【お寺のホームページ作成講座18】へようこそ!
【講座17】でカテゴリー分けの設定ができたので、ここからは実際に記事を「投稿」する過程を解説します。
最初の投稿はホームページ開設のお知らせを書いてみましょう。
お知らせ記事の投稿の仕方
お知らせの記事は「投稿」を使って記事を作ります。
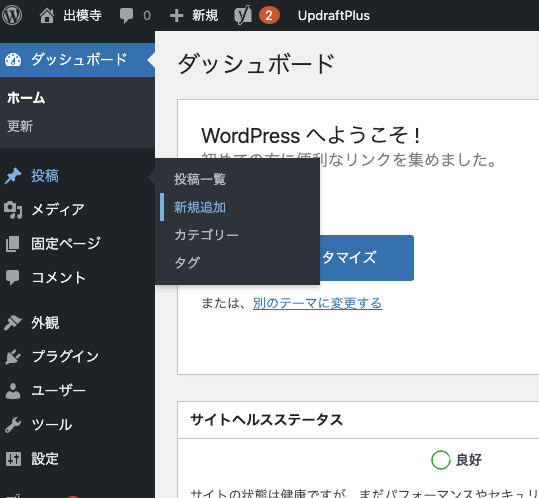
まずは「投稿」→「新規追加」をクリックしましょう。

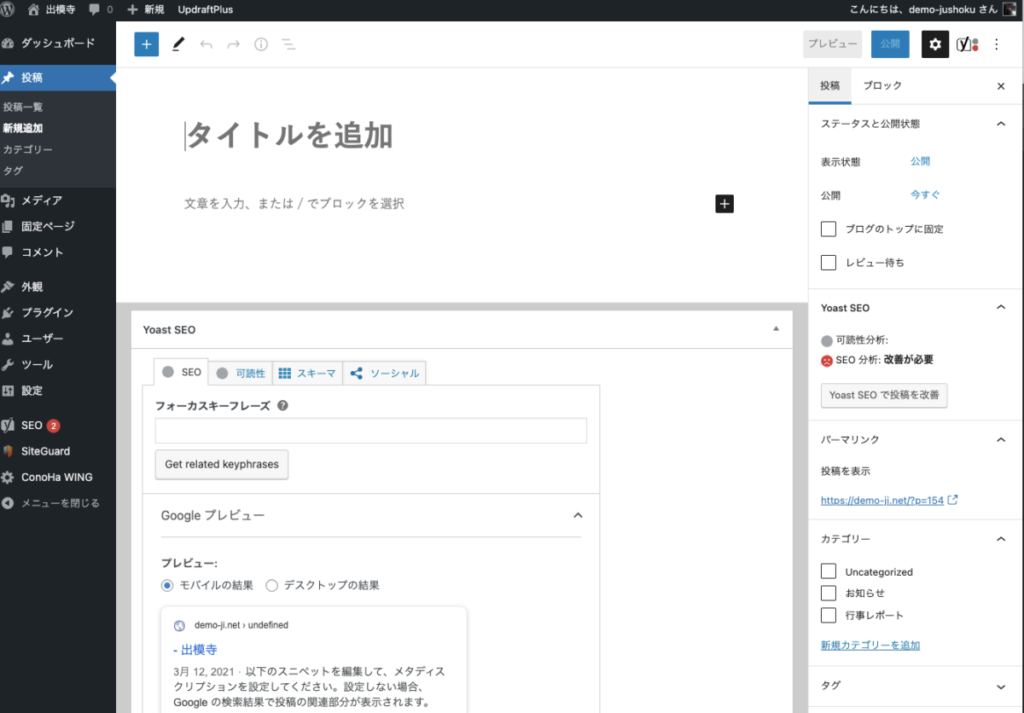
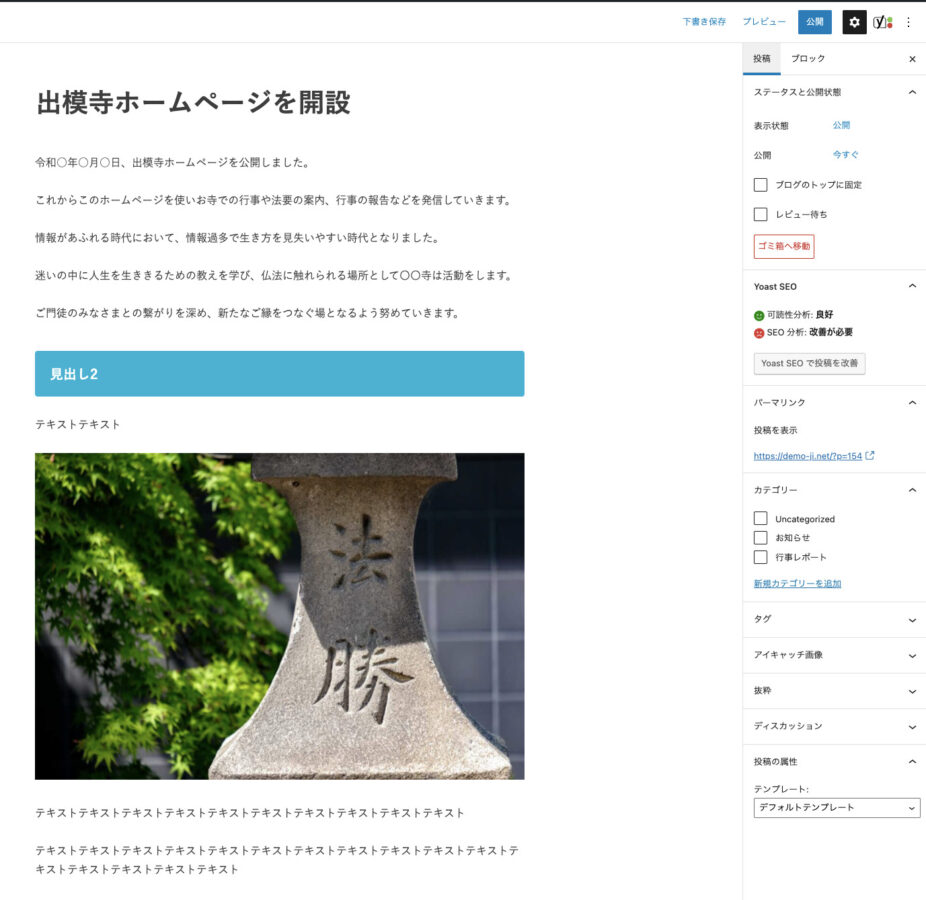
すると、こんな画面になります。

