【お寺のHP作成講座7】へようこそ!
STORK19と子テーマのインストールができたら続いてはプラグインの導入と設定をしていきます。
プラグインはワードプレスにいろいろな機能を追加するもので、すべて無料で使えるものを紹介しています。
ConohaWINGでサイトを作った時に最初から入っているプラグイン
まずは初期状態で入っているプラグインを確認しておきましょう。
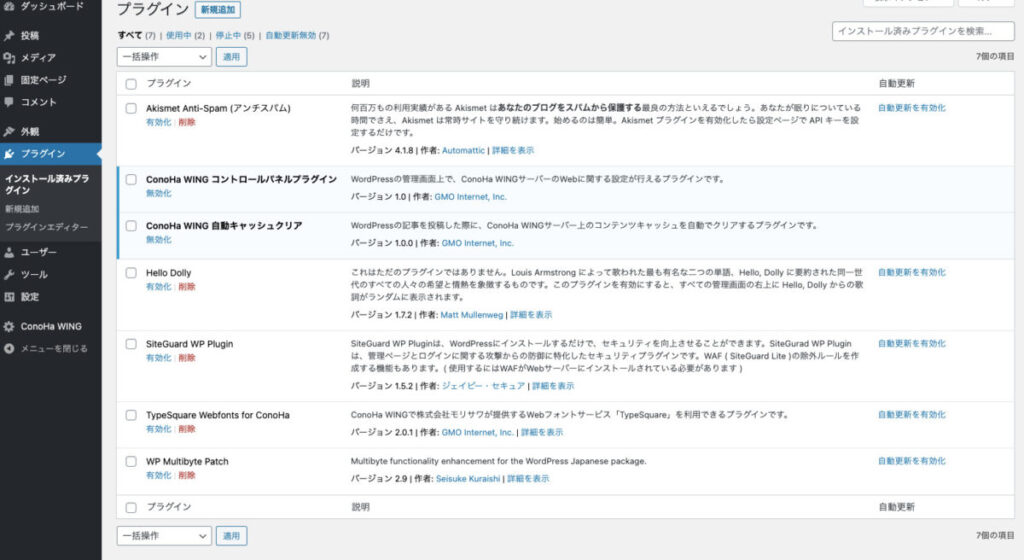
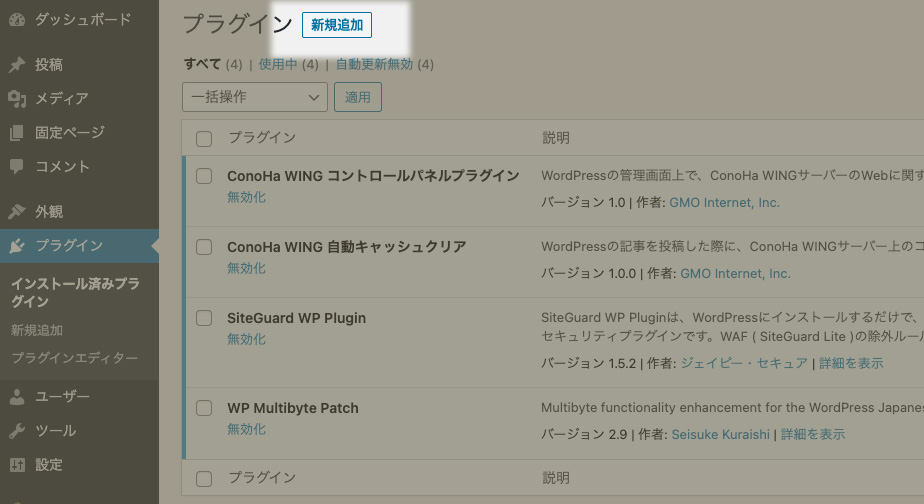
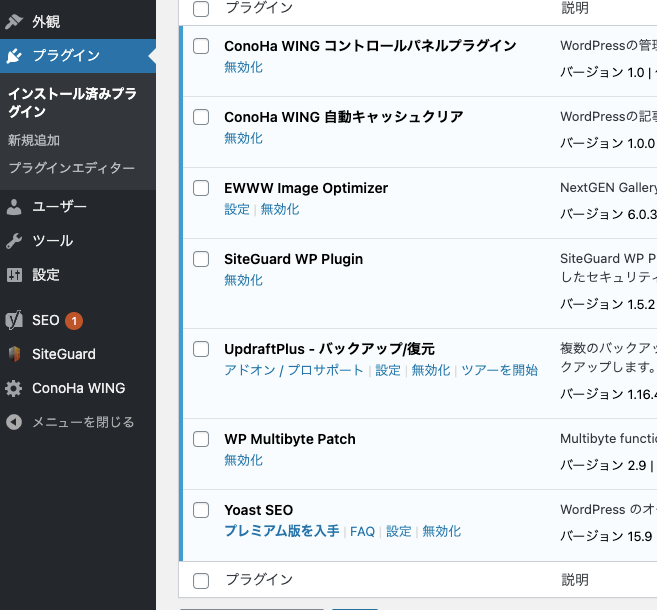
ダッシュボードのメニューから「プラグイン」→「インストール済みプラグイン」をクリックすると現在使われているプラグインが表示されます。

