【お寺のホームページ作成講座11】へようこそ!
ここまで年間行事ページの作り方とお寺へのアクセスページの作り方をこなしてみて、少しワードプレスの操作にも慣れてきましたでしょうか?
今回は住職のあいさつページを作ってみましょう。
基本的にはここまで使ってきた「見出しブロック」「段落ブロック」「画像ブロック」を使えば同じようにページ作成できます。
住職あいさつページの大事なポイントはプロフィール画像です。
今回はそれに加えて「吹き出し」機能を使ってコメントを入れる方法を試してみましょう。
住職あいさつページの作り方
住職あいさつページも「固定ページ」で作成します。
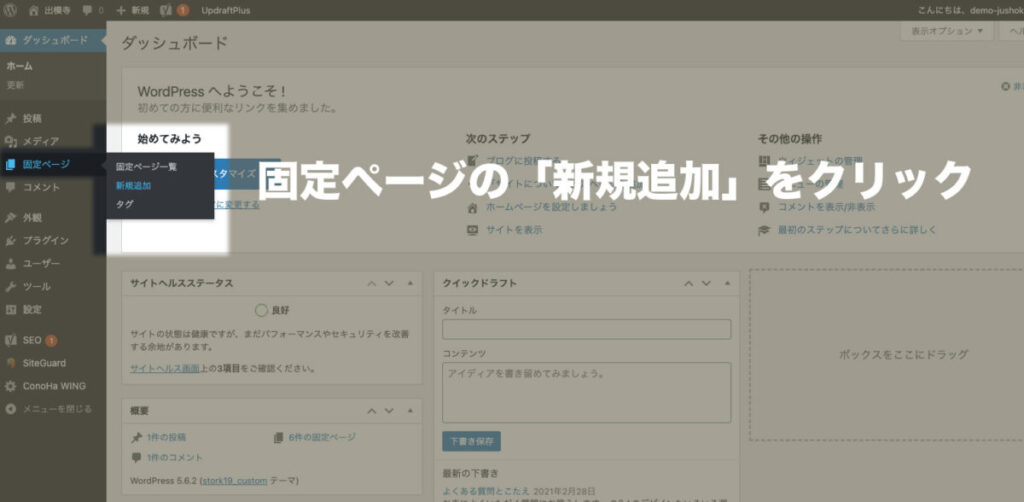
「固定ページ」から「新規追加」をクリックしてページを作成してください。

ページのタイトルを入力して制作にはいりましょう。
固いイメージだと「ご挨拶」、やわらかいイメージにするなら「ごあいさつ」などお好みのタイトルをつけてください。

1.画像の用意
住職のあいさつページで必要なのはやはり住職の画像です。
プロフィール写真や活動中の写真があると一気に親近感を持っていただけます。
どんな写真があるとページが良い雰囲気になるかは登録布教使さんの一覧ページを見て参考にしてみてください。
どの方のページも画像がなかったとしたら、親近感がわきませんし読む気にもなりませんよね。

ホームページには適切に画像を入れることが重要です。
登録布教使さんたちの写真に良いものがたくさんありますので好みの構図を探して、ご自身の写真を撮ってみてください。
ポートレートモードで撮ろう
ご自身の写真を摂る時に使ってほしいのがスマホのカメラについているポートレートモード(ポートレート機能)です。
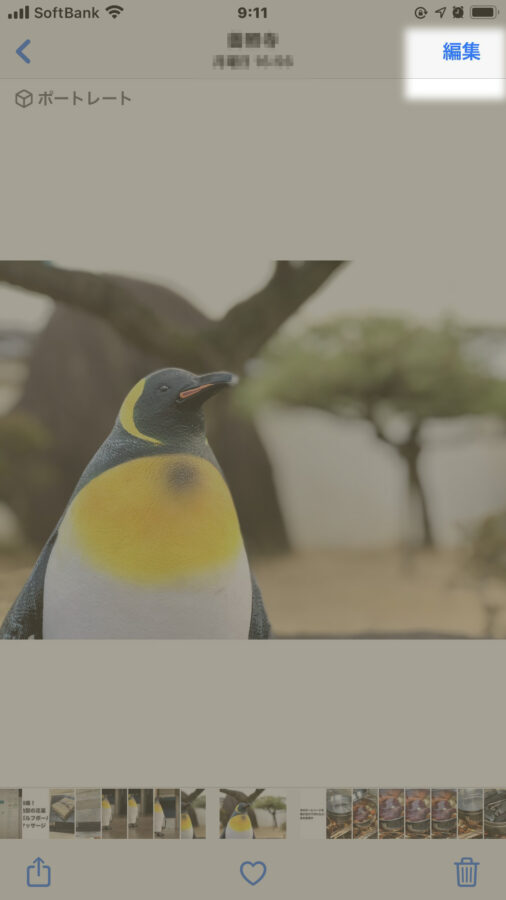
2021年現在まったく最新モデルではないiPhone8plusのポートレートモードで撮影した写真が下の2枚です。


