【お寺のHP作成講座20】へようこそ!
ホームページの配色ができたら、次はサイトタイトルをロゴ画像にする設定をしてみましょう。
サイトタイトルはページ上部のこの部分です。

講座通り進んできたなら、現在サイトタイトルは文字で表示されていますよね。
この講座ではサイトタイトルをロゴ画像に置き換える作業を解説します。
ロゴ画像が入るとサイトの印象がグッとよくなりますよ。

本記事ではサイトタイトルに使うロゴ画像の作り方と設定方法を紹介します。
自分でロゴを作る場合
書道ができる場合
お寺のホームページの場合、筆字で書いたロゴも似合いますよね。
書道が得意ならご自身で書いた筆字をロゴにすることもできます。
白い紙に筆字を書き、その背景を消してロゴとして利用する方法ですね。
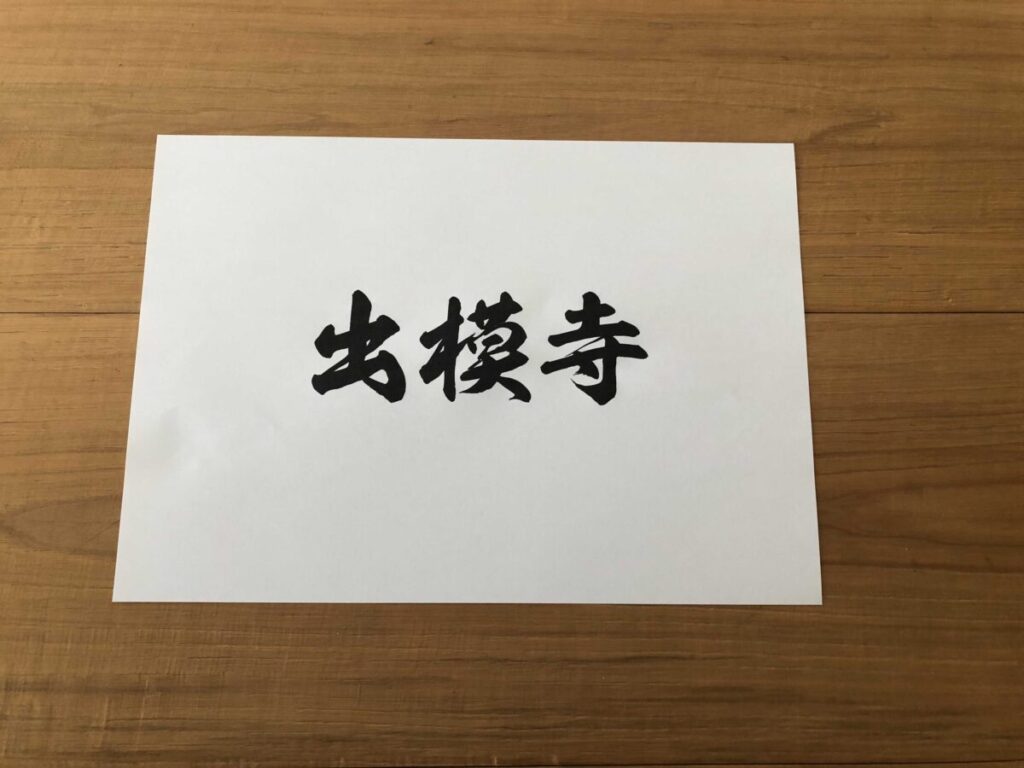
1.白い紙に筆で筆字を書く
白い紙に筆で字を書きます。
シンプルに文字を書くのもいいですし、創作をするのもいいですよね。

次の行程でスキャンか写真に撮るので、半紙よりもA4コピー用紙を利用する方が良いかもしれません。
2.スキャンするか写真に撮る
紙をスキャンするか、スマホで写真に撮ります。
文字が歪まないよう水平を保って撮影しましょう。

