前回の【講座23】でウィジェットの使い方を学びました。
この講座ではウィジェットを編集してサイドバーの設定を変更してみましょう。
サイドバーとは
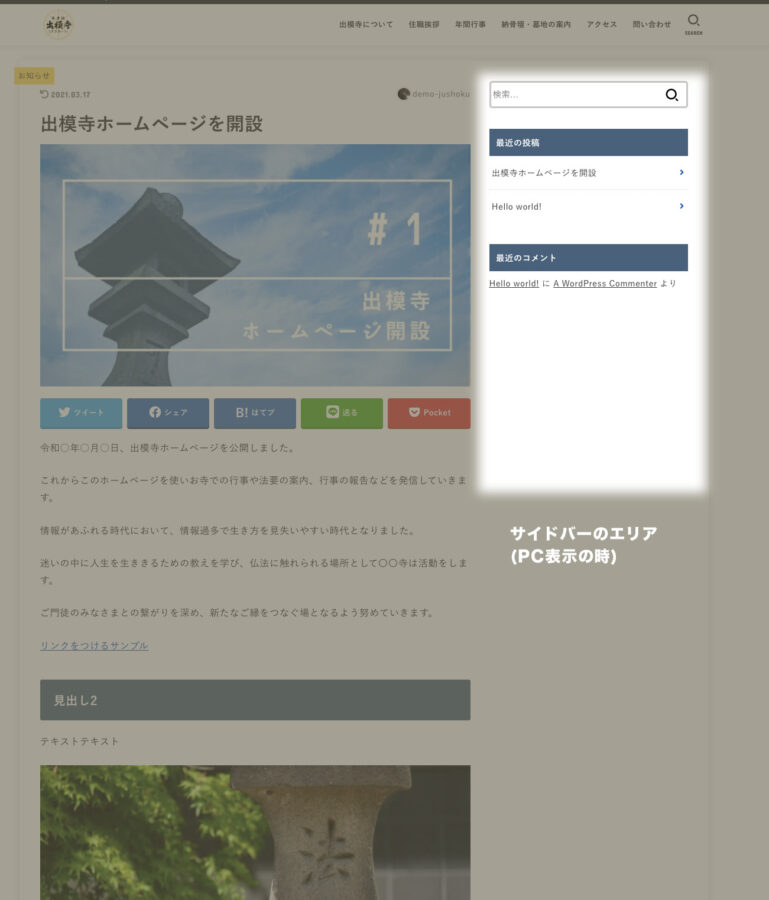
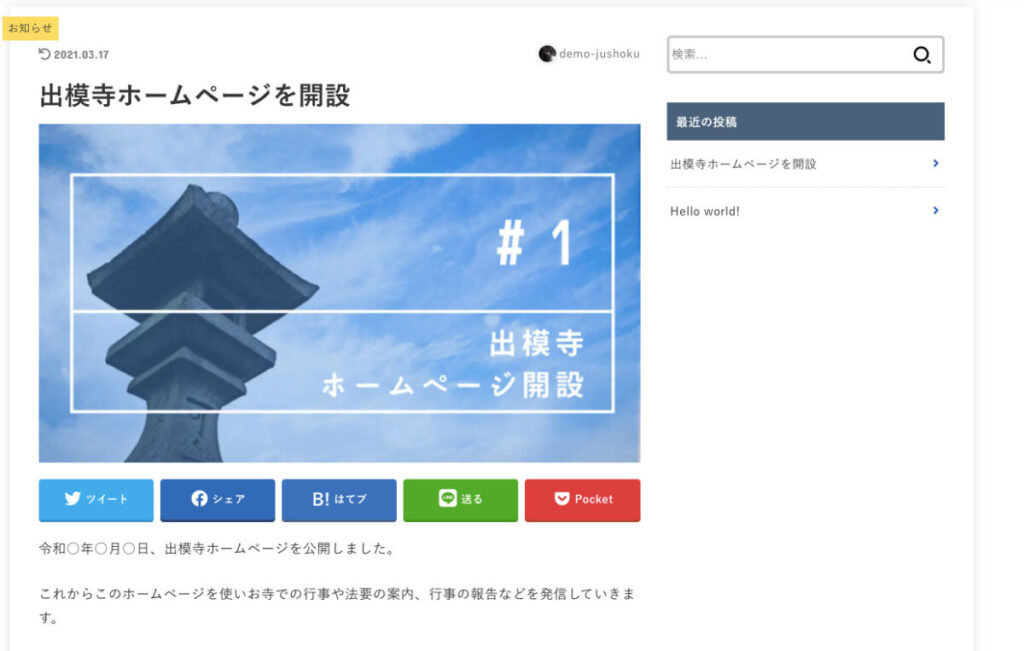
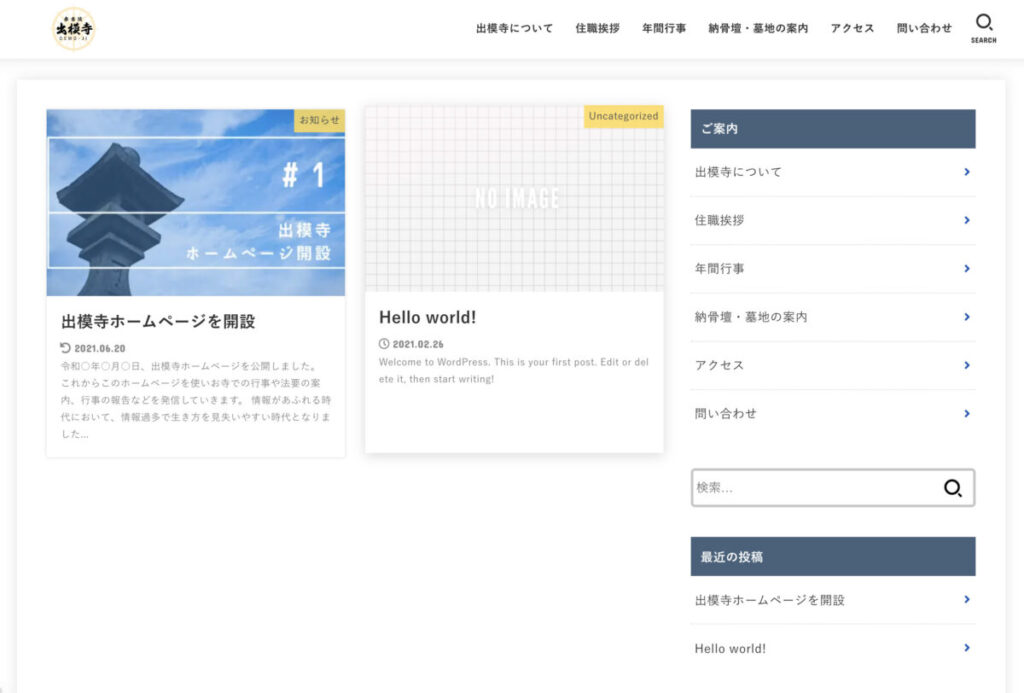
サイドバーとは、各ページを表示した時に画面の右側に表示されている部分のことです。
メインエリアの横に表示されるので、サイト内のガイド機能をつけることができます。

