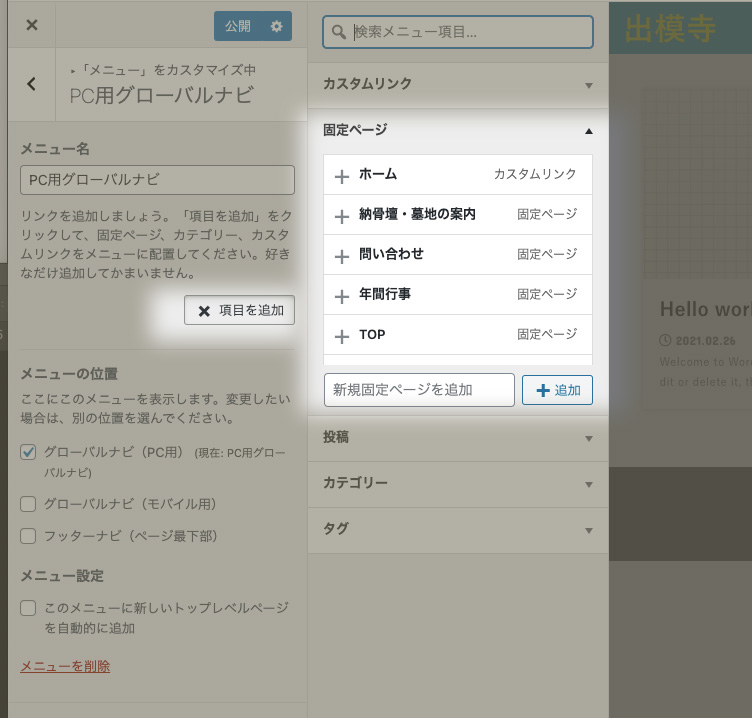
メニュー名に「PC用グローバルナビ」と入力し、グローバルナビ(PC用)にチェックをいれて「次」をクリックします。

続いて、「項目を追加」を押すと右側にメニューが開き、これまで作った固定ページの一覧が表示されます。

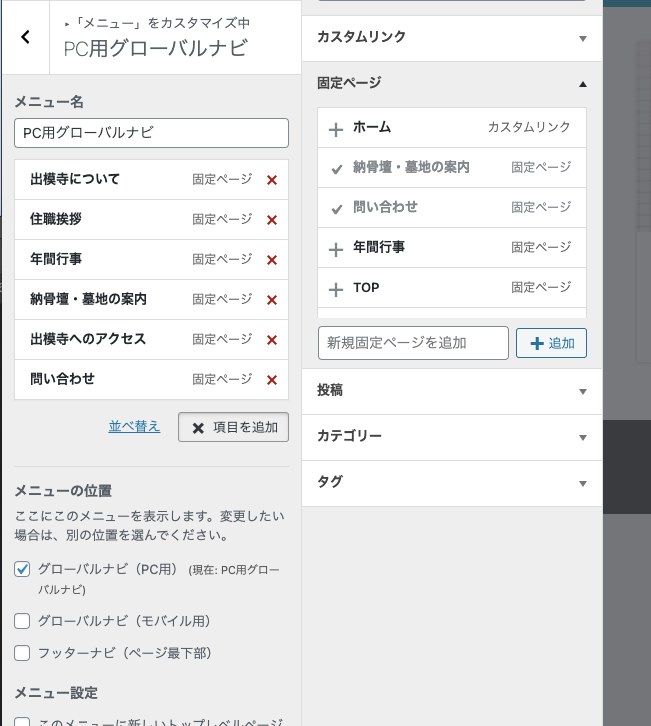
この中から制作した6つのページを選択するとメニューに追加せれて以下のような表示になります。

