【お寺のHP制作講座19】へようこそ!
ようやくホームページの色を決める段階になりました。
本記事ではホームページの色を設定する方法を解説します。
配色で大事なこと
サイトの色を決めるとき、大事なポイントが2つあります。
1.感覚で色を決めない
WEBサイトの色を決める時に大事なことは、自分の感覚で色を決めないことです。
デザイナーではない人が自分の感覚で色を決めるのは危険です。

なんかデザインがちぐはぐな感じがする・・・
という時は、色の決め方に問題があることが多いです。
配色にはルールやコツがあります。
といっても、その色のルールをゼロから学ぶのはとても大変ですよね。
このあと紹介する配色の参考になるサイトや書籍を利用して色を決めていきましょう。
2.カラーコードを使おう
パソコンやスマホの表示で使われる色を決めるときはカラーコードを使いましょう。
カラーコードは#で始まる6桁の数字で、このコードを利用すると色を正確に指定することができます。

カラーコードで数値を指定すれば、正確に色の指定をすることができますよ。
複数の場所に同じ色を使うときはカラーコードをコピー&ペーストすると、同じ色に設定することができます。
下のカラーパレットから感覚で色を選んでいくと、配色ルールから外れやすくなることは覚えておいてください。

配色に役立つ参考サイト
これから紹介するサイトは色を紹介してくれるサイトでカラーコードを取得することができるサイトです。
色のアイデアをもらって、自身のホームページ作成に役立てましょう。
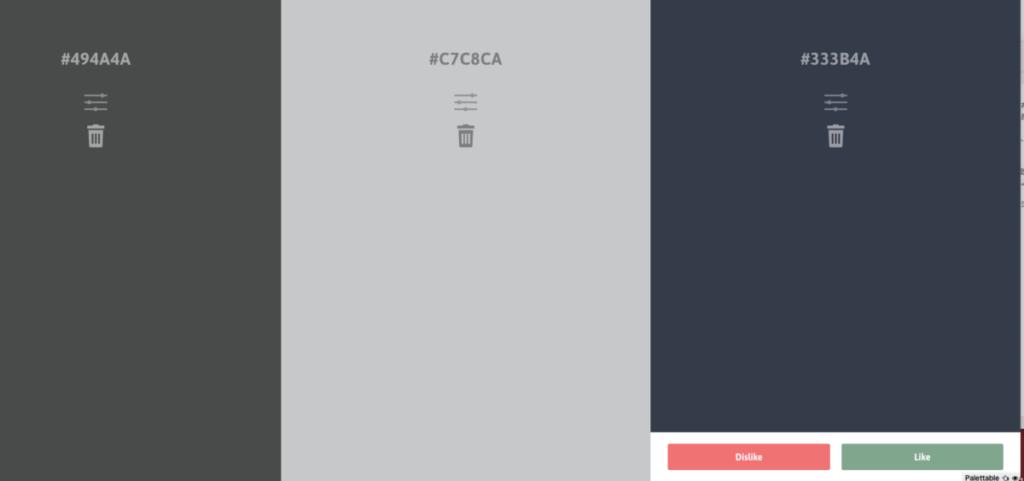
Palettable
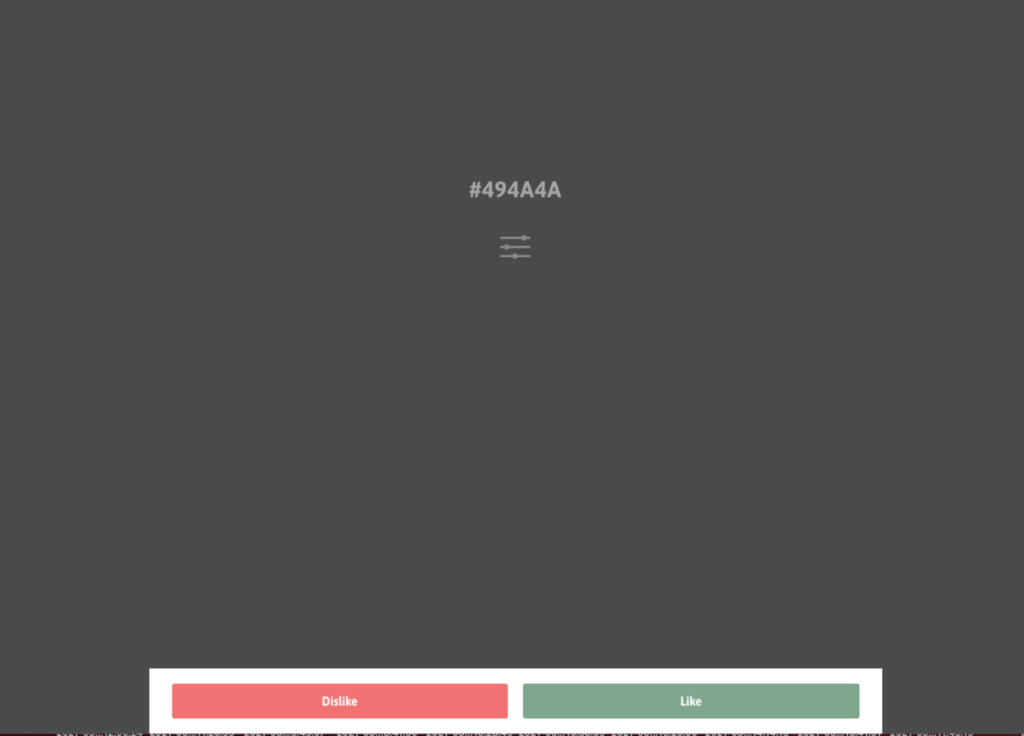
Palettableは見た感じで色の好き嫌いを答えていくと5色のカラーパレットができるサイトです。
表示される色は配色のルールにのっとったものなので、好みで選んでも破綻はしづらくなっています。
表示される色について「Dislike(嫌い)」か「Like(好き)」の2択で答えると次の相性の良い色が表示されていきますよ。