ポートレートモードを使って背景をぼかす感じで撮ると雰囲気のよい写真が撮れますよ。
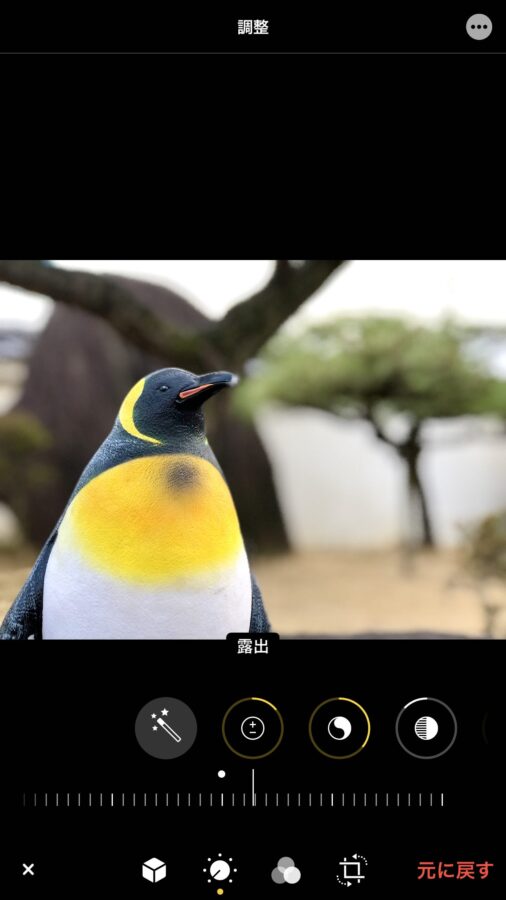
さらにiPhoneなら「写真」→「編集」で露出や彩度を少しあげてやるとホームページでも十分使える写真になります。



写真の質でホームページの見た目が大きく変わります。
頑張ってきれいな写真をとってみましょう。
2.吹き出しの作り方
STORK19には吹き出しを作る機能があります。

こんな感じで吹き出しを使ってコメントを入れることができます。
合間に時々吹き出しが入ると読みやすいなりますよ。
これは住職挨拶だけじゃなく、ブログの記事の中や解説に一言いれたいところなどに使っても良いですね。
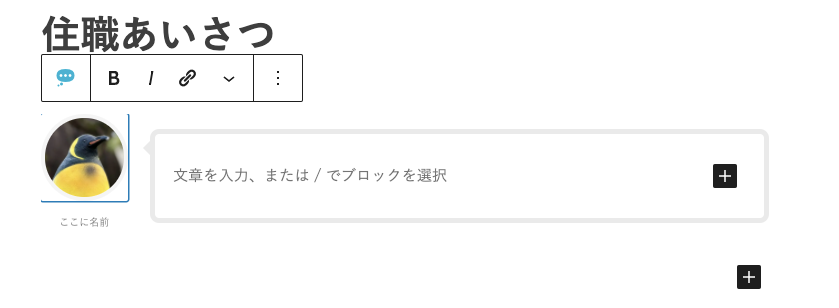
まずはブロックを追加する黒い「+」を押して「吹き出しブロック」を選択します。

するとこんな感じのブロックがでます。

丸の部分をクリックすると写真を選択することができます。

吹き出しの写真は正方形の画像を用意しましょう。
ワードプレス上で画像を正方形にする方法
もともと正方形の画像が用意できれば良いですが、ない場合はすでにメディアにアップロードした画像を編集することができます。
写真を選択し「画像を編集」をクリックします。