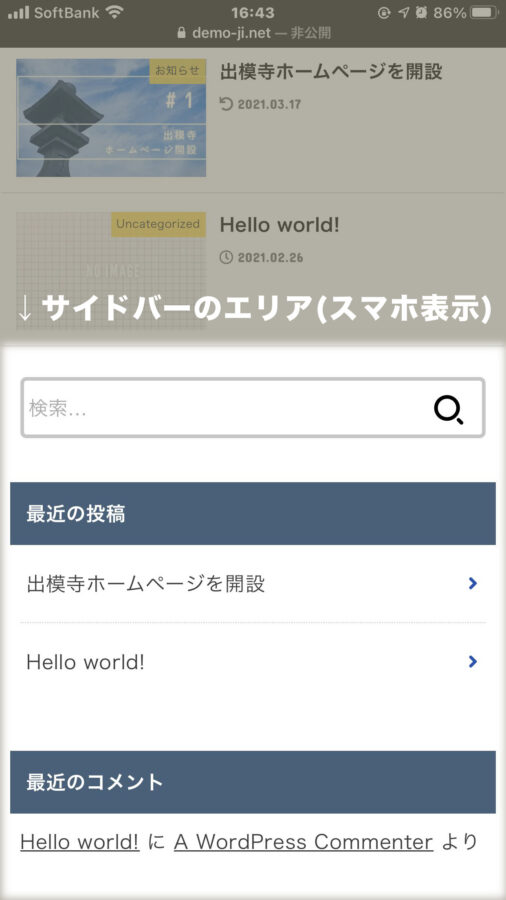
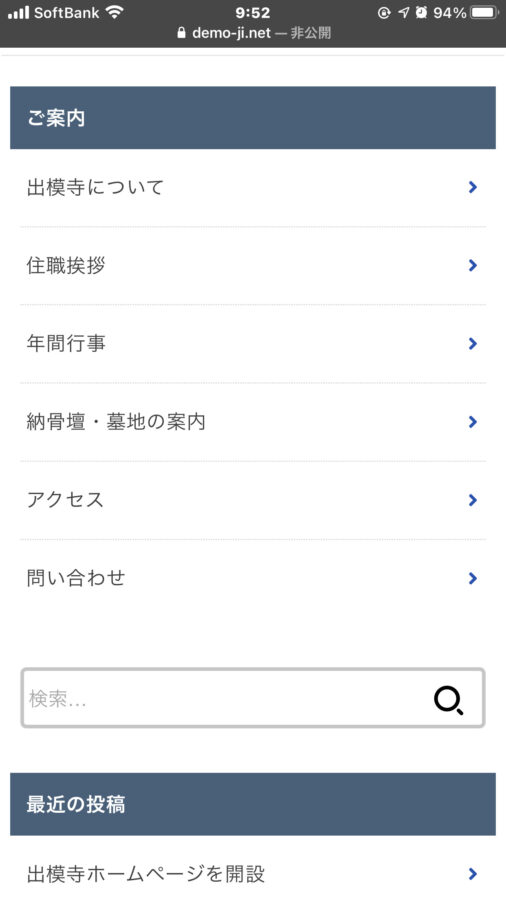
スマートフォンで見た時にはメインコンテンツの下側に表示されます。