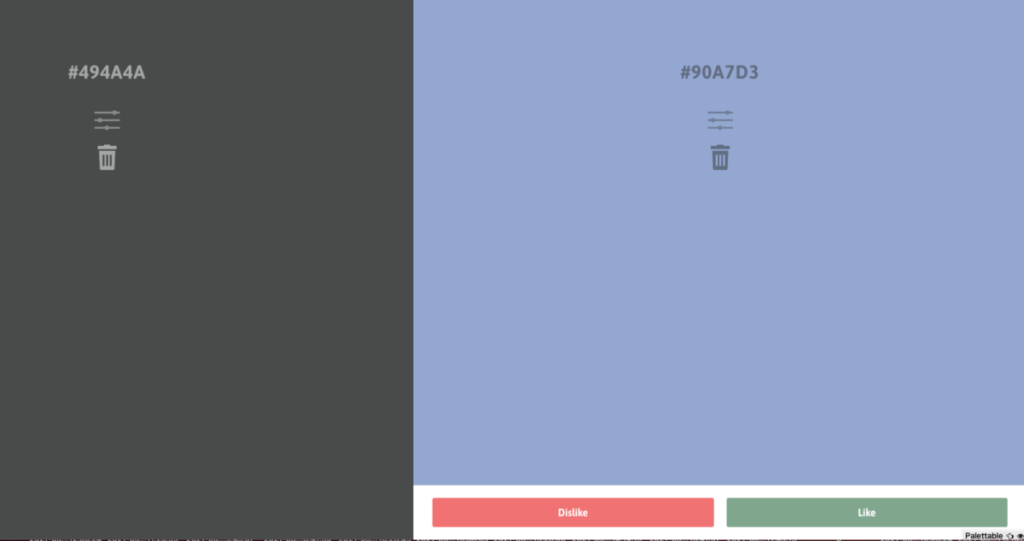
「Like」を押すと自動的に組み合わせの良い色が表示されます。

色が追加されていきます。

気に入らなかったら何度か試してみるとよいでしょう。
最終的に5色のパレットができるので、気に入った色のカラーコードをコピーして利用します。
日本の伝統色
お寺のホームページで使う色は日本の伝統色も親和性が高いですよね。
日本の伝統色を表示し、色コードも取得できるのがNIPPON COLORSというサイトです。
ぱっと見てわかるとおり、サイトデザインが美しいですね。
好きな色をクリックすると画面の色が代わって、色の情報が表示されます。