- Akismet Anti-Spam (アンチスパム)
- ConoHa WING コントロールパネルプラグイン(有効化)
- ConoHa WING 自動キャッシュクリア(有効化)
- SiteGuard WP Plugin
- Hello Dolly
- TypeSquare Webfonts for ConoHa
- WP Multibyte Patch
不要なプラグインを削除
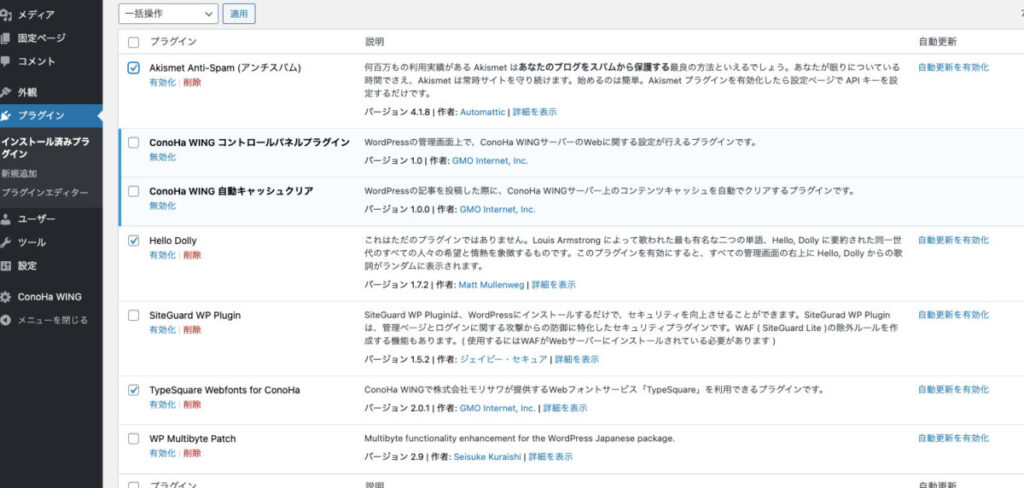
まずはいらないプラグインを消去します。
- Hello Dolly
- TypeSquare Webfonts for ConoHa
Hello Dollyはルイ・アームストロングの曲の歌詞が管理画面上に表示されるだけのプラグインです。
削除して問題ありません。
TypeSquare Webfonts for ConoHaはWEBフォントと呼ばれる文字のスタイルを変更できるプラグインです。
見ばえのために使っても良いですが・・・表示速度が遅くなるので使わなくて良いかなと思います。
- Akismet Anti-Spam (アンチスパム)
Akismet Anti-Spam (アンチスパム)はコメント欄や問い合わせフォームをサイト内に設置する場合、スパムから守ってくれるプラグインです。
これから作るお寺のホームページのブログ欄にコメント欄を作ったり、問い合わせフォームを設置する場合は必要です。
しかし、今はSNSでの交流がメインになっていますし、悪意ある投稿をされないようコメント欄はつくらない方がメリットが大きいと思います。
お寺のホームページ作成講座で作る問い合わせページではGoogleフォームを用います。
コメント欄・サイト内のコンタクトフォームも使いませんのでAkismet Anti-Spam (アンチスパム)を削除しておきます。


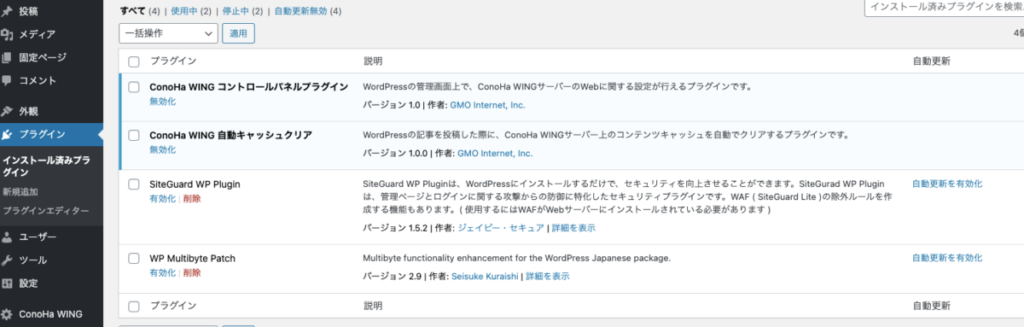
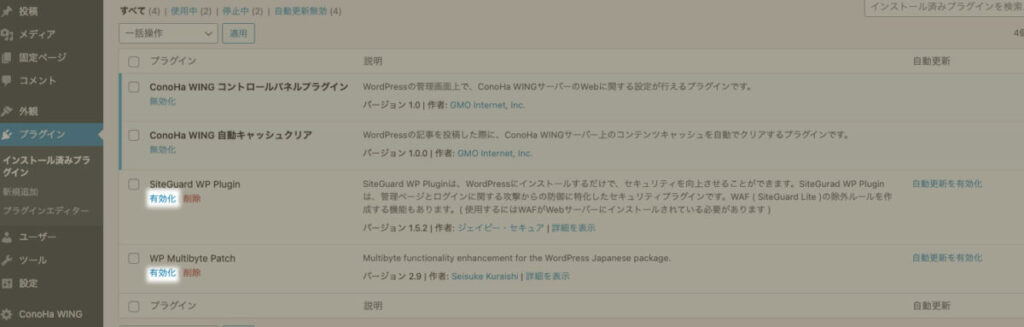
SiteGuard WP PluginとWP Multibyte Patchの2つは有効化しておきましょう。