スマホ表示の場合はメインのコンテンツの下にサイドバーの内容が表示されるようになっています。
今回の講座ではこのサイドバー部分を編集していきます。
サイドバーの設定方法
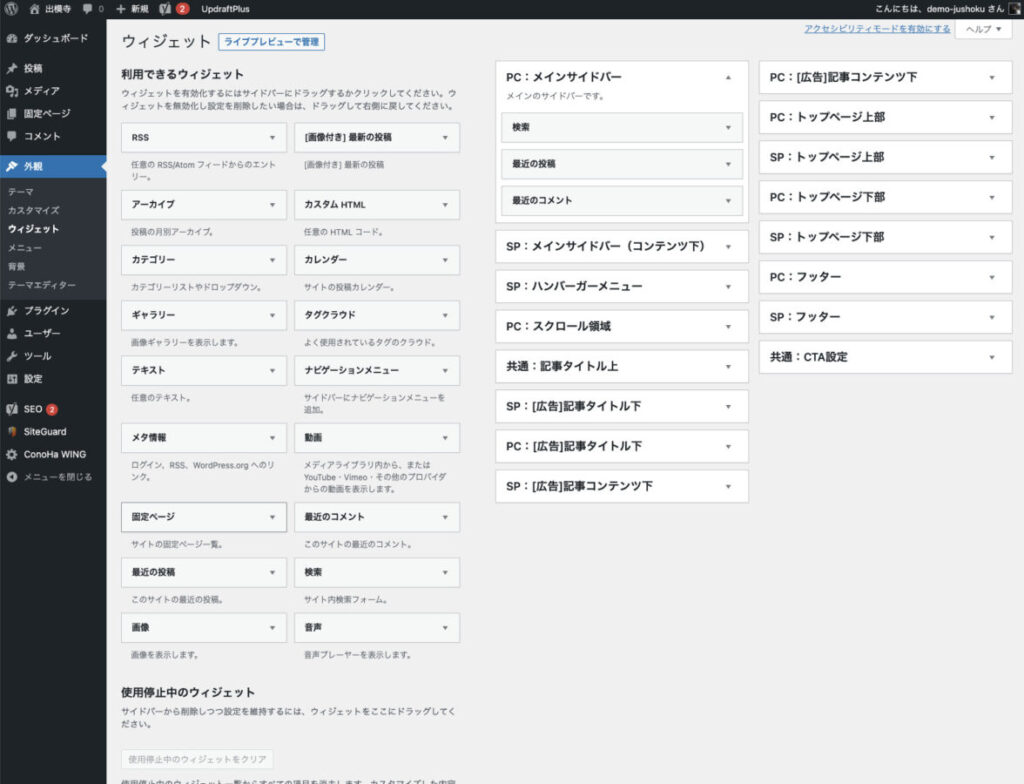
サイドバーはダッシュボードにログインした状態で「外観」→「ウィジェット」に進みます。

メインサイドバーの中には「PC:メインサイドバー」と「SP:メインサイドバー」の2種類があります。
これはPC表示とSP(スマートフォンの略)表示をそれぞれ設定できるようになっています。