落ち着いた和の色で統一されているので、色を組み合わせてもきれいにおさまります。
和の色
和の色も日本の色を一覧表示してくれているサイトです。
NIPPON COLORSともまた違った表示なので、使いやすいほうをご利用ください。

配色の参考になる書籍
書籍でいろんな配色を見るのもとても勉強になります。
参考にしやすい書籍を紹介しておきます。
色の組合わせを考えるときにすごく参考になります。
ホームページのカラー変更方法
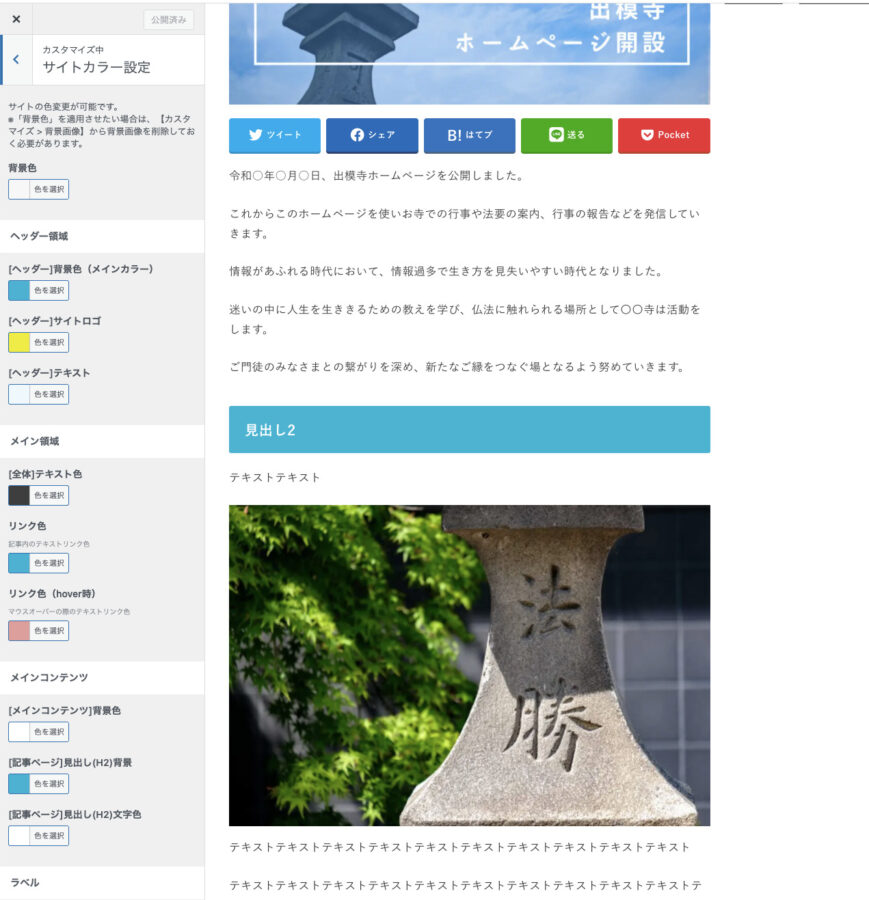
ホームページの色の設定は「カスタマイズ」から設定できます。
ワードプレスにログインした状態で、上のメニューから「カスタマイズ」を選択してください。

左側に表示されるメニューの中に「サイトカラー設定」をクリックしましょう。

サイトに使われているパーツごとに色を指定して、自由に決めることができます。

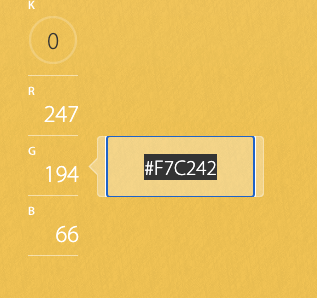
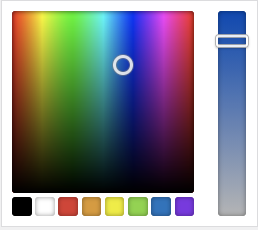
各色をクリックするとカラーパレットが開きます。