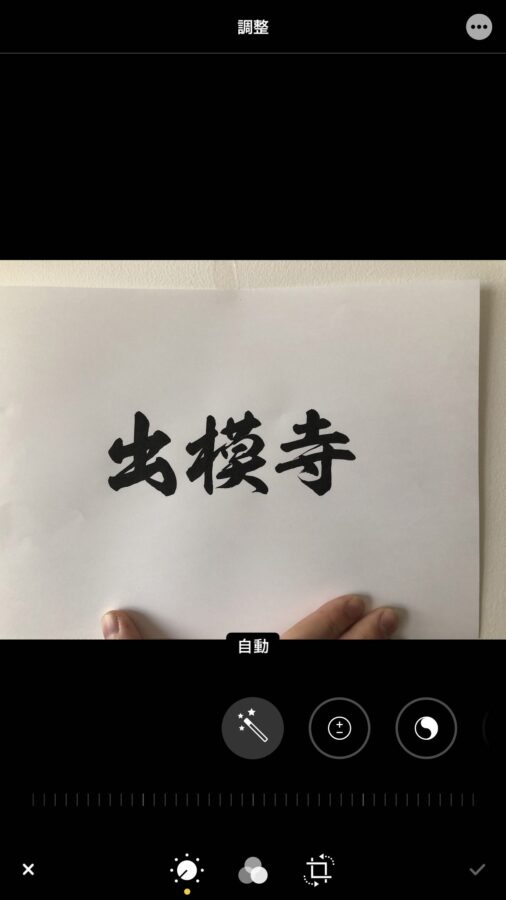
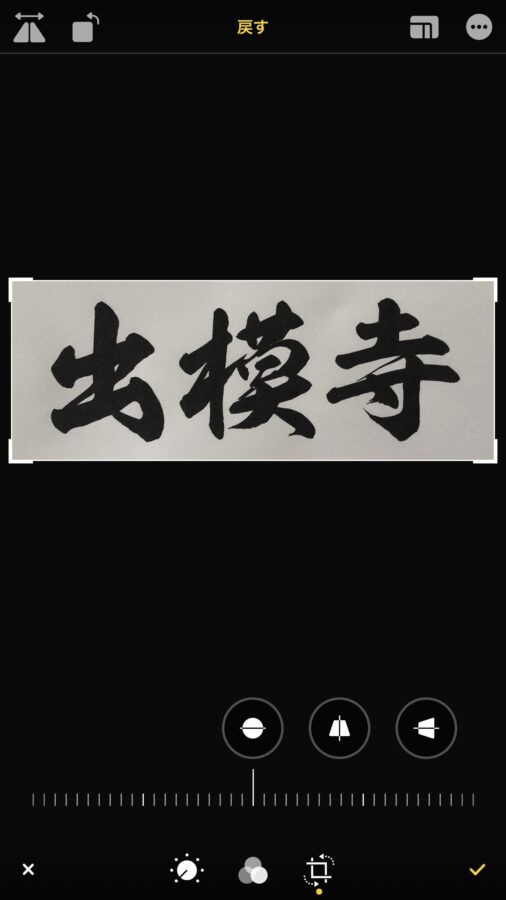
3.トリミング
スマホで必要な部分だけをトリミング(切り取り)しましょう。
iPhoneなら「写真」→「編集」で余計な部分をトリミングすることができます。

文字部分だけを利用します。

4.removebgを利用して白い部分を消す
筆字の画像が用意できたらremobebgというサイトを利用します。
このサイトは画像の背景をくり抜いて自動で透明にしてくれるサービスです。

文字の入った画像をアップロードするとこのように背景を透明化してくれます。

できあがったファイルをダウンロードしましょう。
ロゴはそんなに高画質でなくても良いので、無料でダウンロードできるプレビュー画像で十分です。

筆字の字の部分だけが残って、紙の白い部分は透明になっています。
このように自分で書いた筆字の画像背景を透明化してロゴとして使う方法もあります。
ロゴデザインする場合
ご自身でPC上でロゴデザインができるなら挑戦してみましょう。
Windowsのペイントを使ったり、Canvaのロゴ制作などを活用してもよいですね。
イラストレーターやフォトショップが使えるなら、どんどん挑戦してみてください。
ロゴ画像の中に寺紋を取り入れてもよいですね。
真宗興正派の抱き牡丹紋は運営者がトレースしたデータがあります。
必要なら下のPNG画像を保存してご利用ください。