- SiteGuard WP Plugin
- WP Multibyte Patch
属性型ドメインを取得してワードプレスを入れた場合、上記2つのプラグインが入っていないことがあるようです。
この2つは検索して導入しましょう。
最初から有効化されているConoHa WING コントロールパネルプラグインとConoHa WING 自動キャッシュクリアはそのままで良いです。
追加する3つのプラグイン
新たに追加するプラグインが以下の3つです。
- Yoast SEO
- EWWW Image Optimizer
- UpdraftPlus – バックアップ/復元
プラグインの追加の仕方
プラグインを追加する方法を解説します。
左側のメニューから「プラグイン」→「新規追加」、もしくはプラグイン画面の上部「新規追加」をクリックします。

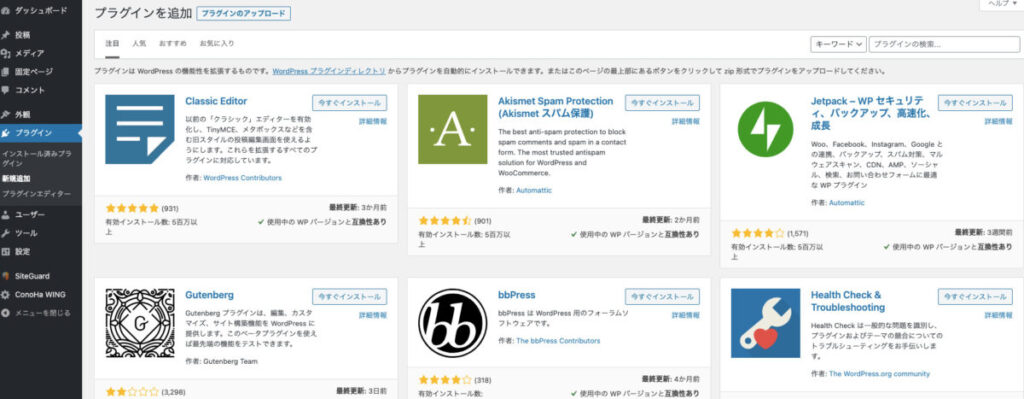
するとこのような画面になります。

この画面の右上にある検索窓にプラグインの名前を入力します。
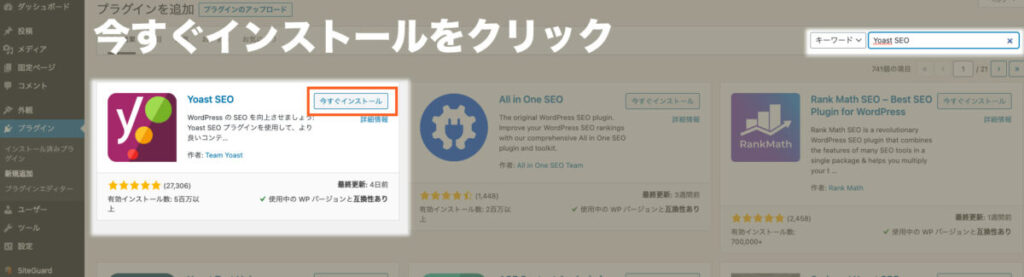
まずは「Yoast SEO」と入力してみましょう。
プラグイン名を入れた段階でYoast SEOが表示されるので「今すぐインストール」をクリックしてください。

