【お寺のHP作成講座15】へようこそ!
このページではお寺の紹介ページを作成します。
お寺紹介ページの作り方はこれまでの講座の内容を使えばカンタンにつくれますよ。
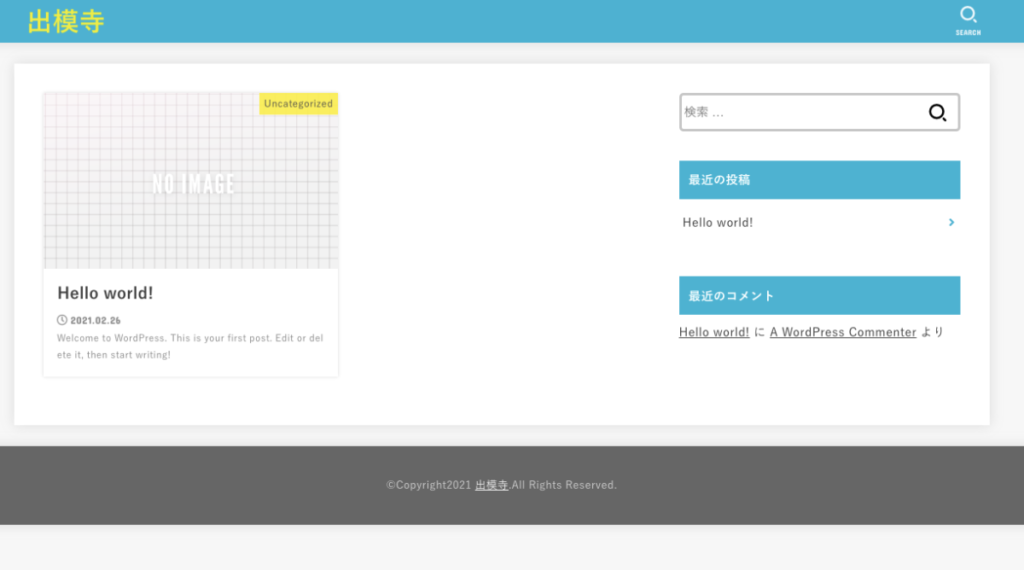
サンプルとして出模寺のお寺紹介ページを見てみましょう。
ということで今回はお寺の紹介ページを作りつつ、より効率的にページを作る方法を紹介します。
お寺の紹介ページの作り方
お寺の紹介ページも「固定ページ」で制作します。
「固定ページ」→「新規投稿」で新しいページを作りましょう。

使っているブロックもシンプルな3つのブロックだけです。
- 見出し
- 段落
- 画像
ここまでの【講座9〜14】の内容を使えばご自身の力で制作できると思います。

見出し、段落(本文)、画像のブロックを組み合わせてページを作ってみてください!
お寺の紹介ページに書く内容
それぞれのお寺によって紹介すべき内容は違いますよね。
ですので、お寺の紹介ページはご自身のお寺にあったものを制作ください。
内容として書くことの例を紹介しておきます。
- お寺の歴史
- 宗派について
- 教えについて
- ご本尊について
- 文化財や建物について
- 特別な行事について(年間行事へのリンクも貼る)
- お寺の目指すところ
- どんなお寺になりたいか
など
上記のような内容からいくつか選んでまとめると、訪問いただく方にもお寺のことがよくわかるのではないでしょうか。
ということで、このあとは執筆をスムーズにするためのテクニックをご紹介します。
執筆効率を上げるブロックエディタの使い方
これまでいくつかページを制作したので、ちょっとずつブロックエディタ(執筆画面)の使い方にも慣れてきましたよね。
そこで、ここからはもうちょっと執筆の効率をアップさせていきましょう。
本記事では、ブロックエディタをより効率的に使う方法をお伝えします。
これまでのブロックの入力方法
これまでの講座ではページ製作中に新しいブロックを入れるときに「+」マークを押してブロックを選択してきました。

これがブロックエディタで記事を書く時の基本的な使い方です。
どんなブロックや機能があるのか視覚的にわかりやすくなっています。
今までワードプレスに触れたことがない方にとってはこの方法がわかりやすいかなと思って紹介してきました。