デザイナーに依頼して作る方法
ホームページ全体はだいたい自分でつくり、ロゴ画像だけプロにお願いするのも現実的な作戦です。
身近な人にデザインのできる人がいるならロゴデザイン制作をお願いしてみてもいいでしょう。
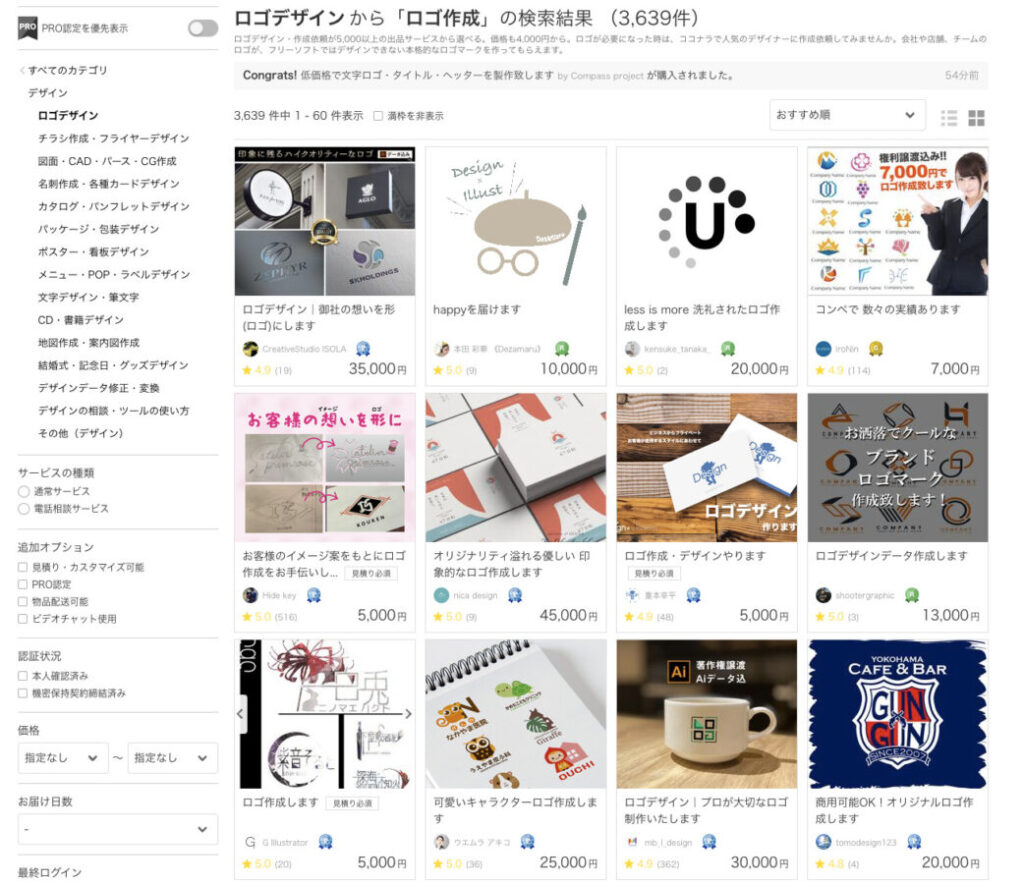
他にも趣味レベルの人からプロのデザイナーまで在籍しているココナラ![]() でロゴ制作できる人を探すのもアリですね。
でロゴ制作できる人を探すのもアリですね。
価格はだいたい3,000~50,000円程度で金額には幅があります。