PCではサイドバーにたくさん表示があっても気になりません。
しかし、スマホでPCのサイドバーを表示すると情報量が多すぎる場合があります。
スマホはスマホ専用のサイドバーを設定できます。
「SP:メインサイドバー」を空白にしておくと、「PC:メインサイドバー」に設定された内容が表示されます。
初期状態では以下の3つが表示されていると思います。
- 検索
- 最近の投稿
- 最近のコメント
【講座8】やっておくべきワードプレスの初期設定でコメント欄は停止しているので「最近のコメント」欄は機能しません。
まずはこれを消去してみましょう。
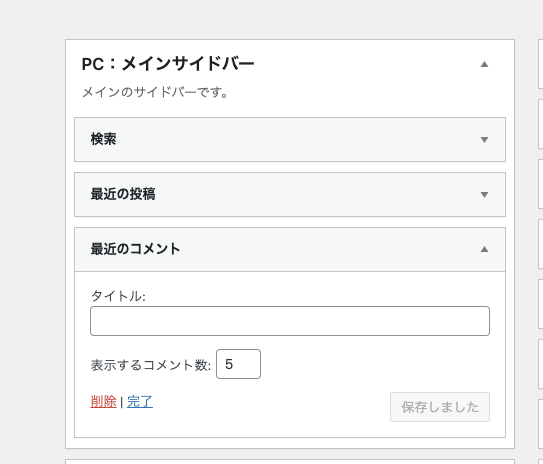
「最近のコメント」欄をクリックすると、下に入力欄がにゅっと現れます。

この枠の左下の「削除」を押すと削除できます。
「最近のコメント」という欄がなくなったら削除完了です。

実際の画面でも確認して、「最近のコメント」欄がなくなっていたら成功です。

サイドバーにコンテンツを追加する方法
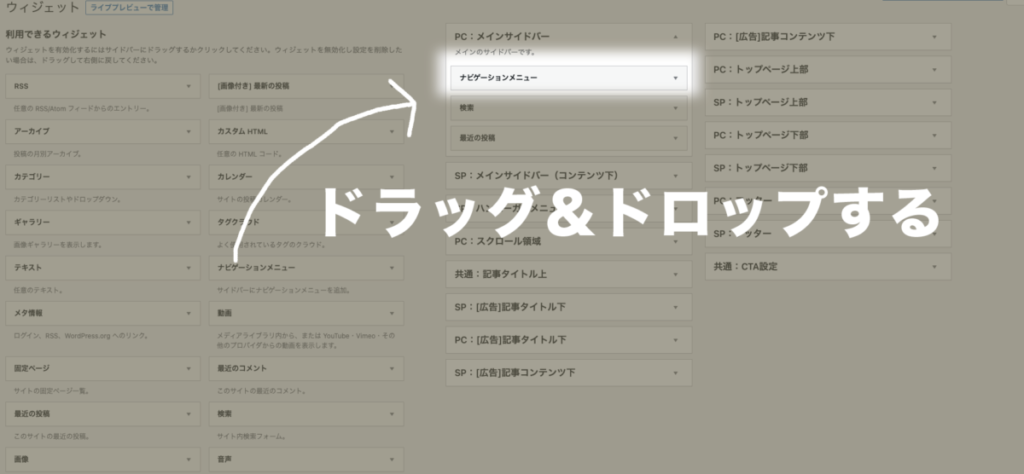
サイドバーにコンテンツを追加するときは左側のメニューから必要なものをドラッグ&ドロップします。
では今回は「ナビゲーションメニュー」をサイドバーに追加してみましょう。
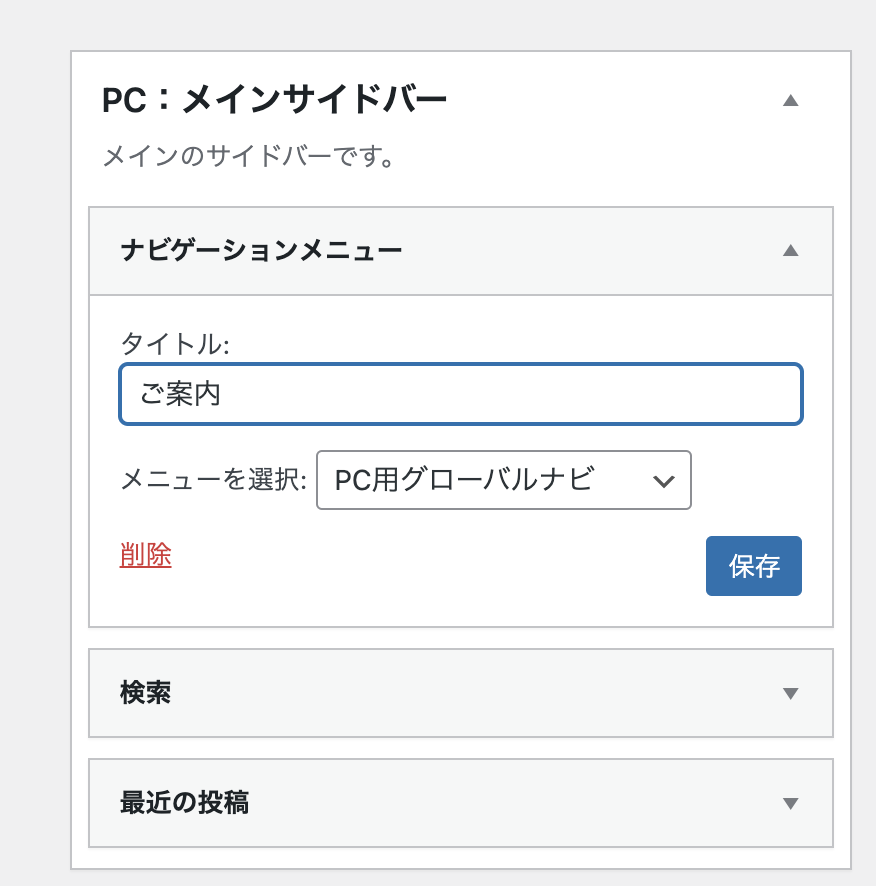
画面左側にあるナビゲーションメニューをドラッグ&ドロップでPC:メインサイドバーに追加します。