この時点でプレビュー表示でメニューが表示されていますので、確認しましょう。

表示文字の変更
固定ページをグローバルナビに表示した時にタイトルの文字数が多すぎることがあります。
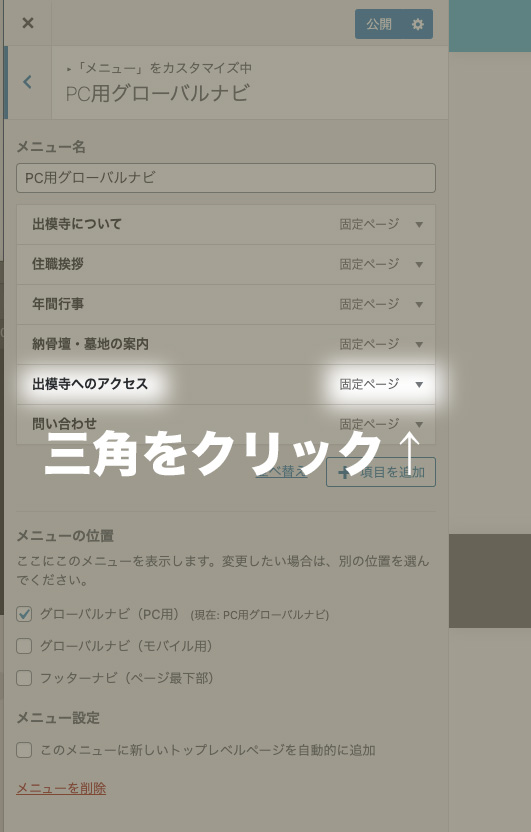
「出模寺へのアクセス」ではちょっと長い感じですよね。

そんなときには表示の文字を打ち替えましょう。
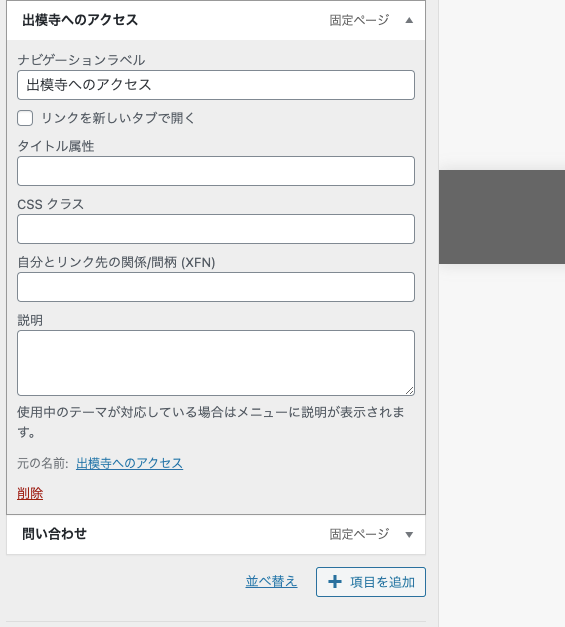
追加したメニュー名の右端にある「▼」をクリックしてください。