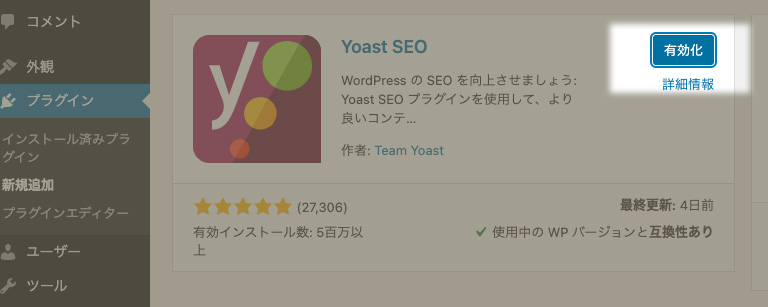
インストール完了すると「有効化」にボタンが変わるのでクリックしてください。

同じ要領で「EWWW Image Optimizer」と「UpdraftPlus – バックアップ/復元」もインストール→有効化します。


以上の3つのプラグインが有効化できたらこのような状態になっています。

ひとまずこれで準備OKです。
追加した3つのプラグインの設定
それぞれのプラグインの設定をしていきます。
Yoast SEOの設定
現段階では特に設定をいじる必要はありません。
サーチコンソールという機能を説明する時にサイトマップを送信するための設定をしますが、後ほどで大丈夫です。
EWWW Image Optimizer
EWWW Image Optimizerは画像のサイズの上限を決めて、データが大きすぎる画像サイズを自動的に小さくしてくれるプラグインです。
すでにアップロードしてある画像も小さくしてくれる優れものです。
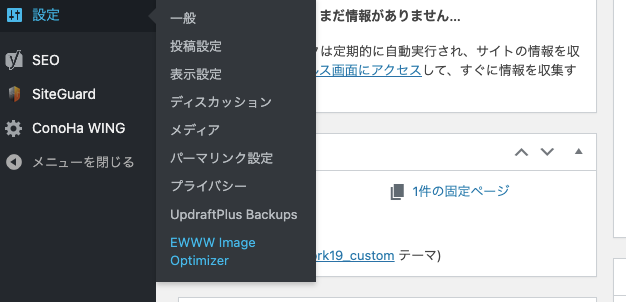
ダッシュボードのメニューから「設定」→「EWWW Image Optimizer」を選択してください。

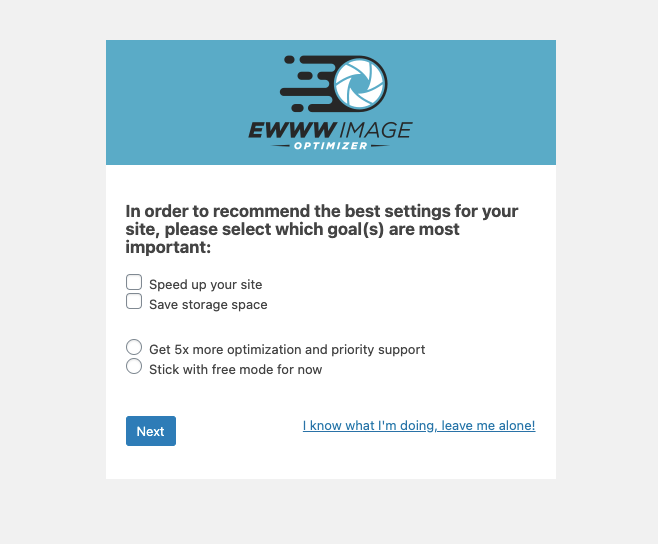
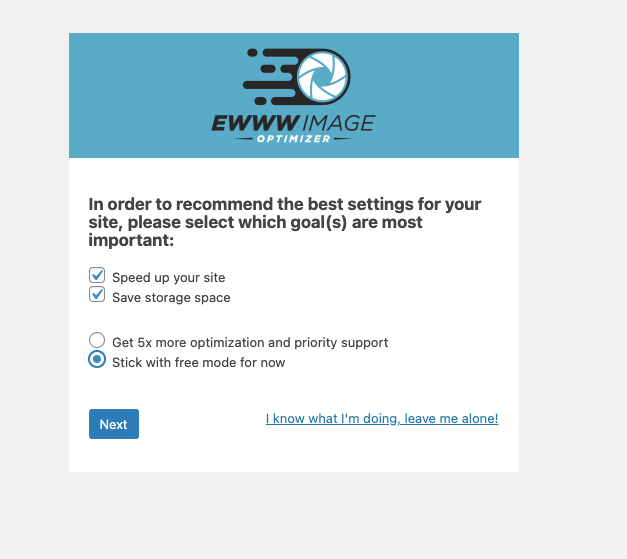
最初に設定するときは簡単設定メニューが表示されます。