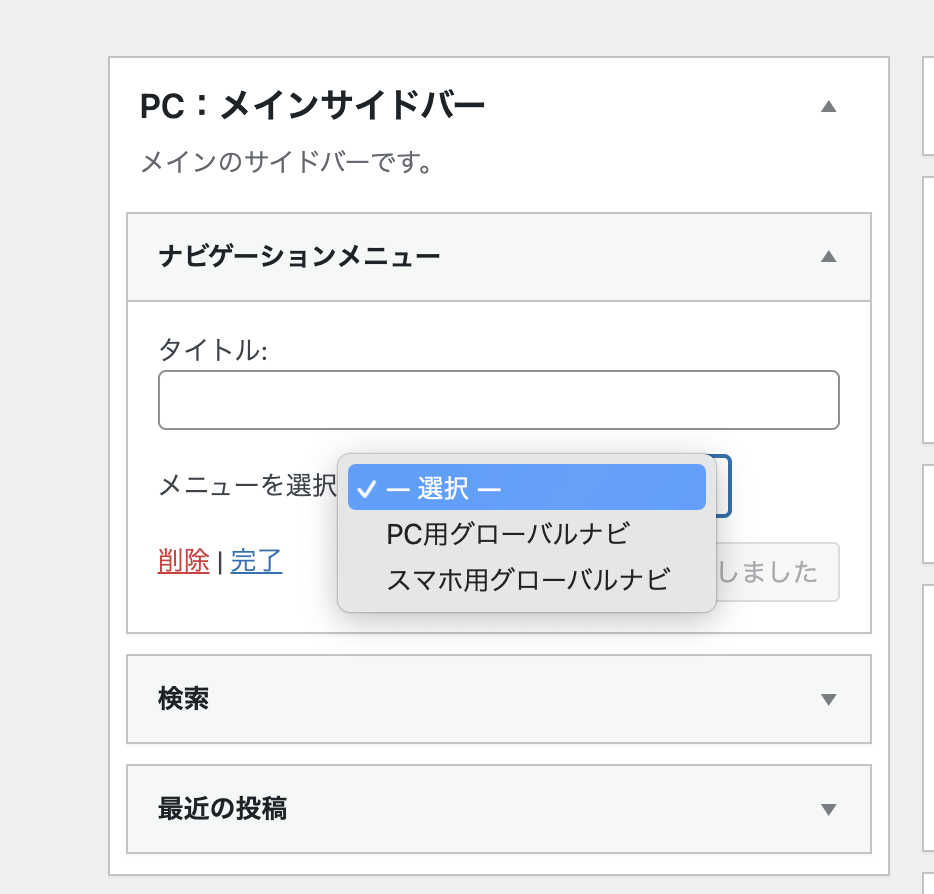
プルダウンメニューの中にある「PC用グローバルナビ」を選択してみましょう。(ナビゲーションの作り方は【講座16】参照)

上のテキスト入力欄は空白でも問題ありませんが、文字を入れると、見出しのように表示されます。
必要なら「ご案内」や「メニュー」など入力してください。

最後に枠内右下の「保存」を押して完了です。

「保存」を押し忘れると設定が反映されません。
忘れないように注意してください!
実際の画面を表示して、メニューが表示されていれば成功です。


この調子でご自身のサイトの内容にあわせてサイドバーを設定してみてください。
スマホ版のサイドバーの設定
「SP:メインサイドバー」の欄にウィジェットを追加すると、スマホ表示の時にはPCとは別のサイドバーを用意することができます。
スマホのサイドバーはコンテンツの下側に回り込むので、あまりたくさん入れても画面スクロールが多くなるので読まれないかもしれません。

