【お寺のHP作成講座13】へようこそ!
この講座では一つ前の【講座12】Googleフォームで作った問い合わせフォームを使って問い合わせページを制作してみましょう。
出模寺で作ったできあがりサンプルはこのような感じです。
このページではQ&Aボックスの使い方とリンクの貼り方を解説します。
問い合わせページの作り方
問い合わせページも「固定ページ」で作成します。
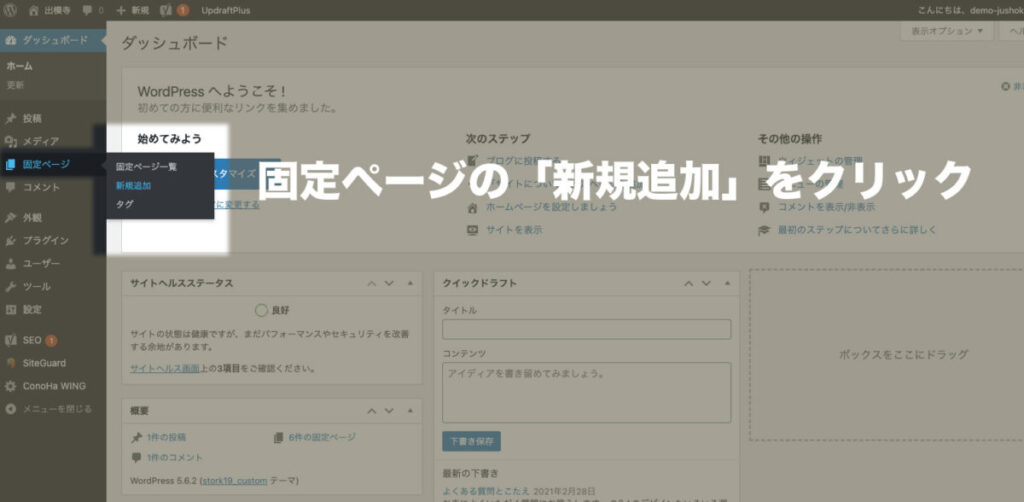
「固定ページ」から「新規追加」をクリックしてページを作成してください。

Q&Aの作成
STORK19![]() の機能を使うとQ&Aもカンタンに作ることができます。
の機能を使うとQ&Aもカンタンに作ることができます。
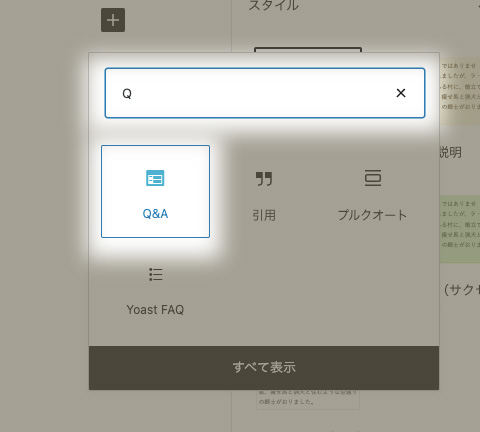
新規ブロックを追加する「+」マークの検索窓に「Q」を打つと「Q&Aブロック」が表示されます。

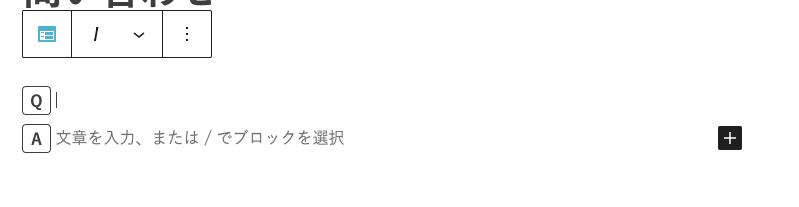
クリックすると以下のようなブロックが挿入されます。

このブロックの使い方は見たまんまです。
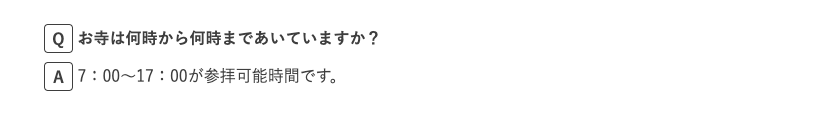
Qによくある質問を記入。
Aに回答を記入してください。