上の2つのチェックボックスにチェックを入れて、下側のボタンを選択します。

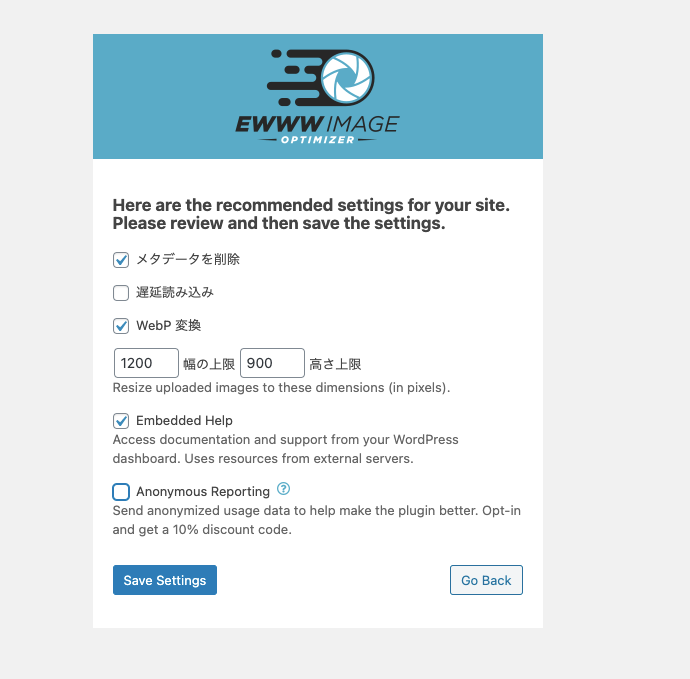
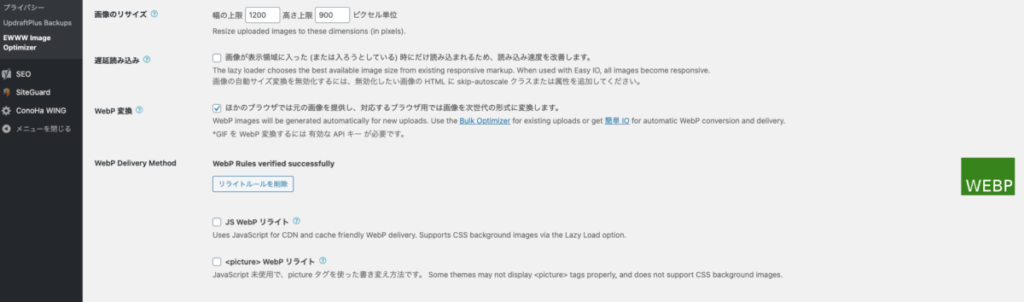
次の画面に進むとこのような画面になります。

「メタデータを削除」は写真に紐付いている写真についている位置情報などを削除する機能です。
画像遅延読み込みはSTORK19の機能で制御できるのでチェックを外します。
WebPはGoogleが提唱する新しく軽い画像形式のことです。チェックをいれておきましょう。
画像の幅と上限は1200px✕900pxぐらいあれば十分かなと思います。
下側のチェックボックスは使用状況の追跡を許可するかどうかなので、どちらでもOKです。(とりあえずはずしています。)
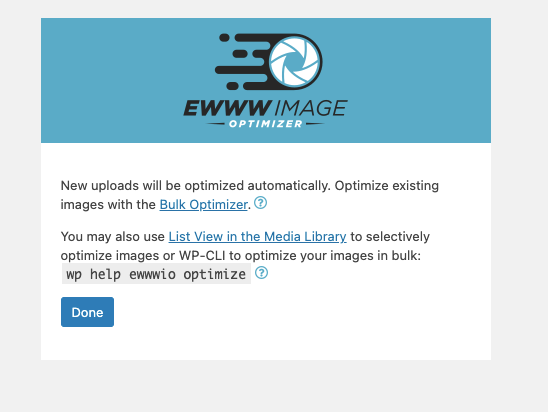
「Save Setting」を押し、次のページの「Done」を押したら完了です。

WebPの設定
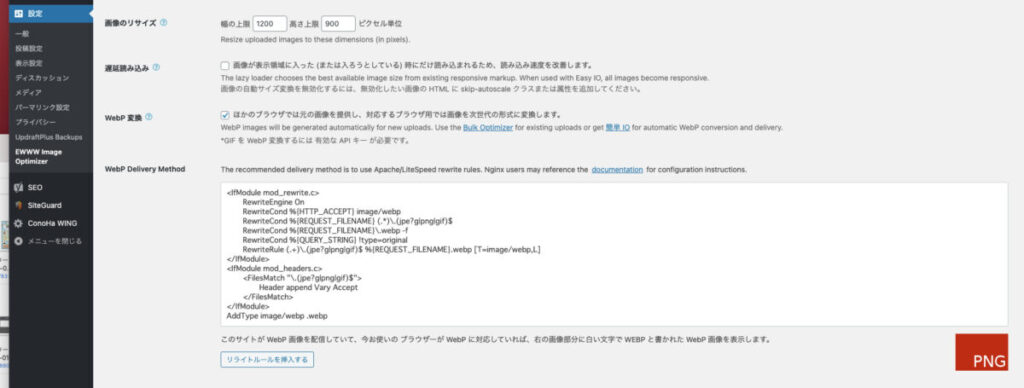
簡単設定が終わったあとEWWW Image Optimizerの設定画面に入ると以下のような画面になっています。