削除や追加の方法はPCのサイドバーの設定の仕方と一緒ですので、コンテンツ量が多くなりすぎないようにいろいろ試してみてください。
カスタムHTMLに画像や文字を入れる方法
ウィジェットの中でも一番よく使うのが「カスタムHTML」というウィジェットです。
「カスタムHTML」はHTMLコードさえ書ければなんでも追加できるので画像でもテキストでもかなり自由にカスタマイズすることができます。
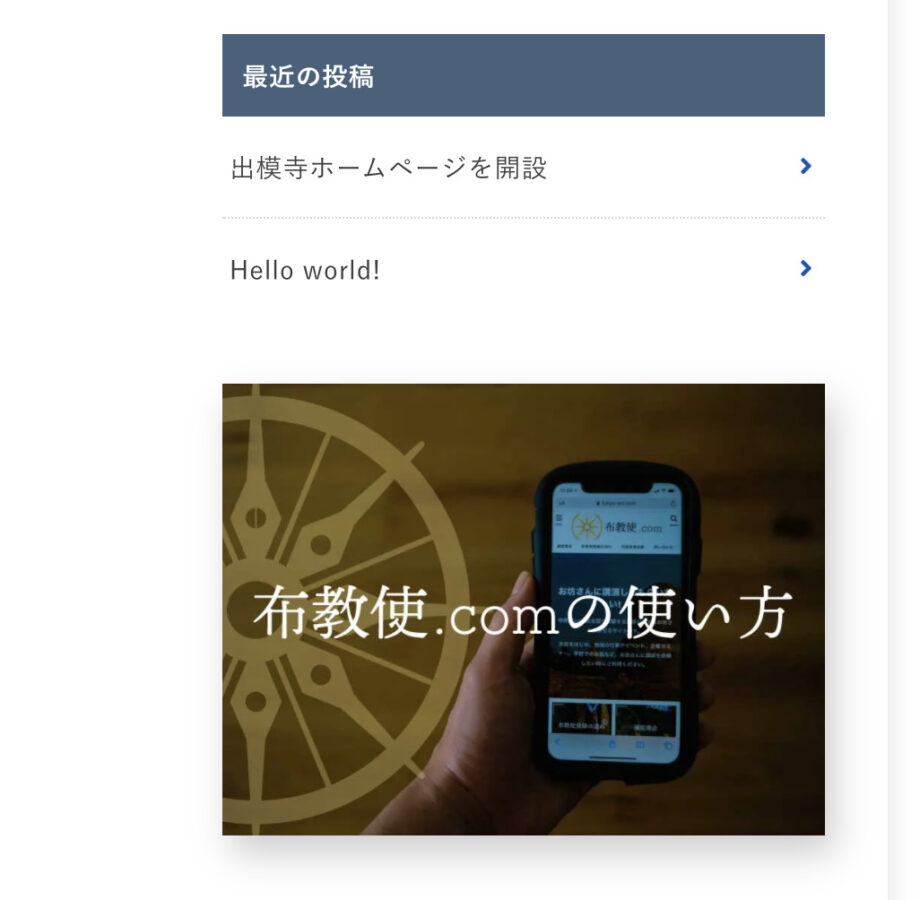
例えばこの布教使.comのサイドバーにはカスタムHTMLを使って画像にリンクをつけてバナーとして利用しています。