ロゴは本当に重要な要素です。
自分でロゴをつくるのに自信がないならロゴはお金をかけて作っても良いところかなと思います。
ロゴはカスタマイズで設定
ロゴ画像ができあがったら、ホームページに設定してみましょう。
ロゴ画像の追加
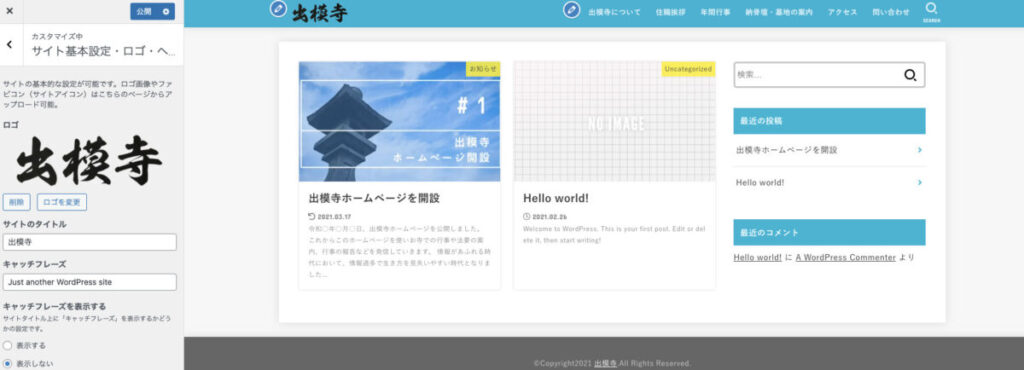
ロゴ画像は「カスタマイズ」で設定できます。
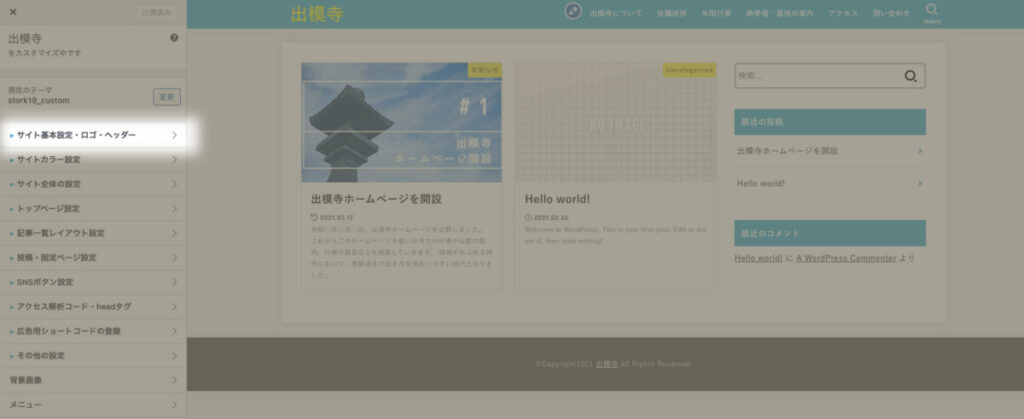
ログインした状態で画面上部の「カスタマイズ」をクリックしましょう。