でも、慣れてくるとこれがだんだんめんどくさくなるんですよね。
この作業をもっと効率的にして、素早くブロックを入れる方法があります。
それが「/(スラッシュ)」を使う方法です。
「/(スラッシュ)」を使ってブロックを挿入
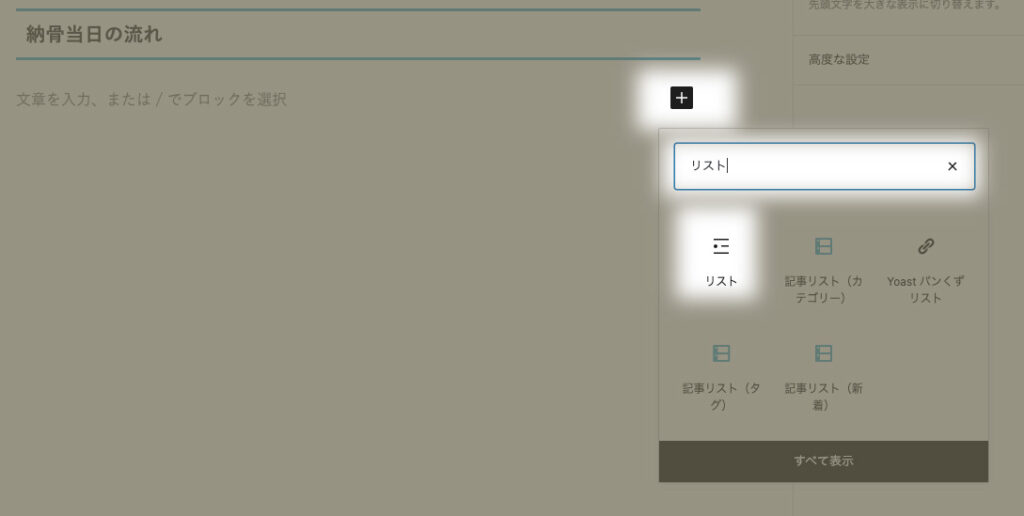
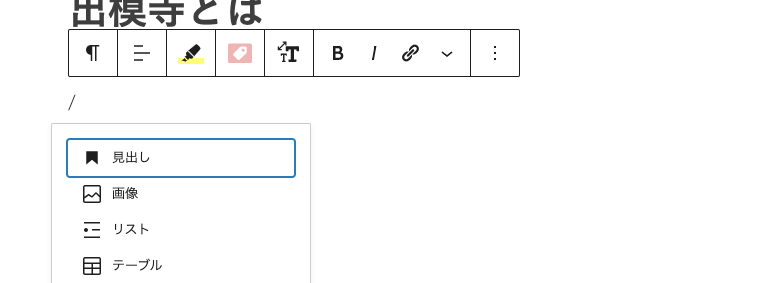
ブロックをいれるときに段落ブロックの最初に半角で「/(スラッシュ)」を入力してみてください。
すると最近使ったブロックが瞬時に表示されます。

「/(スラッシュ)」に続けて「画像」とか「ボックス」などブロックの名称を入力するとそのブロックを呼び出すことができます。
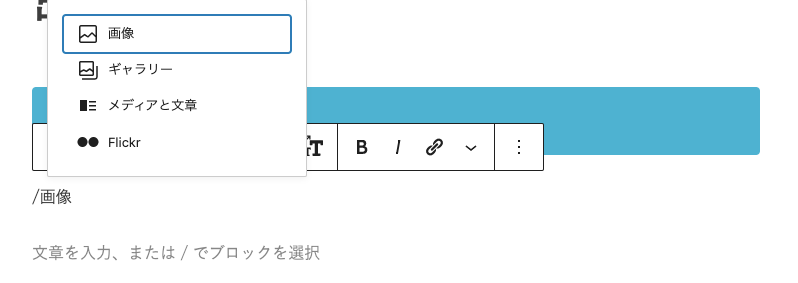
例えば「/画像」と入力してみると画像に関するブロックが表示されます。