HTMLの書き方がわからない場合は次の方法でコードを作ってください。
HTMLがわからなくてもコードを作成できる方法
HTMLコードの書き方がわからない場合でも安心してください。
コードがわからなくてもHTMLのコードを作成する方法をご紹介します。
まずは「新規記事」などでサイドバーに表示したい画像や文章を作りましょう。
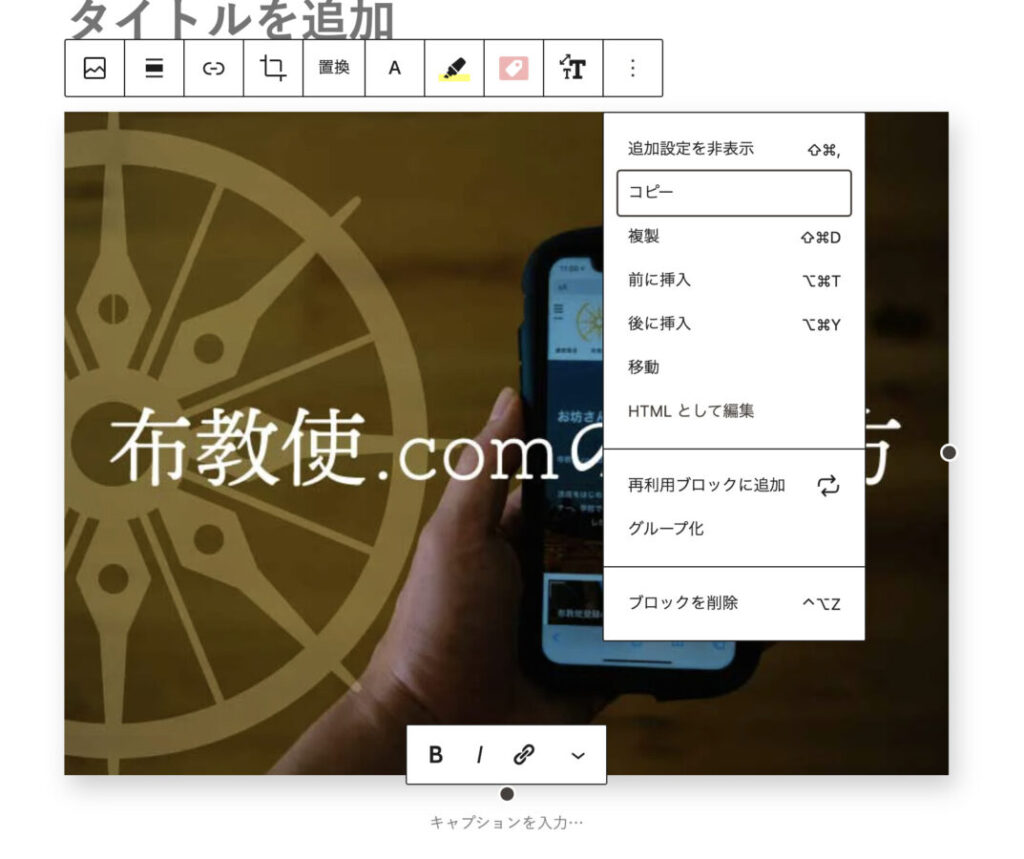
「新規投稿」のブロックエディタで画像とリンクを作ります。

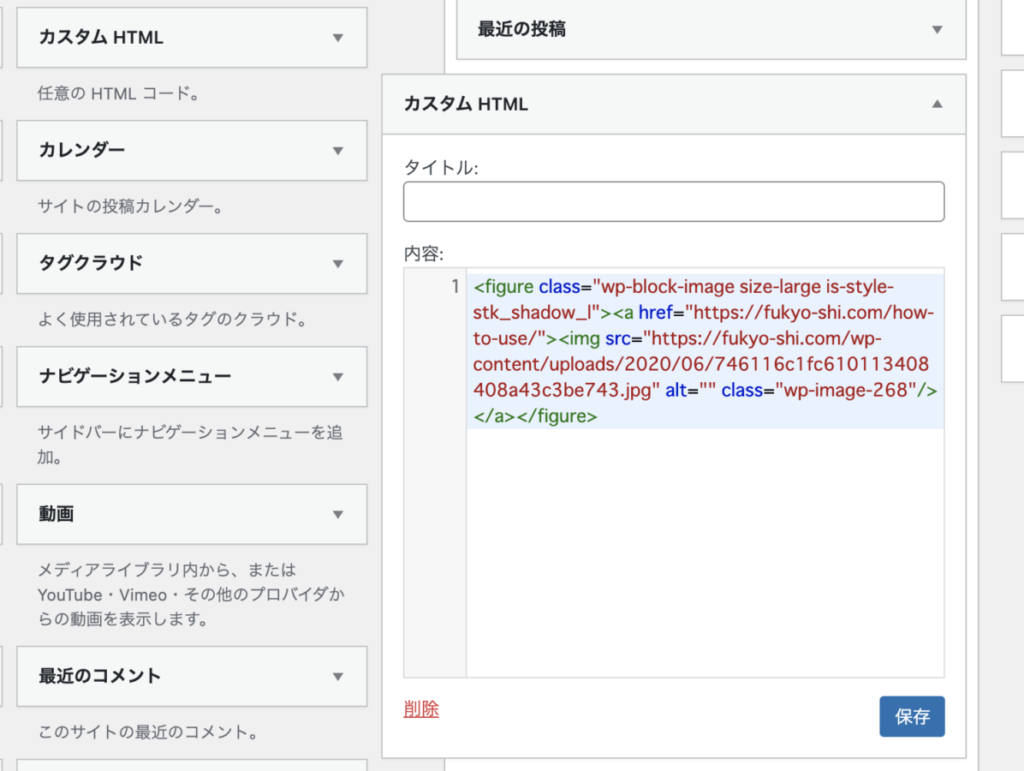
画像ブロックをクリックして、一番右のメニューの中から「HTMLとして編集」をクリックします。