上部の#で始まる6桁の数字がカラーコードを入力する場所です。

このカラーコードに参考サイトや書籍で見つけた色のカラーコードを入力してみましょう。

見た目で色を管理すると絶対にズレが生じます。
カラーコードをコピーして色を指定してあげましょう。
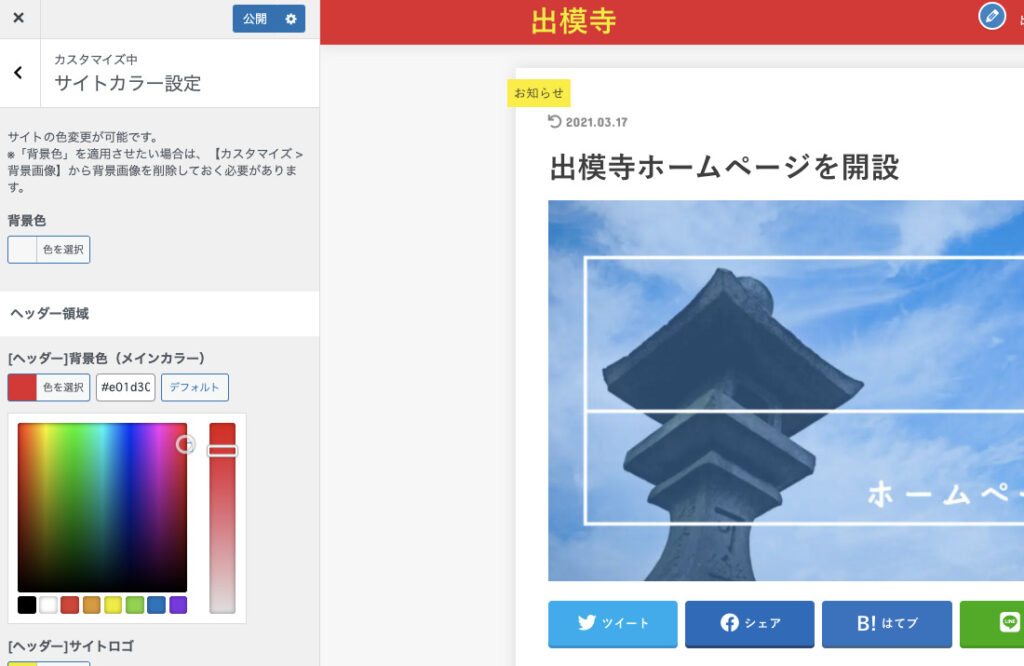
「公開」を押すまでは何度でも変更できますので、プレビュー画面の色が変わるのをみながら色を決めていきましょう。

よくわからなくなったら「デフォルト」ボタンを押すと初期状態に戻ります。
ヘッダー領域
ヘッダー領域はサイト上部の色を決める領域です。
下に図示した部分の色を変更することができます。

「ヘッダーサイトロゴ」は現時点で文字になっていますが、後の講座でロゴ画像を作って置き換えます。
とりあえず今は好きな色に設定しておいてください。
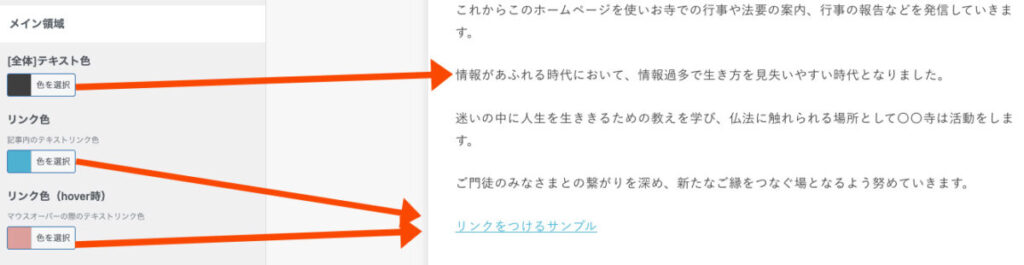
メイン領域
メイン領域は本文の文字色とリンクのついた文字の色を指定します。

リンクの文字色は青系にしておくことをおすすめします。
これは多くの方の認識として青文字はリンクという意識が定着しているからです。
「リンク色(hover)」はPCで表示されたときに、マウスポインターが上にきた時に変化する色を指定しています。
メインコンテンツ
メインコンテンツは「コンテンツ部分の背景色」と「見出しの色」を指定します。