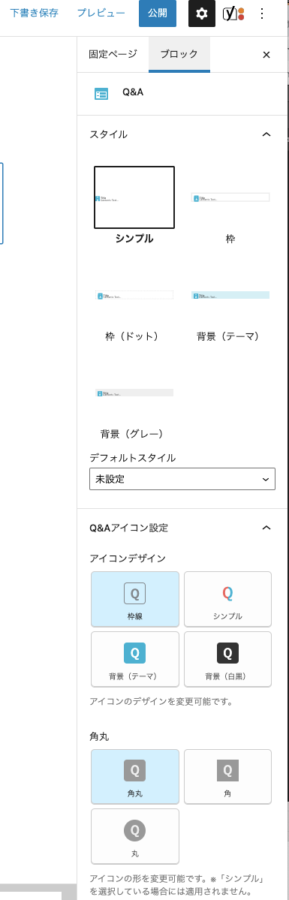
Q&Aブロックのデザインを変更するときは画面右側のブロックオプションから好みのものを選択してください。
画面に表示されていなければ画面上部の「歯車マーク」をクリックしてメニューを表示してください。

よくある質問を問い合わせフォームの前に設置しておくことで、お客さんの悩みを解消してあげられる場合があります。
運営側としても個別対応しなくても良い内容はホームページが応対してくれたら楽になりますしね。
お寺によく届く質問の中でQ&Aコーナーがあれば解決するものは問い合わせフォームの前にQ&Aブロックを使って掲載しておきましょう。
問い合わせフォームの貼り付け方
ページの下部にGoogleフォームで作った問い合わせフォームへのリンクを用意しています。
リンクというのはテキストやボタンに他のページへの移動機能をもたせることです。
サンプルページでも問い合わせフォームへのリンクを貼るときは2種類の方法を使っています。
- テキストでリンクを貼る
- ボタンを設置してリンクを貼る
1.テキストでリンクを貼る方法
文章中に問い合わせフォームへのリンクを貼りたいときは本文を書く「段落ブロック」を使います。
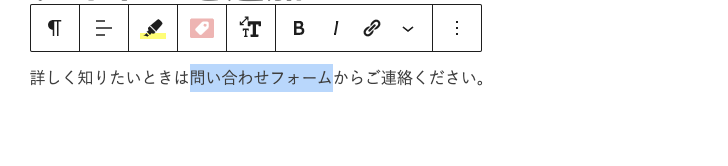
このように文章中に問い合わせフォームへのリンクを貼るときは、問い合わせフォームという文字を選択します。

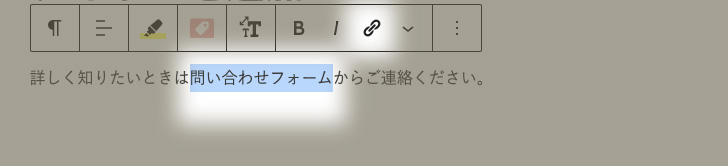
そして、段落ブロックのメニューの中の「リンクマーク」を選択。

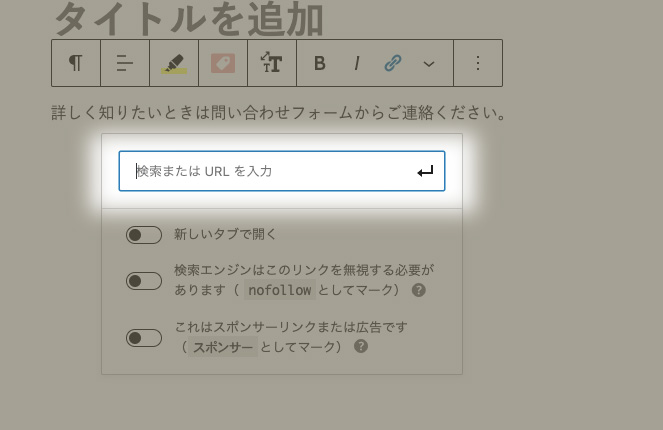
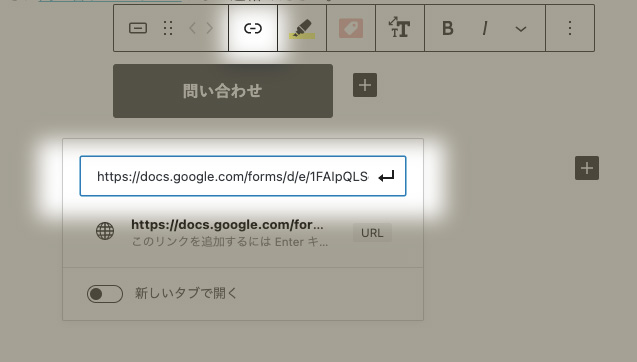
リンクさせるURLを記入するボックスができるので、先程取得したGoogleフォームのリンクアドレスを「貼り付け」します。