ここまで作ってきた固定ページと画面は似ていますが、右側のメニューに少し違いがあります。
記事の書き方は同じです。
それではさっそく記事を書いていきましょう。
タイトル
「〇〇寺ホームページを開設」とか「〇〇寺WEBサイト開設」みたいな感じですかね。

本文
ホームページを作るに至った経緯とか思いなどを書くのもいいですね。

「見出し」や「画像」などもいれるとより読みやすく、いい記事になります。


内容はご自身のお寺のホームページに沿った内容で書いてみましょう。
もし可能なら、お寺のHP作成講座を見てサイトを作ったことを文面の中でご紹介いただけますでしょうか?
「お寺のホームページ作成講座」という言葉に「https://temple-hp.com/」へのリンクをつけて、作成したホームページの中でご紹介いただけるとありがたいです。

ぜひともお願いいたします!
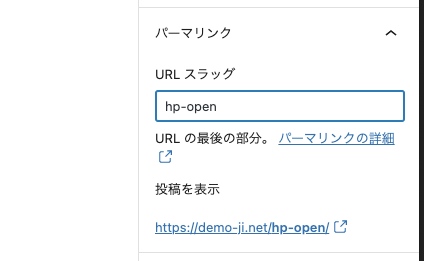
URLスラッグの設定
投稿ページでも記事のURLを設定します。
画面右側のメニューの中のURLスラッグに記事のURLとして使いたい文字を入力します。
名付けかたは何でもいいんですが、わかりやすいものを半角英数字で入力してください。

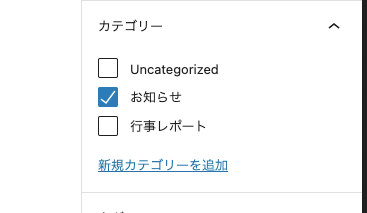
カテゴリーの設定
本文が書けたら【講座17】で設定したカテゴリーにチェックをいれます。
「お知らせ」にチェックをいれておきましょう。

このカテゴリーにチェックをいれることで、今投稿している記事が「お知らせ」カテゴリーに分類されます。
タグ
タグはカテゴリーと似たような働きをする機能で、記事を分類する方法です。
タグは何も現段階では設定しなくて良いです。

アイキャッチ画像
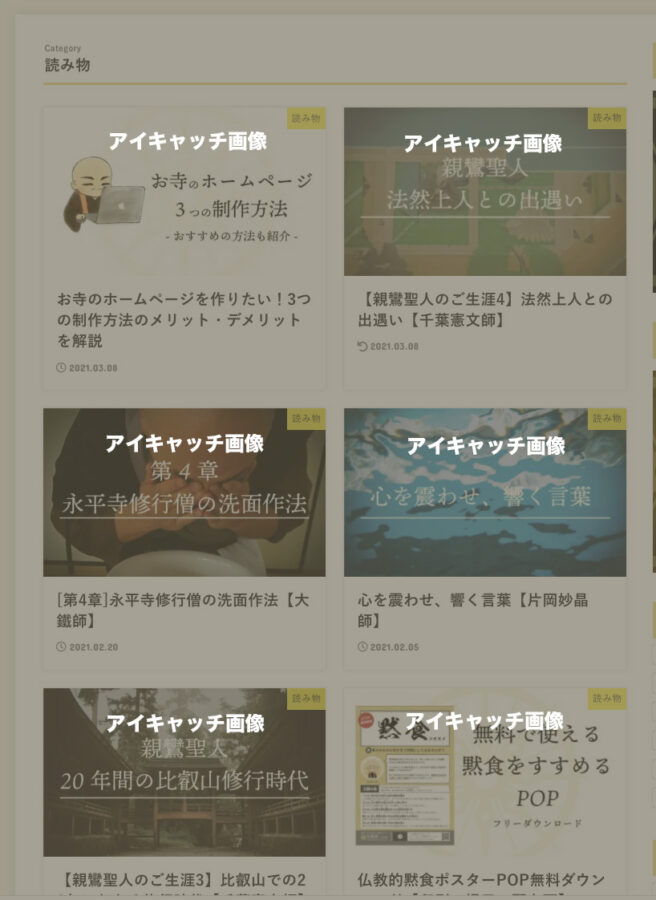
アイキャッチ画像は投稿の1番上に表示される写真で、記事全体の顔となる画像です。