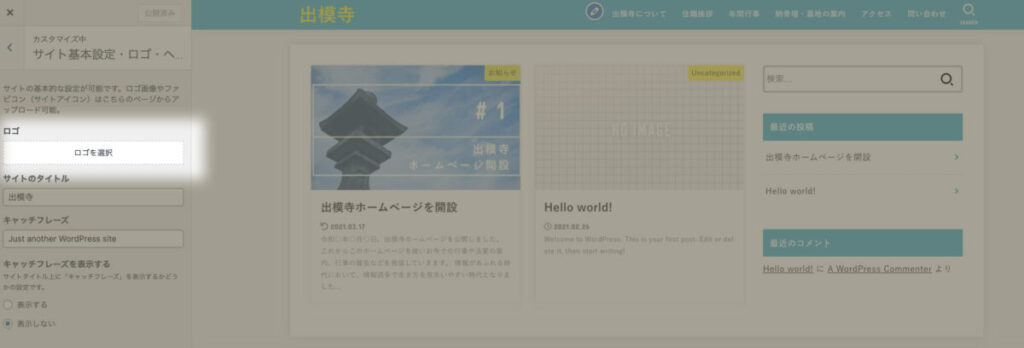
「サイト基本設定・ロゴ・ヘッダー」をクリックします。

開いたメニューの中から「ロゴを選択」をクリックします。

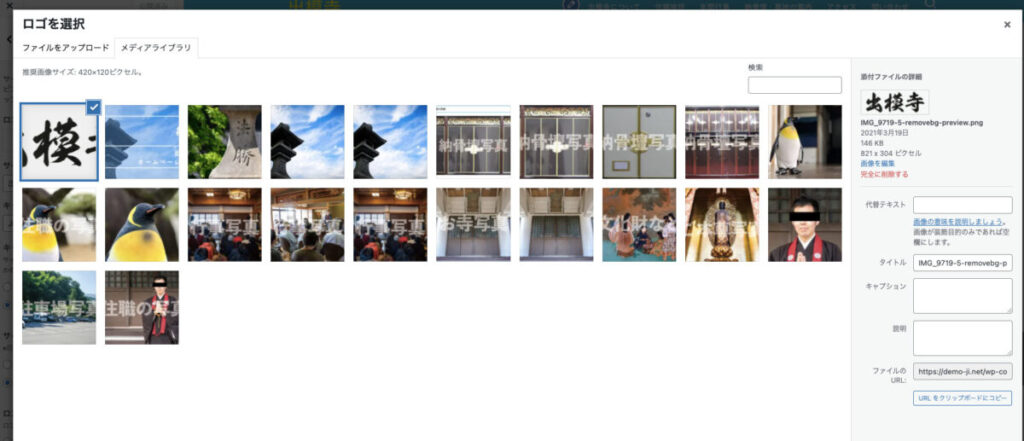
サイトロゴに使う画像をアップロードして選択します。

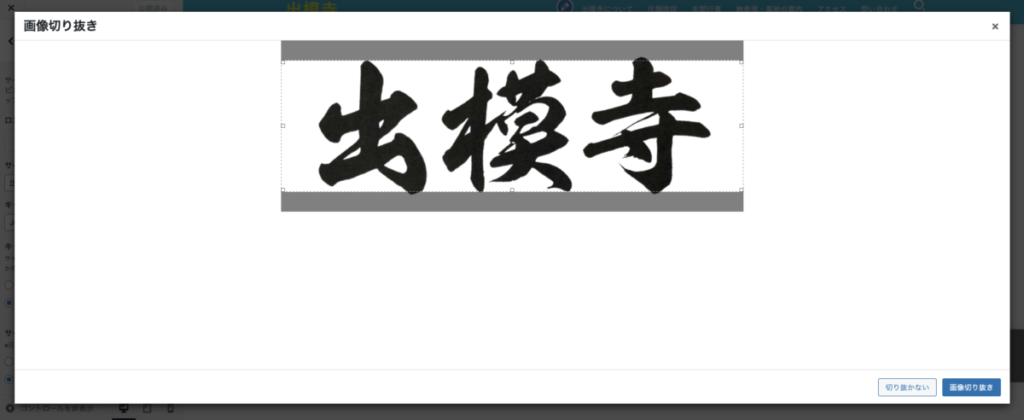
画像のどの部分を使うか調整できるので、必要なサイズに切り抜きします。

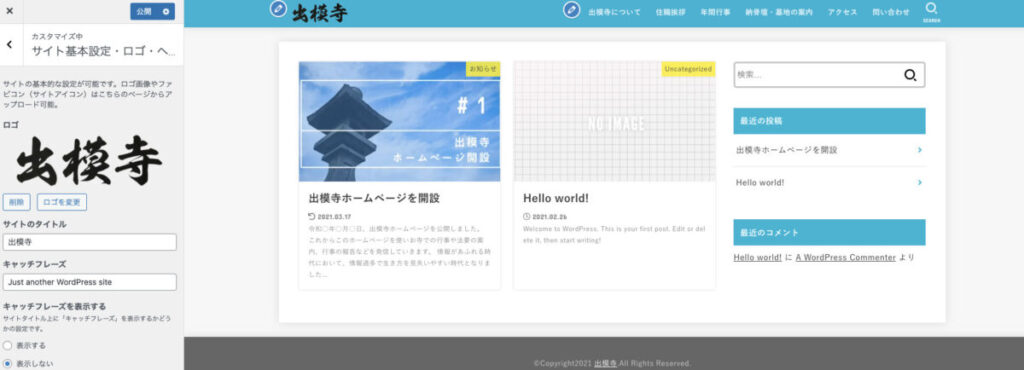
ロゴ画像が入りました。

ロゴのサイズ調整
ロゴ画像が設定できたら表示サイズの調整をします。
メニューのなかに「ロゴサイズ変更」という選択肢があるので、好みのものを選んでください。

ロゴの位置調整
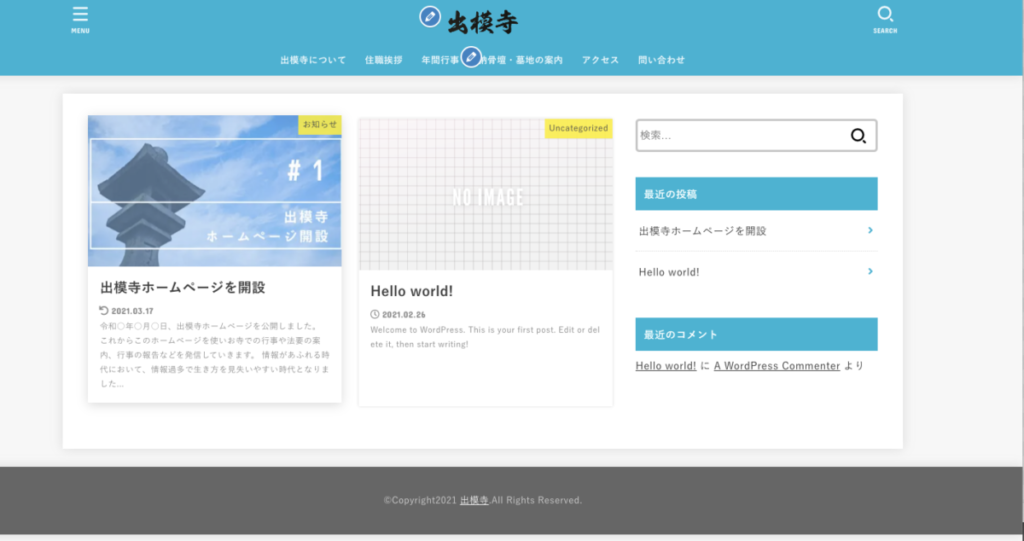