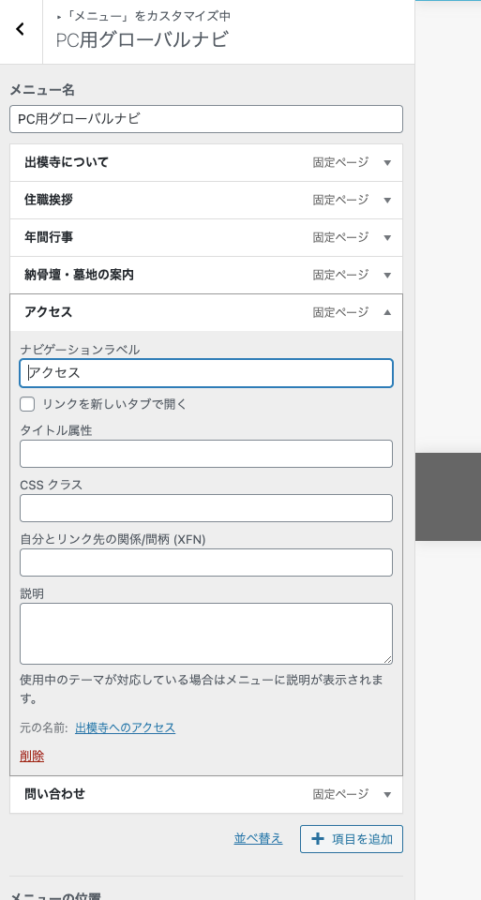
この中のナビゲーションラベルという部分を打ち替えると表示を変更できます。

ただの「アクセス」に打ち替えしてみました。

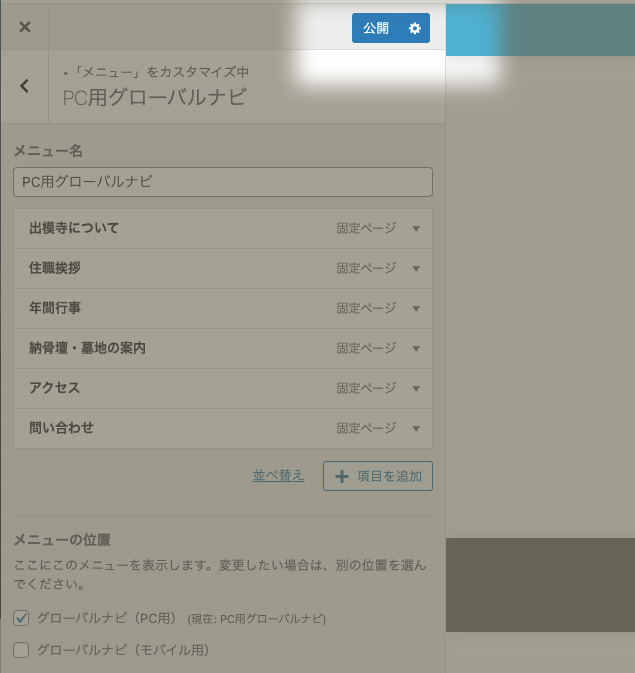
内容を確認してOKなら公開を押しましょう。

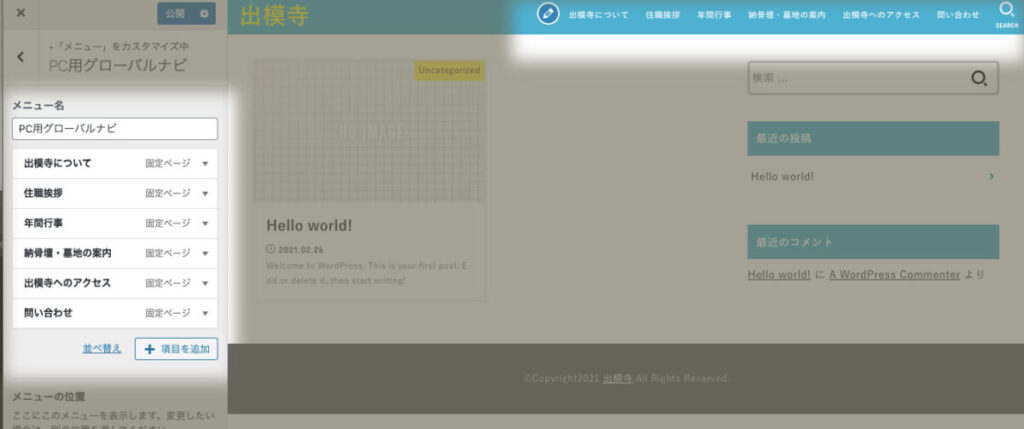
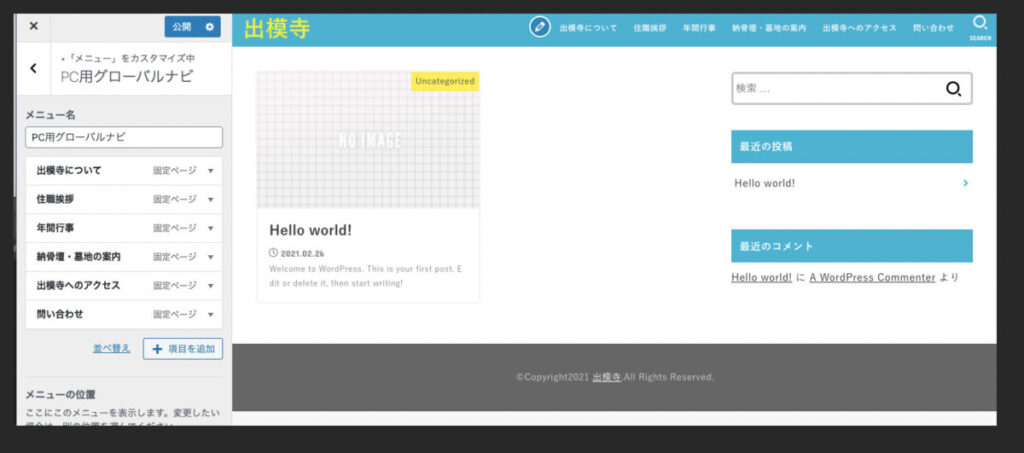
これでPC用のグローバルナビが完成しました!