アイキャッチ画像はカテゴリーを一覧表示した時にも記事を表す写真として表示されます。

アイキャッチ画像にタイトルやキャッチコピーを入れておくと、その記事の内容がわかりやすくなります。
写真だけでもかまいませんが、こだわるなら文字もいれてみましょう。
CANVAというサイトを使うと無料でいろいろな画像を作ることができます。
アイキャッチ画像の設定方法
アイキャッチにする画像が作れたら、記事に設定しましょう。
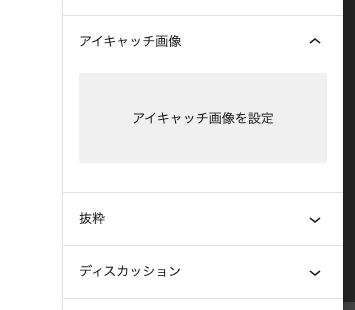
画面右側のメニューの下のほうにある「アイキャッチ画像を設定」をクリックします。

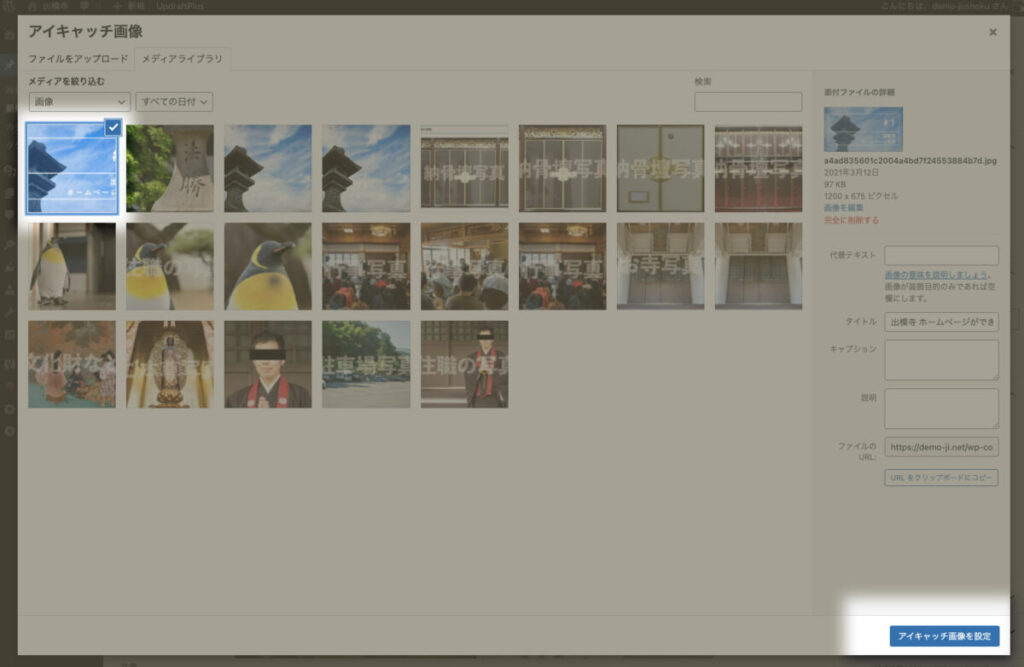
すると画像選択画面が表示されるので、アイキャッチにしたい画像を選択して「アイキャッチ画像を設定」をクリックます。

設定ができたらこの部分にも画像の一部が表示されます。

これでアイキャッチの画像が設定できました。
アイキャッチ画像はこれまでに作ってきた固定ページでも設定することができます。
SNSでページをシェアする時に表示されますので、固定ページにも必要であればアイキャッチ画像を設定してみてください。
プレビューで確認
すべて設定ができたらプレビューで確認してみましょう。

表示された内容でよければ「公開」を押して完成です!
投稿ページの使い方まとめ
これで記事を投稿することができるようになりました。
お知らせ、行事のレポート、教え、作法、日常のことなどカテゴリーを分けながら、いろんな発信ができます。

ご自身のお寺の発信にあわせてどんどん記事を書いていきましょう!
ブログでの文章の書き方に迷うなら、この布教使.comのことも掲載されている「稼げる・読まれるブログ術大全」がとても参考になりますよ。
ネット上に文章を書くコツが詰まっているので、ぜひ読んでみてください。
ここまでの作業でホームページの中身がだんだん揃ってきました。
次の講座ではホームページの色を設定してみましょう。









ホームページを開設したことを「お知らせ記事」にしてみましょう。