すると今作った画像リンクが以下のようにコードに変換されます。

このコードをウィジェットのカスタムHTMLにコピー&ペーストしましょう。

これで右下の「保存」を押せば完了です。
サイドバーを確認して画像とリンクが機能していれば完成です。

バナーを設定することができましたね。
この方法はサイドバーだけじゃなくウィジェットの中に文章や画像などコンテンツを追加するときに使える方法ですので試してみてください。
サイドバー無しにするのもひとつの方法
ここまでサイドバーの設定の仕方を解説してきましたが、実はサイドバーは無くても良いのかもしれません。
ホームページを作っているとパソコンの画面でページを確認することが多いのでサイドバーの役割が大事な気がします。
しかし、現実的にお寺のホームページを閲覧するお客さんはほとんどスマホからのアクセスです。
サイドバーの役割は低いので、いっそのこと撤去したデザインでも良いと思います。
サイドバーを撤去した場合
PC表示の場合「サイドバー」を撤去すると、画面の右側のエリアは空白になってスペースがあいてしまいます。

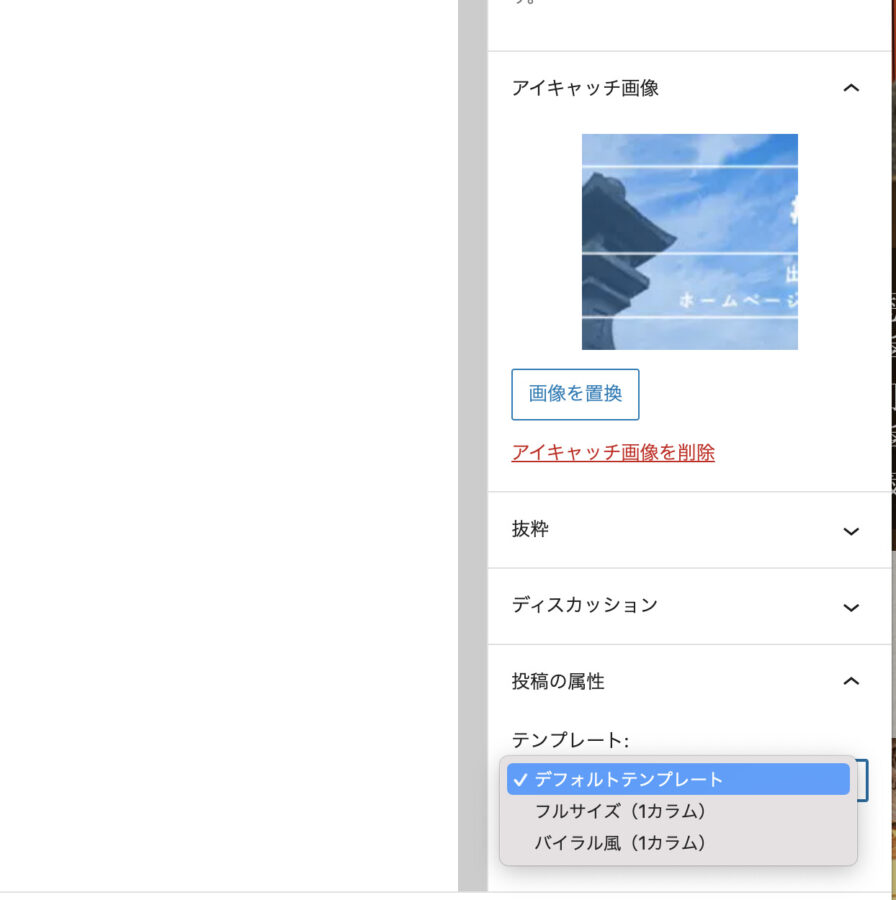
この場合は「固定ページ」や「投稿」のページ設定を1カラムに設定してあげましょう。
各ページの記事編集画面に入り、右側のメニューからテンプレートを「1カラム」に設定してください。

画面幅が広がって、スマホと同じような一列の表示になります。

サイドバーを撤去すると画面がスッキリしてメインのコンテンツを読んでもらいやすくなるのでオススメです。
サイドバーの設定まとめ
今はスマホでサイトを見る人がほとんどなので、サイドバーの重要性は以前より低くなっていると思います。
特別行事のお知らせや、読んでもらいたいページなど、運営の都合でいろいろ編集できます。
ホームページの性質やスタイルに合わせて、サイドバーの設定を工夫してみてくださいね。
次の【お寺のホームページ作成講座25】ではSNSでシェアされた時に表示されるOGP画像の設定をおこないます。









PCで見たときは以下の部分がサイドバーにあたります。