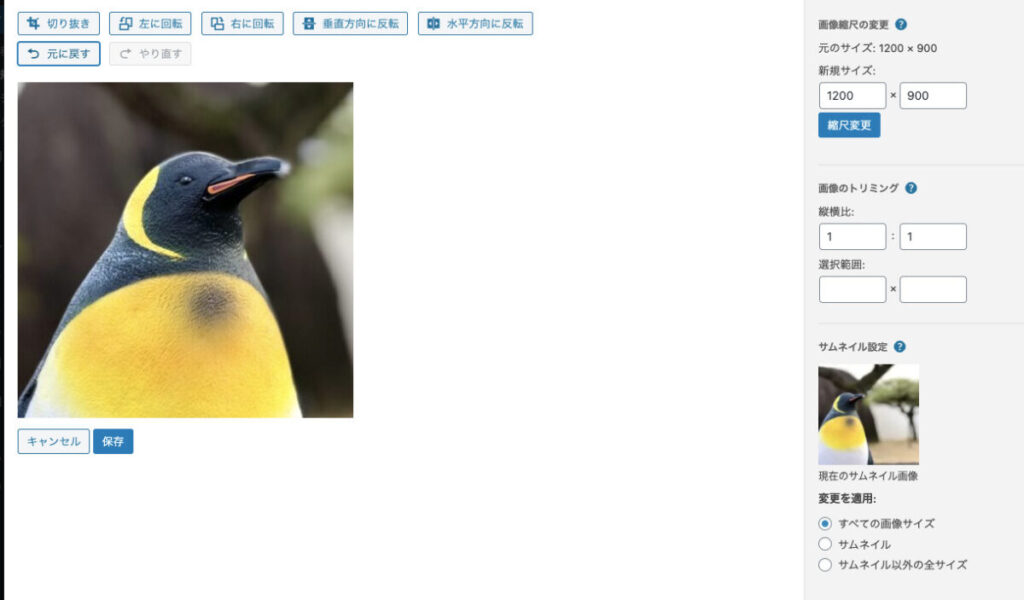
画像のトリミングで縦横の比率を1:1と入力してから範囲を決め、切り抜きをクリックしましょう。

切り抜かれた画像を確認してOKなら保存を押して完了です。

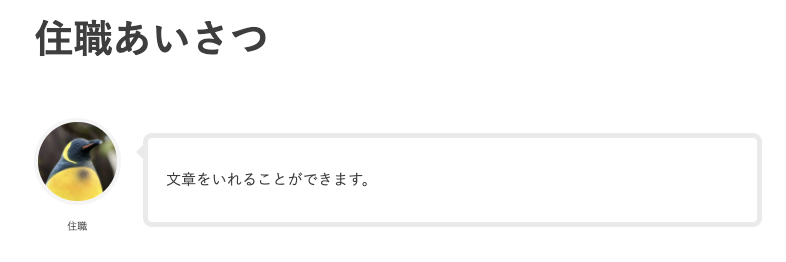
吹き出しの画像部分に正方形に切り出した写真を選択したらこのようになります。

名前の入れ方
写真の下に名前を表示することができます。
「ここに名前」というところをクリックし、住職など表示したい名前を入力しましょう。

これで吹き出しの完成です。


住職あいさつのページでご紹介しましたが、吹き出しはページの雰囲気にあわせてご利用ください。
無理にいれる必要はないですよ。
3.経歴の紹介
住職挨拶ページには経歴の紹介もあると人物像がわかりやすくなります。
経歴が掲載可能であれば表を使って経歴も載せてみましょう。
デモページの出模寺の住職あいさつページにある表のコードがこちらです。
<figure class="wp-block-table"><table><tbody><tr><th>00年</th><td>〇〇卒業</td></tr><tr><th><strong>00年</strong></th><td>〇〇に就職</td></tr><tr><th><strong>00年</strong></th><td>〇〇で退職しお寺の道へ</td></tr><tr><th><strong>00年</strong></th><td>住職就任</td></tr><tr><th><strong>00年</strong></th><td>〇〇を〇〇する</td></tr></tbody></table></figure>【講座9】の年間行事ページの作り方に表のコードをコピーして使う方法を解説しているので、わからなくなったらこのページを見てみてください。
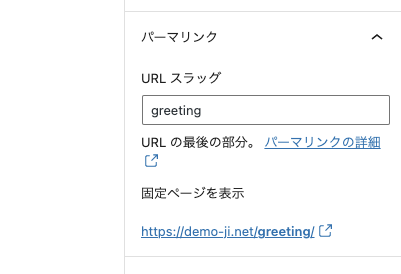
URLスラッグの設定
最後にUTLスラッグを「greeting」などにして、内容を確認したら公開です。


URLスラッグは半角英数字で入力しましょう!
住職あいさつのページの作り方まとめ
住職の挨拶はお寺の顔です。
- お寺運営への思い
- 何を大事にしているか
- 今後お寺がどうなっていきたいかなどのビジョン
など
このようなことが掲載されていたら良いのではないかと思います。
続いて、問い合わせページを作るための準備として、Googleフォームを使った問い合わせフォームの作り方を紹介します。










こんな写真が自分にあいそうだな、と思う構図や切り取り方を参考にしてみてください。