PCの場合のロゴ画像の表示位置を左側・中央の2択から選ぶことができます。

中央を選択すると、グローバルナビの上部にロゴが表示されます。

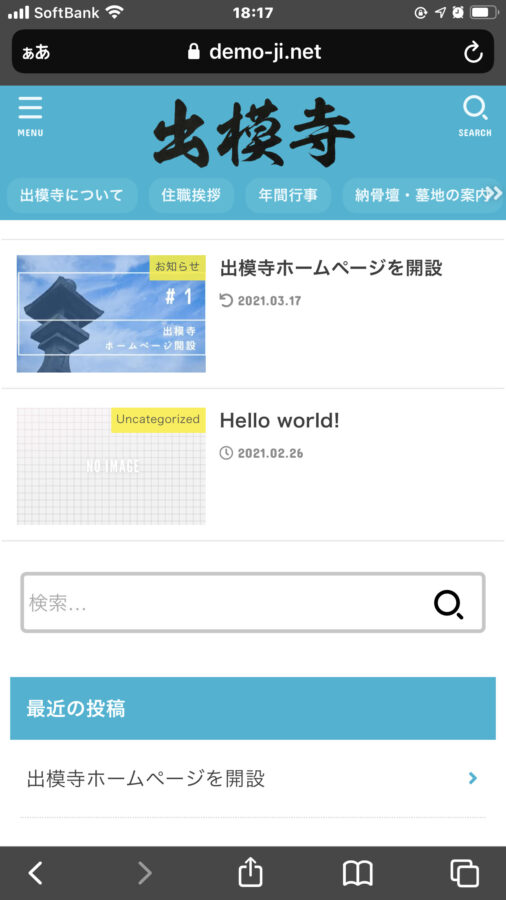
左側を選択していてもスマホでの表示は中央に表示されます。


ロゴのサイズや配置は好みでOKです。
ロゴデザインにあわせて、きれいに見える設定を選んでみましょう。
ロゴ画像作り方と設定方法まとめ
ロゴ画像が入り、だいぶお寺のホームページらしくなりました。
サイトの見た目の印象は【講座19】ホームページの配色と、この講座のロゴ画像のできが大きな要素になります。
いくらでもやりなおしができますので、いろいろ工夫してみてくださいね。
もし、デザインがどうしてもうまくいかずに相談したい場合は問いあわせからご相談いただいてもOKです。










ロゴ画像がホームページの印象を左右するといっても過言ではありません。