ブロックを選択すると画像ブロックが入ります。

この入力方法を知っているとサイト制作のスピードがアップします。
ぜひ使ってみてください。

この方法を応用して単語登録を組み合わせると、さらにスピードアップできます!
お寺の紹介ページ作成での使い方
ということで、実際に「/(スラッシュ)」を使ったやり方でお寺の紹介ページを作ってみましょう。
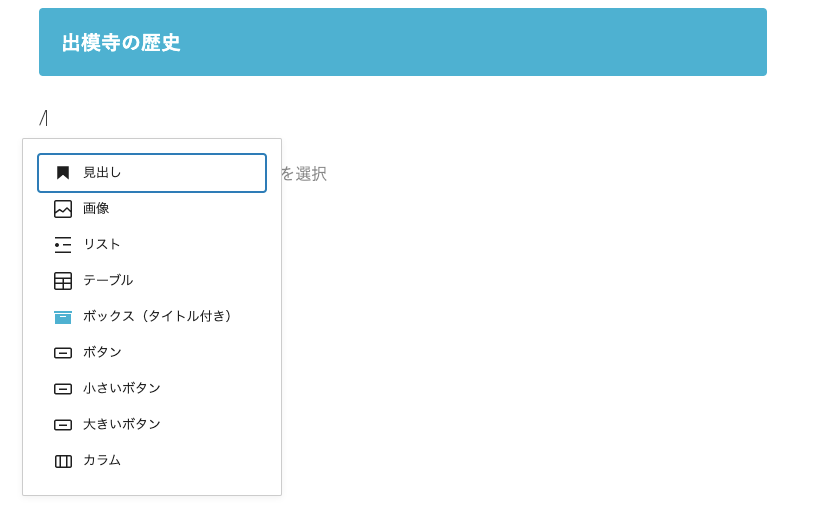
見出し2のブロックを/を使って入れる方法
「/(スラッシュ)」を入力して、選択肢の中から見出しを選択。

瞬時に見出しブロックが入りましたね。

「〇〇寺の歴史」などを入力します。

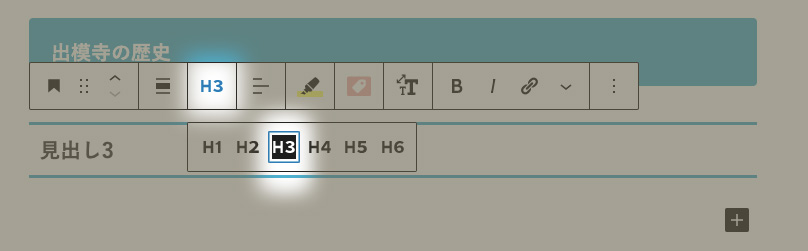
見出し3の入れ方
見出し3を入れたいときには見出しブロック内の選択しからH3を選択します。

見出しブロックから選択するとき、ページ内で「H1」を使ってはいけません。
H1は記事のタイトルに使われるもので、文章中には使うことはありません。
H2〜H4ぐらいまでを使って、階層のルールを守って使いましょう。
URLスラッグを設定
最後にURLスラッグを設定してから公開しましょう。
「about」などでいいですかね。

内容も確認してOKなら公開しましょう!

お疲れさまでした!
お寺の紹介ページまとめ
お寺の紹介ページまで作れたら、ある程度ホームページに必要なページが揃ってきました。
でもうすうすこんなことを感じてますよね?
「せっかくページを作ったのに、トップページに何も表示されてないんだけど・・・
どうやって作ったページにアクセスするの?」

講座通り進んできたらこんな状態ですもんね。

大丈夫です。
次の講座あたりからだんだんホームページらしくなっていきますのでご安心ください。
次の講座ではこれまで作ったページにアクセスできるようにページ上部に表示するメニューの設定を行います。
【お寺のHP作成講座16】グローバルメニューの設定にお進みください!










ここまでの講座をこなしてきたので、ページがどのように作られているかはもうわかりますよね!
不安なら【講座9〜14】までをおさらいしてみてください!
お寺のホームページ作成講座ページ制作編