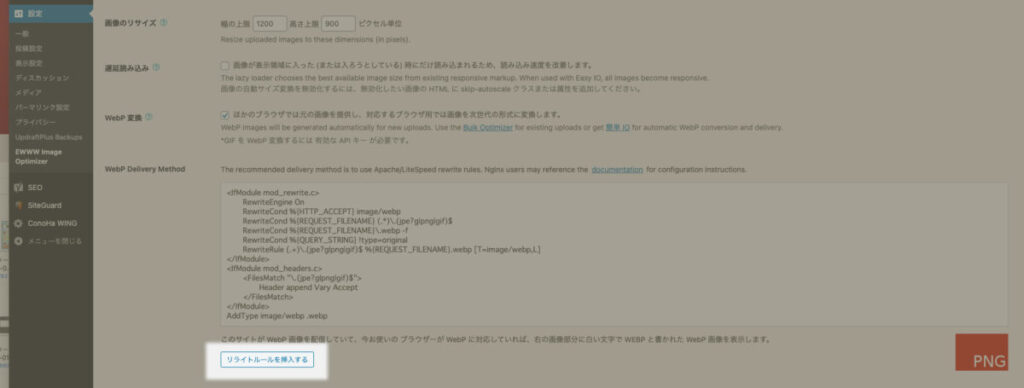
この中の「リライトルールを挿入する」を押してください。

右側にあった赤い「PNG」が緑色の「WEBP」に変わればOKです。

EWWW Image Optimizerの設定は今のところ以上です。
UpdraftPlusの設定
UpdraftPlusはサイトのバックアップをとるプラグインです。
画面左側の「設定」→「UpdraftPlus」の設定に入ってください。

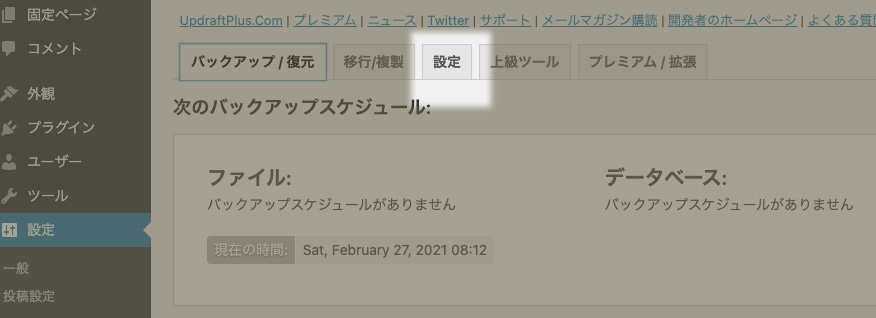
タブの上側の「設定」をクリックします。

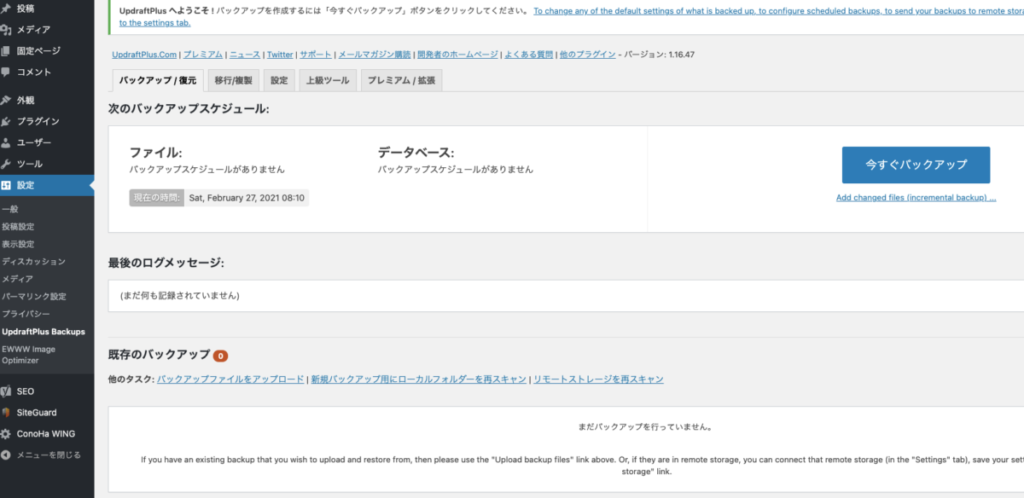
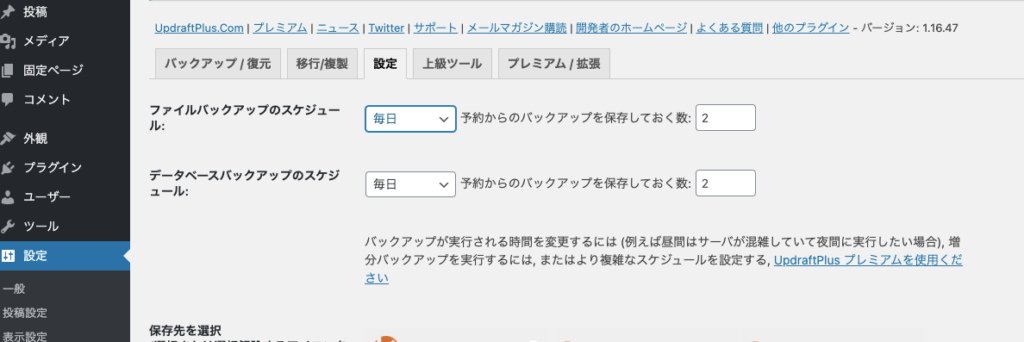
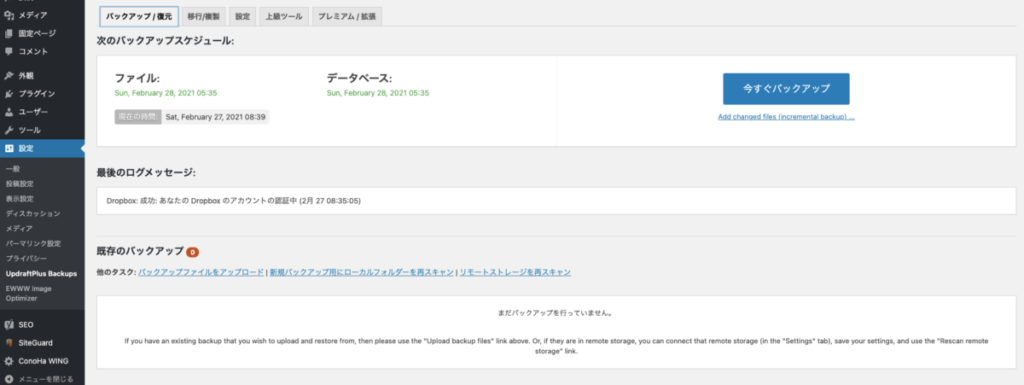
設定画面にはいるとこのような画面になります。