「見出しの色」もサイトの印象を決める重要な要素です。
サイトのメインカラーと考えて設定してください。
文字色と背景の色が似ていると、文字が読みにくくなることがあります。
見出しの背景色に淡い色を選んだ場合は文字色は黒に近い濃い色をえらびましょう。
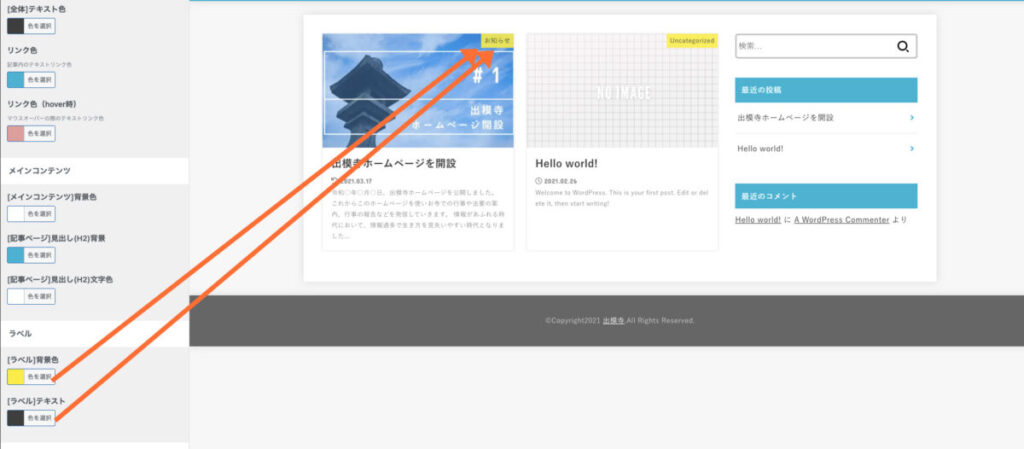
ラベル
ラベルは記事を一覧表示した時にアイキャッチ画像の右上に表示されるカテゴリーを示すラベルの色を指定します。

「ラベル色」と「文字色」の色の組み合わせを考えて、読みにくくならないよう気をつけましょう。
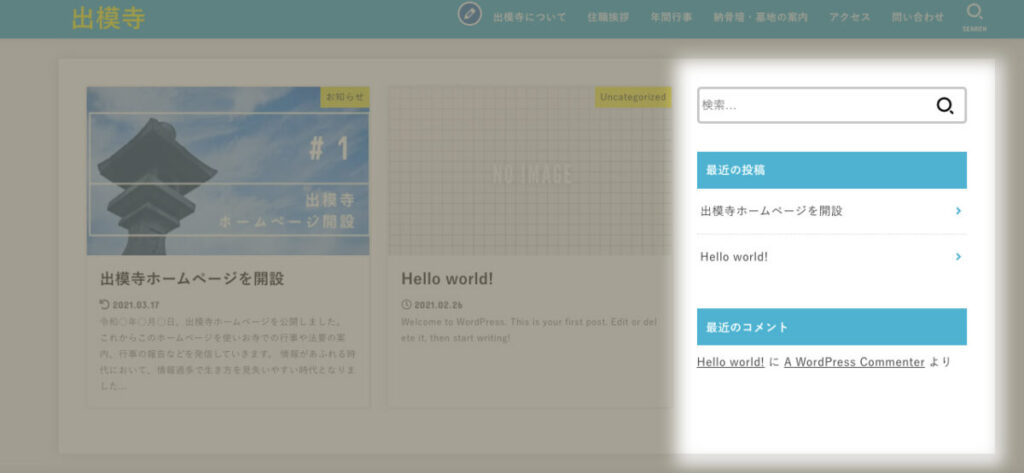
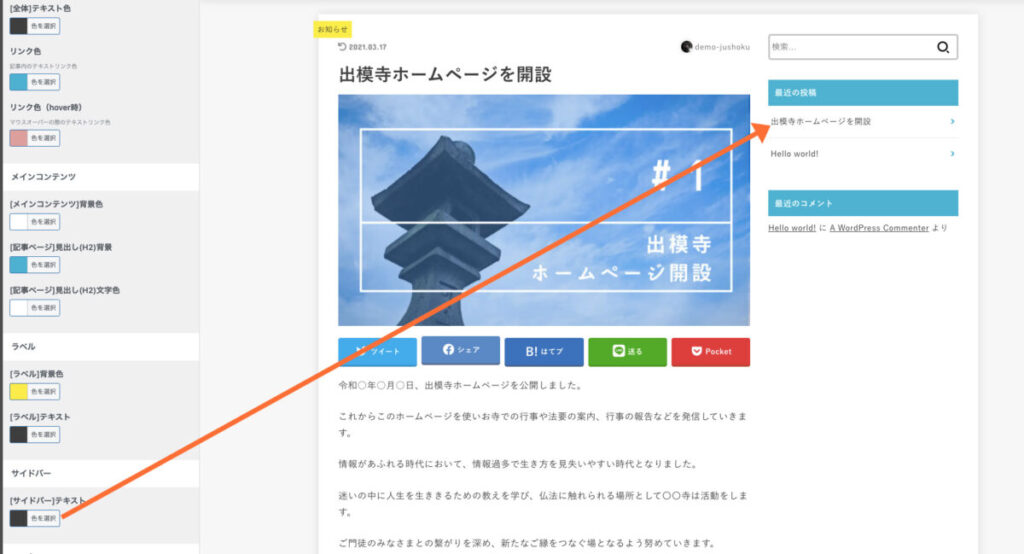
サイドバーテキスト
サイドバーとはPCで表示したときに画面の側面に来るエリアのことです。