一気にサイトっぽくなりましたね!
グローバルナビをクリックして、これまで作ったページに移動するか確認してみてください!
スマホ版のグローバルナビも設定しましょう
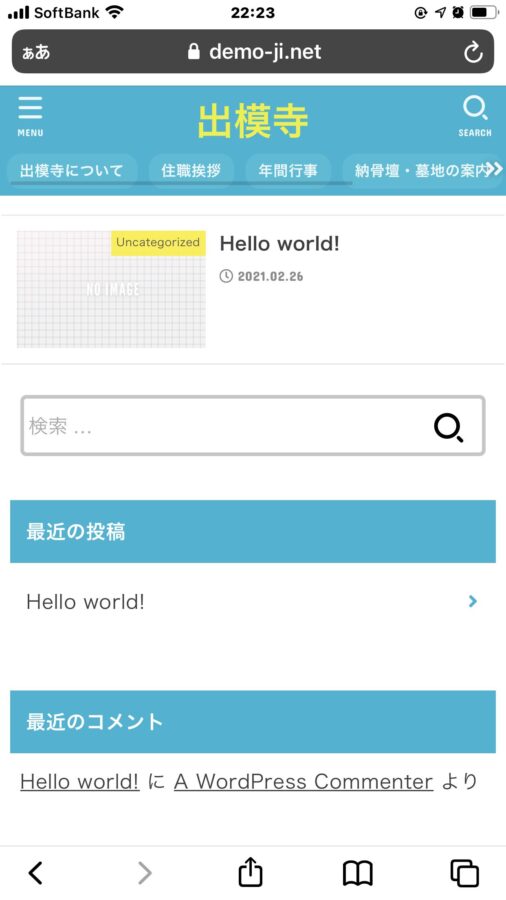
現在の状態ではPCで表示した時だけグローバルナビが表示されています。
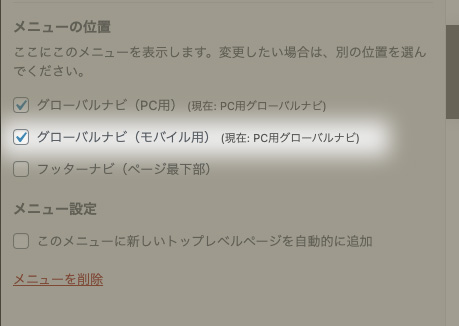
スマホでも今作ったPC版グローバルナビの表示と同じ内容で良ければ、この「モバイル用」部分にチェックをいれたらスマホ版も設定完了です。

スマホ表示の場合、メニューの文字列が長いとすべて表示されないことも考慮しておきましょう。

スマホ専用表示を作る場合
PCのグローバルナビとは別の並べ方や表示の仕方をしたい場合は、PCと同じように新規メニューを作ります。(例:アクセスを左に持ってきて見つけやすくする、など)

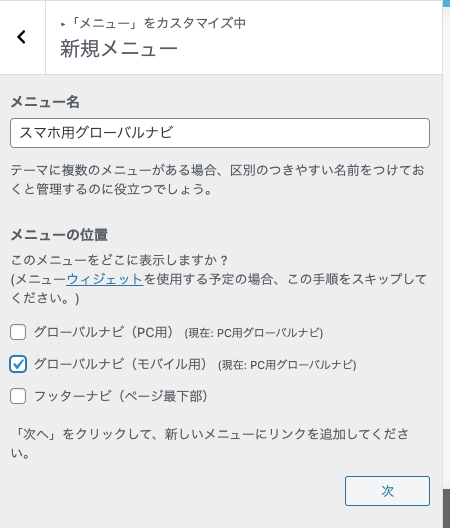
メニュー名「スマホ用グローバルナビ」と名前をつけて、グローバルナビ(モバイル用)にチェックをいれましょう。

あとはPC版でおこなった作業と同様に、メニューに表示したいページを追加し、名前をつけて公開すれば完了です!

グローバルナビの設定が完了
これで一気にホームページらしさがでてきましたね。
項目の名前をクリックしてみてリンクがきちんと機能しているか確認してみてください。

ページがちゃんと切り替わったら嬉しいですよね!
お〜動いたっ!みたいな。
あと、もっと細かい設定が知りたかったらSTORK公式のグローバルナビの設定の記事も読んでみてください。
続いての講座では「お知らせ」と「行事のレポート」をわけて投稿するためにカテゴリーを作っていきます。
【お寺のHP作成講座17】カテゴリーの設定方法におすすみください。