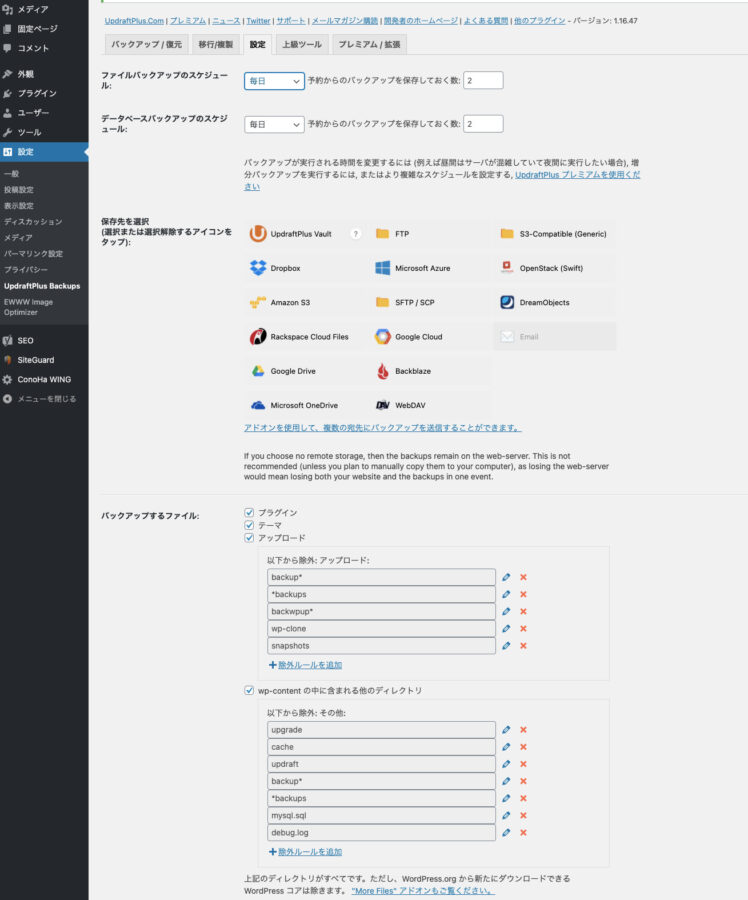
バックアップスケジュールの設定
バックアップのスケジュールを設定します。
ブログを更新される頻度が高いなら「毎日」を選択し、月1更新ぐらいなら「2週間ごと」ぐらいで良いかなと思います。