「サイドバーテキスト」はサイドバーの文字の色を決めます。

これは本文のテキストの色と合わせておいたら良いと思います。
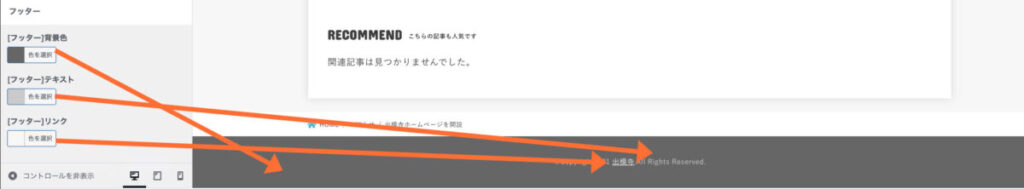
フッター
フッターはページ下部のエリアのことです。

ページの読み終わりに表示されるので、濃いめの色の方がどっしり落ち着くかもしれませんね。
現時点ではフッターには何もコンテンツを追加していませんが、フッターにも情報を表示することができます。
お寺の住所や電話番号などの基本情報や、カテゴリーの表示など必要なものがあれば後で追加しましょう。
サンプルサイト出模寺の設定
出模寺サンプルサイトで設定しているカラーコードも参考として用意しておきます。
| 背景色 | #ffffff |
|---|---|
| [ヘッダー」背景色(メインカラー) | #ffffff |
| [ヘッダー」サイトロゴ | #eeee22 |
| [ヘッダー」テキスト | #333333 |
| [全体]テキスト色 | #333333 |
| リンク色 | #1853B5 |
| リンク色(hover時) | #69c2c7 |
| [メインコンテンツ]背景色 | #ffffff |
| [記事ページ]見出し(H2)背景 | #44617B |
| [記事ページ]見出し(H2)文字色 | #ffffff |
| [ラベル]背景色 | #FFDB4F |
| [ラベル]テキスト | #333333 |
| [サイドバー]テキスト | #333333 |
| [フッター]背景色 | #666666 |
| [フッター]テキスト | #CACACA |
| [フッター]リンク | #f7f7f7 |
サイトカラー変更方法まとめ
サイトカラーを設定すると一気にオリジナル感がアップしますよね。
色の設定は何度でもやり直せますので、納得のいく色味をさがしてみてください。
ポイントは色数を必要以上に増やさないこと。
お寺のホームページで落ち着いた雰囲気を出したいならできるだけ少ない色数で表現することを意識してみましょう。
STORK19の本家サイトでSTORK19を使ったサイトの事例が紹介されています。
布教使.comもサイト事例のひとつとして紹介いただいてます。
画像とサイトカラーをうまく組み合わせればいろんなデザインが実現できますので、ぜひ参考にしてみてください。
【お寺のホームページ作成講座20】ではサイトタイトルに使うロゴ画像の作成や設定をします。











色が変わると一気にサイトの雰囲気が変わります。
「自分のサイトを作ってる感」をすごく感じられる作業なので楽しいですよ!