入力したらこんな感じですね。

決定を押すとこのように文字にリンクを貼り付けることができます。

2.ボタンでリンクを貼る方法
STORK19の機能でリンクの機能を持ったボタンを作ることができます。
「新規ブロックの追加」でボタンと検索し、ボタンブロックを挿入します。

するとこのようなブロックができます。

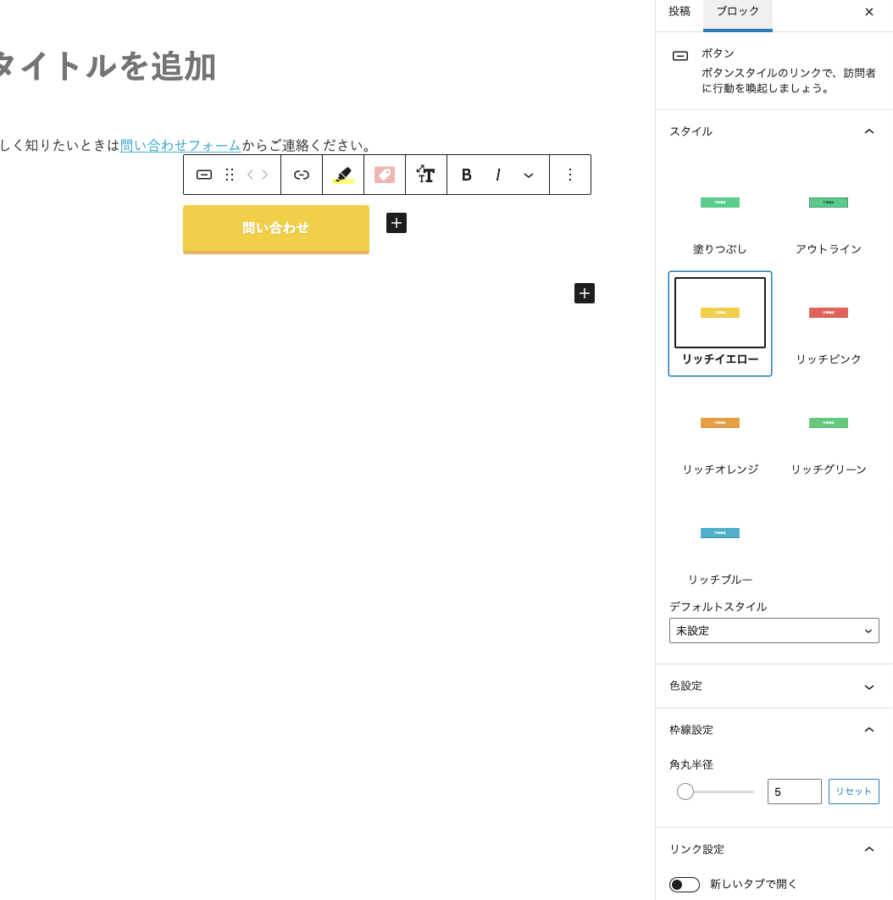
このボタンの中に「問い合わせ」の文字を入力します。

テキストでリンクを貼り付けた時と同じ要領で、リンクマークを押してリンクを挿入します。

ボタンブロックの色を変えるときは、画面右側にあるブロックの設定で変更することができますよ。

パーマリンクの設定と公開
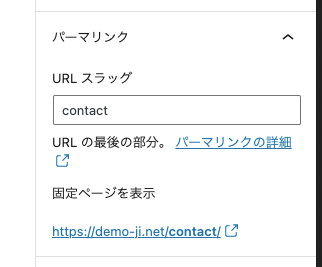
最後にパーマリンクのURLスラッグの欄を「contact」などに設定して公開を押すと完成です!


お疲れさまでした!
問い合わせページ完成!
これで問い合わせページができました。
お寺の活動によってQ&Aの内容や問い合わせフォームに必要な内容が大きく違うと思います。
ご自身のお寺にあった内容をしっかり考えて作ってみてくださいね!
続いて【講座14】納骨壇や墓地の案内ページの作り方に進みましょう。









Googleフォームを使って問い合わせページを作ってみましょう。