データを残す数は増やすほどデータは重くなります。
好みにはなりますが、2つぐらいで良いかと思います。
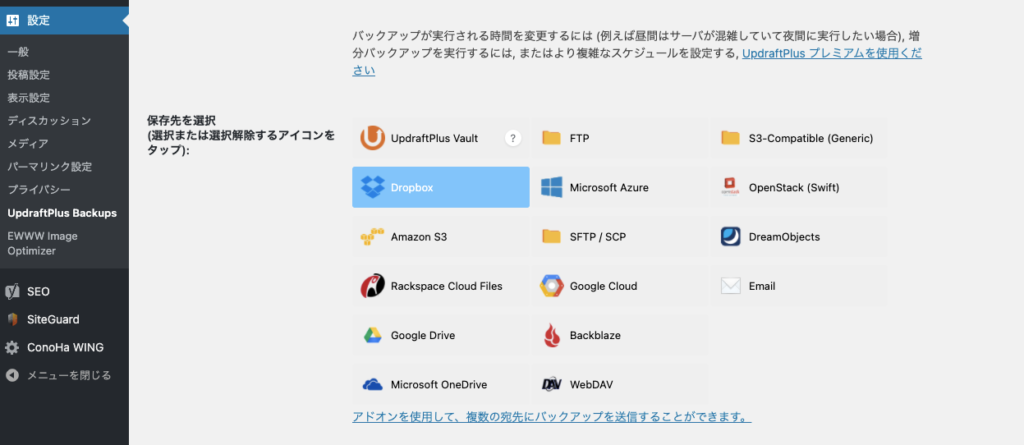
バックアップデータの保存先
UpdraftPlus Backupでバックアップをとったデータの保存先を決めます。
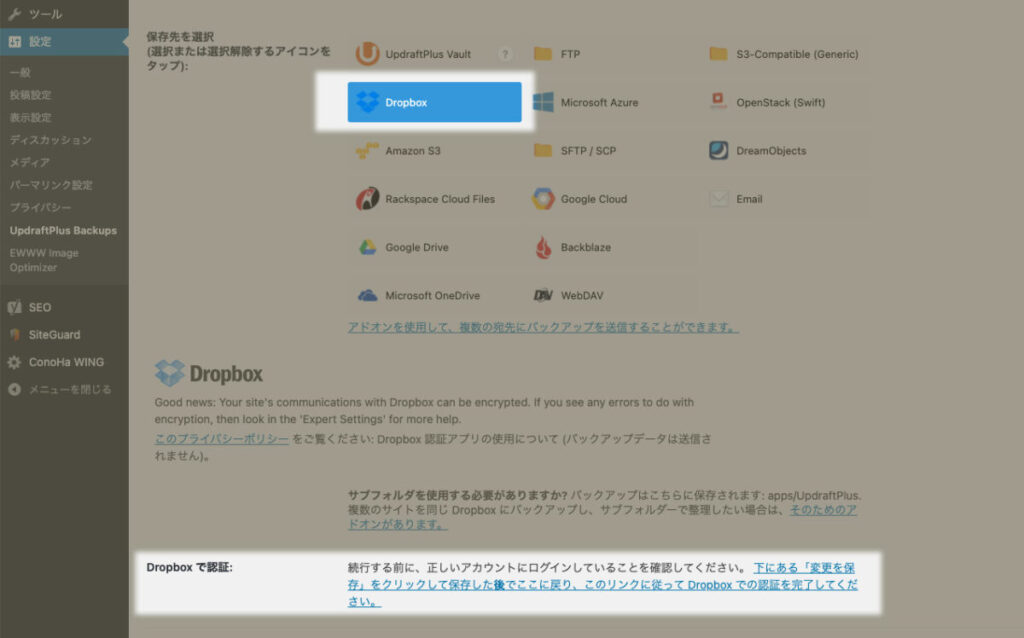
いくつか選択肢があり、その中でオススメはDropboxです。

Dropboxを選択し、「Dropboxでの認証を完了してください」をクリックします。

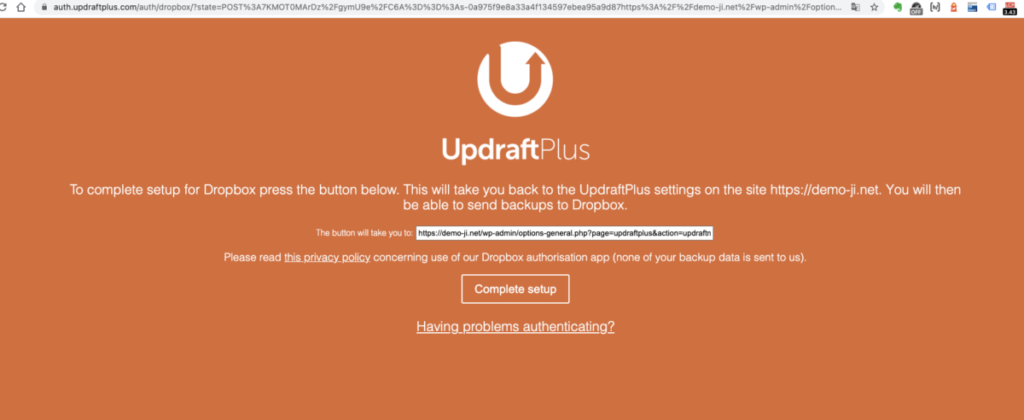
認証画面に入るとオレンジの画面になります

「Complete setup」を押して、設定完了です。

今すぐバックアップボタンを押すとバックアップデータが作成されます。
自動でバックアップデータが作成されるのを待っても大丈夫です。

今回はちょっと難しかったかもしれませんね。
おつかれさまでした!
プラグインの導入まとめ
プラグインはサイト運営で役に立つものもありますが、たくさん入れすぎるのも要注意です。
なんでもかんでもプラグインを入れると機能が競合したりテーマとの相性が悪くて不具合がでることもあります。
ここで紹介している3つのプラグインはSTORK19で使っても問題ないものばかりなので安心してください。
次の【お寺のHP作成講座8】ではサイトを作り始める前に確認しておきたいワードプレスの基本設定をチェックします。









必要最低限のものだけを紹介しています。
あとから導入しても問題ないですが、最初に設定をしておいた方が楽なので頑張りましょう!