【お寺のホームページ作成講座25】へようこそ。
ここではOGP画像の設定を行います。
OGP画像とは
OGP画像というのはOpen Graph Protcolの略で、FacebookやTwitter、LINEなどのSNSでホームページのURLがシェアされたときに表示される画像のことです。
サイトのURLをFacebookなどでシェアした時、テキストとは別に画像やタイトルが表示されるのを見たことがあると思います。


このようにSNS投稿されるときに引用される画像がOGP画像です。
サイト内の各ページに【講座22】トップページを制作で紹介した「アイキャッチ画像」が設定されていればアイキャッチ画像が優先的に表示されます。
「ページ内に画像のない投稿」や「アイキャッチ画像が設定されていないページ」のリンクをシェアするときにOGP画像が使用されます。
OGP画像の設定の仕方
OGP画像は【講座7】プラグインのインストールで紹介したYoastSEOというプラグインで設定します。
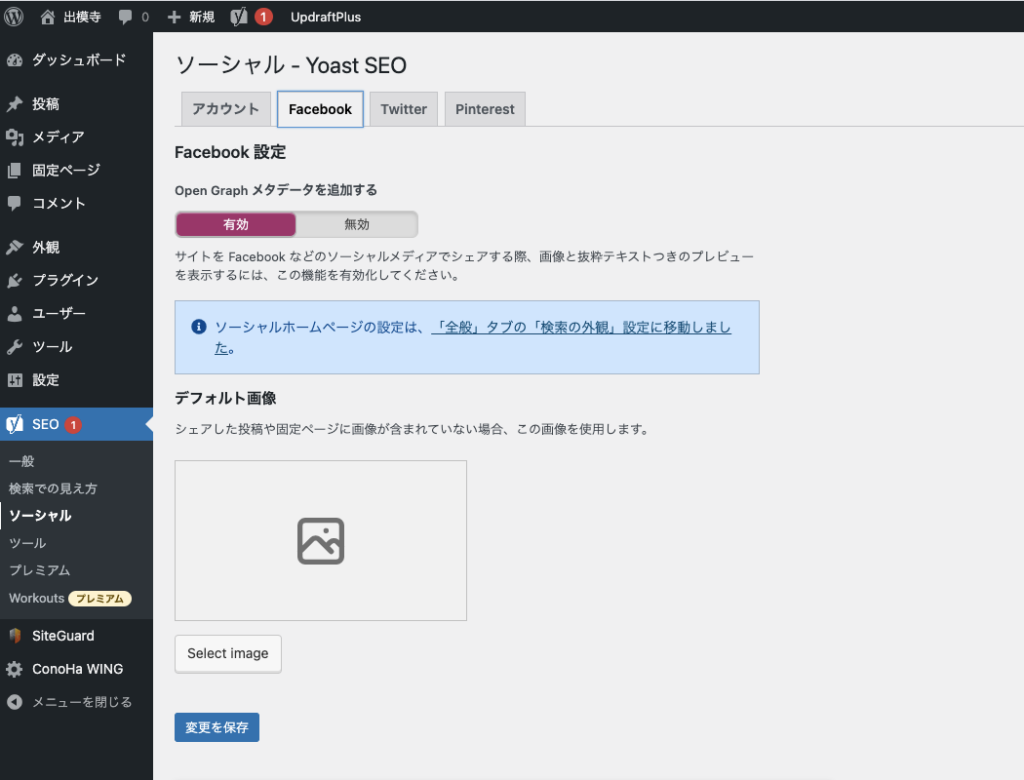
ダッシュボードの左側のメニューから「SEO」>「ソーシャル」の中のFacebookのタブをクリックします。
すると以下のような画面が表示されます。

この中のデフォルト画像の部分に利用したい画像をアップロードします。
「Select Image」というボタンを押し、サイトのロゴなどを入れた画像を設定し、変更を保存を押しましょう。

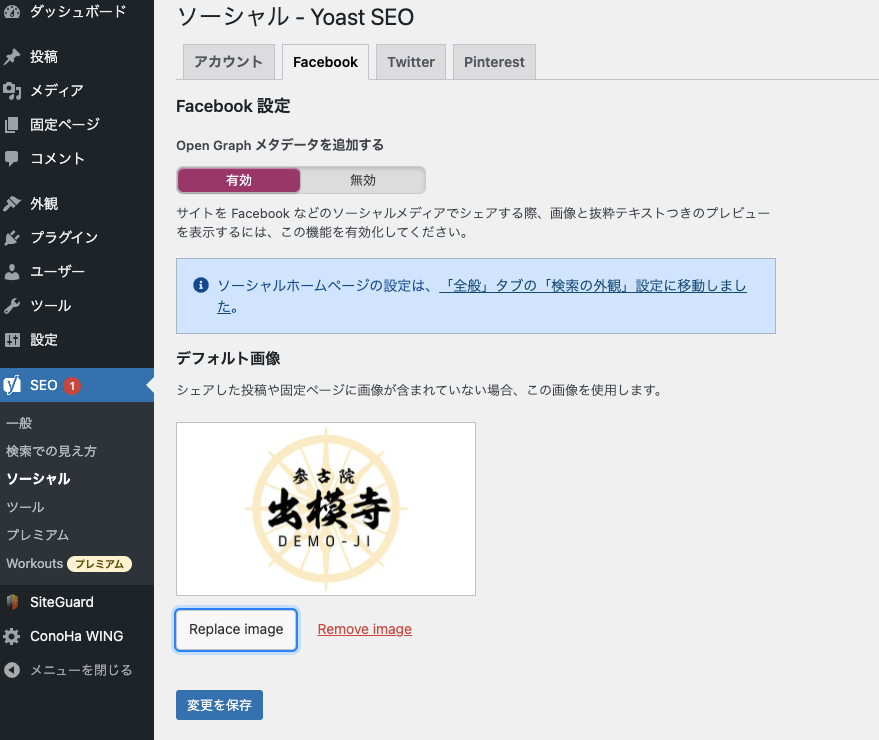
このようにデフォルト画像の部分に表示されたら設定完了です。
TwitterやLINEでリンクを送るときにもこの画像が利用されますのでご安心ください。
先程も説明しましたが、「アイキャッチ画像」が設定されているページの場合はアイキャッチ画像が優先的に表示されます。
OGP画像の設定まとめ
OGP画像を設定しておくことで、SNS上の表示をコントロールすることができます。
細かな部分ではありますが、人の目に触れるところですのできっちり設定しておきましょう。









この設定はすぐ終わるのでサクッとやってしまいましょう!